[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
知合い頼り☆!在宅バイト(4) ほっほーっ☆ww 実践、テーマのインストール☆!だぜ☆ww ナビゲーション・バーは付けれるかな~☆wwなんだぜ☆ww(^△^)
2015-08-07 07:08

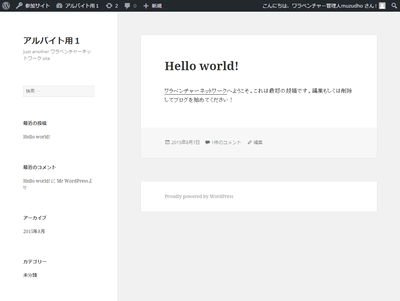
「まっさらな サイトを 用意するところまでは、さっきの記事でやったんだぜ☆」

(再掲)

「では ここに、
ヘッダー画像を付けたり、
ナビゲーション・バーを付けたりすることは、
できるかな~☆ なんだぜ☆ww」

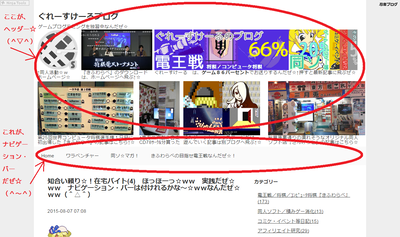
「ヘッダー画像とか、ナビゲーション・バーって何なんだぜ☆?」


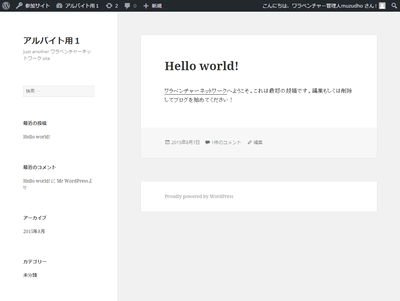
「わたしのサイトで例えると、↑こういう感じだぜ☆
ブログには、 各部名称 があるんだぜ☆」

「全部教えてくれ☆」

「ヘッダー、フッター、ボディー、ナビゲーター、記事、パンくずリスト、
入力フォーム、サイド左、サイド右、各種ウィジェット、アイキャッチ、
サムネイル、リーダー、段落、サイトマップ、プレビュー画面、……
あっ☆ 頭の中で おかしな音を立てそうなんだぜ☆」

「そういうの全部 テーマ に入ってるんじゃないのか☆」

「そう、それ☆
自分が欲しいのにぴったり合った テーマ があれば、それを選ぶだけで
ブログの各部が 一式全部 その通りになるんだぜ☆
テーマを探すが早いか、自分で作るが早いか、
サイト構築というゲームのプレイヤーの選択次第だぜ☆」
2015-08-07 07:28


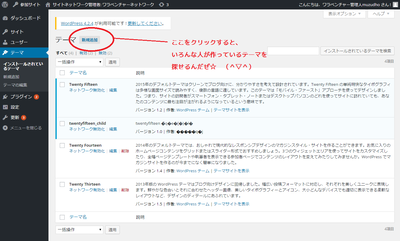
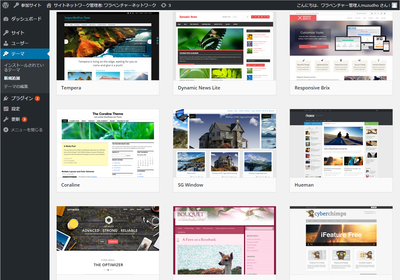
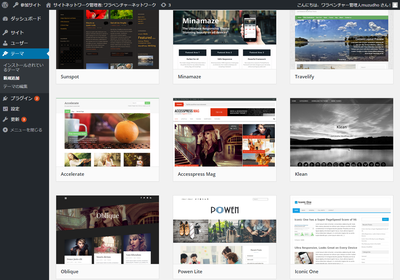
「マルチサイト設定のWordPressでは、
テーマは、こんな感じでメニューを進んでいけば 一覧されるぜ☆」


「テーマの一覧を選ぶか☆」


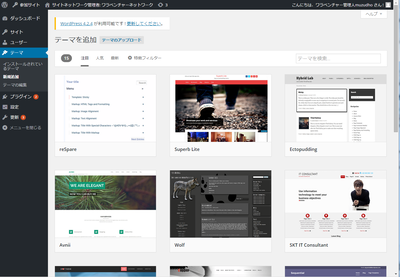
「こんな感じで、WordPress では、世界中の誰かが作っている
かっこいいテーマを 選べるんだぜ☆
まあ、わたしが欲しいのは かっこいいテーマじゃなくて、
お客が欲しがってるのに合ったテーマなんだが☆」

「こんなの、どうやって欲しいテーマを 探し当てるんだぜ☆?」

「好き勝手に かっこいいの 選んでいいんだったら 楽なのにな☆wwwwwww
わたしが考えている作戦は、
欲しい部品を使っているテーマを見つけたら、
そのテーマの欲しい部品のところだけ 見よう見まねで 作り方 を覚える、
また別の欲しい部品を使っているテーマを見つけたら、
そのテーマの欲しい部品のところだけ 見よう見まねで 作り方 を覚える、
で行こうと考えているんだぜ☆」

「うまく部品として切り出せるんだったら、うまく行きそうだな☆
グッドラックだぜ☆」

「まあ、なんの確証もない道を 歩いて行くぜ☆wwwwwww」
08:02


「テーマを見ているだけで 楽しくて 時間が過ぎていくぜ☆」


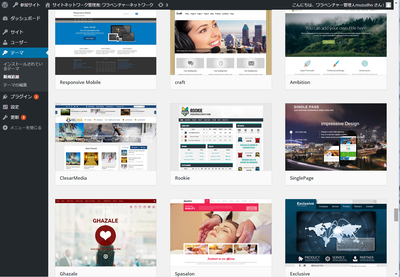
「おそらく、頭の中で思っている 欲しい ナビゲーター・バー は ダサ過ぎて
こんなカッコいいテーマの中には無いんだぜ☆」

「あるかもしれない☆ww」


「なんか この、真ん中のやつでいいか☆ww シンプルそうだし☆www」

「回りに かっこいいのが いっぱいあるのに☆」

「わたしが聞き取った感じ、お客さんの要望するナビゲーターのデザインは
『横棒でいい』
ぐらいの感じだったぜ☆」

「かわいそうに。聞き手がこんなだから、横棒になってしまうぜ☆」


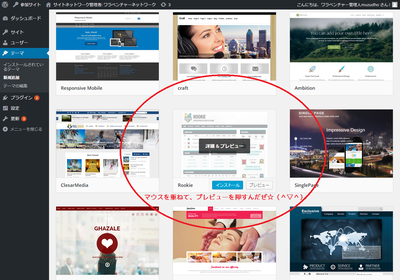
「プレビュー・ボタンを押して、デザインの感じを 確認してみるぜ☆」


「ほら、これも案外 かっこいいんじゃないか☆?」

「このデザインでOKだったら、今回のアルバイトは 1分で 終わるのにな☆」

「まあ、コンピューターが発達しても、世の中案外、ボタン1つで 思い通りに行くようには
まだまだ ならないんじゃないかなんだぜ☆ww(^~^);;;;」
2015-08-07 08:37


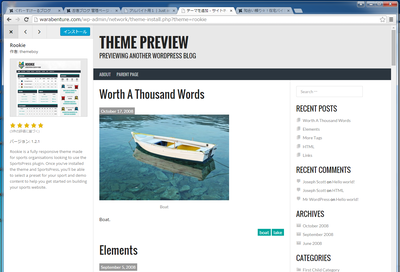
「このテーマを もらうことにするぜ☆ 『インストール』と書いているボタンを
押すんだぜ☆」


「10秒もかからず、こんな画面になったぜ☆ インストールが終わったみたいだな☆」


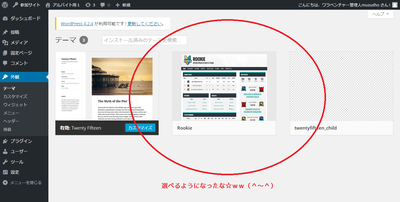
「テーマの一覧を開くんだぜ☆ さっきいれた Rookie というテーマがあるな☆
『ネットワーク有効化』をクリックするんだぜ☆」


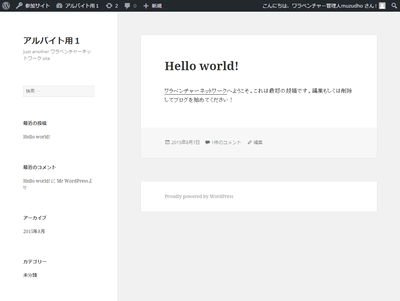
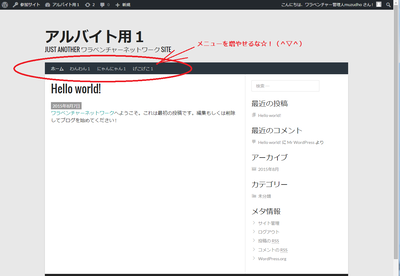
「選べるようになったな☆ww このテーマに変えてみるぜ☆
さっきまで、↓こんなブログ・デザインだったんだが」

(再掲)


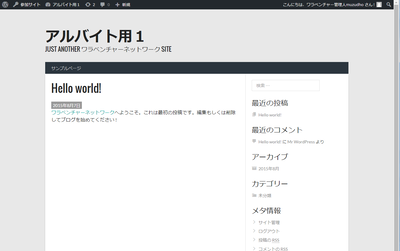
「↑変わったな☆」

「おっ☆ かっこいい☆」
09:06

「ナビゲーション・バーに項目を増やす方法があったはずだな☆」


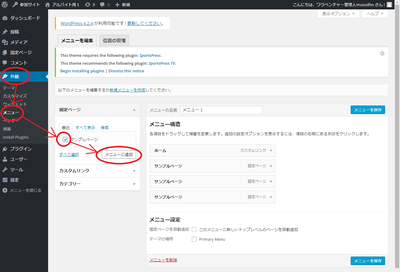
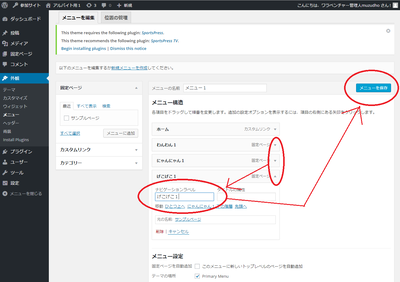
「『サンプルページ』というのを どんどん追加して……☆」


「ひとつ ひとつ 名前を付けて行って……☆」


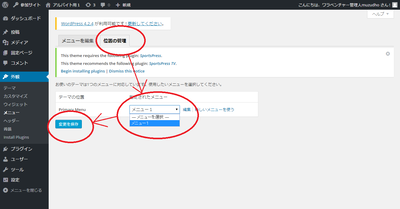
「メニューの差替えを設定すれば……☆」


「メニューを増やせるな☆」

「慣れたものだぜ☆ このナビゲーション・バー だけが欲しいわけだな☆」
09:12

「続きはまた今度だぜ☆」
WordPressのテーマへの 理解の深まり あり なんだぜ☆!
微速微進、遅々前進だぜ☆
「まっさらな サイトを 用意するところまでは、さっきの記事でやったんだぜ☆」
(再掲)
「では ここに、
ヘッダー画像を付けたり、
ナビゲーション・バーを付けたりすることは、
できるかな~☆ なんだぜ☆ww」
「ヘッダー画像とか、ナビゲーション・バーって何なんだぜ☆?」
「わたしのサイトで例えると、↑こういう感じだぜ☆
ブログには、 各部名称 があるんだぜ☆」
「全部教えてくれ☆」
「ヘッダー、フッター、ボディー、ナビゲーター、記事、パンくずリスト、
入力フォーム、サイド左、サイド右、各種ウィジェット、アイキャッチ、
サムネイル、リーダー、段落、サイトマップ、プレビュー画面、……
あっ☆ 頭の中で おかしな音を立てそうなんだぜ☆」
「そういうの全部 テーマ に入ってるんじゃないのか☆」
「そう、それ☆
自分が欲しいのにぴったり合った テーマ があれば、それを選ぶだけで
ブログの各部が 一式全部 その通りになるんだぜ☆
テーマを探すが早いか、自分で作るが早いか、
サイト構築というゲームのプレイヤーの選択次第だぜ☆」
2015-08-07 07:28
「マルチサイト設定のWordPressでは、
テーマは、こんな感じでメニューを進んでいけば 一覧されるぜ☆」
「テーマの一覧を選ぶか☆」
「こんな感じで、WordPress では、世界中の誰かが作っている
かっこいいテーマを 選べるんだぜ☆
まあ、わたしが欲しいのは かっこいいテーマじゃなくて、
お客が欲しがってるのに合ったテーマなんだが☆」
「こんなの、どうやって欲しいテーマを 探し当てるんだぜ☆?」
「好き勝手に かっこいいの 選んでいいんだったら 楽なのにな☆wwwwwww
わたしが考えている作戦は、
欲しい部品を使っているテーマを見つけたら、
そのテーマの欲しい部品のところだけ 見よう見まねで 作り方 を覚える、
また別の欲しい部品を使っているテーマを見つけたら、
そのテーマの欲しい部品のところだけ 見よう見まねで 作り方 を覚える、
で行こうと考えているんだぜ☆」
「うまく部品として切り出せるんだったら、うまく行きそうだな☆
グッドラックだぜ☆」
「まあ、なんの確証もない道を 歩いて行くぜ☆wwwwwww」
08:02
「テーマを見ているだけで 楽しくて 時間が過ぎていくぜ☆」
「おそらく、頭の中で思っている 欲しい ナビゲーター・バー は ダサ過ぎて
こんなカッコいいテーマの中には無いんだぜ☆」
「あるかもしれない☆ww」
「なんか この、真ん中のやつでいいか☆ww シンプルそうだし☆www」
「回りに かっこいいのが いっぱいあるのに☆」
「わたしが聞き取った感じ、お客さんの要望するナビゲーターのデザインは
『横棒でいい』
ぐらいの感じだったぜ☆」
「かわいそうに。聞き手がこんなだから、横棒になってしまうぜ☆」
「プレビュー・ボタンを押して、デザインの感じを 確認してみるぜ☆」
「ほら、これも案外 かっこいいんじゃないか☆?」
「このデザインでOKだったら、今回のアルバイトは 1分で 終わるのにな☆」
「まあ、コンピューターが発達しても、世の中案外、ボタン1つで 思い通りに行くようには
まだまだ ならないんじゃないかなんだぜ☆ww(^~^);;;;」
2015-08-07 08:37
「このテーマを もらうことにするぜ☆ 『インストール』と書いているボタンを
押すんだぜ☆」
「10秒もかからず、こんな画面になったぜ☆ インストールが終わったみたいだな☆」
「テーマの一覧を開くんだぜ☆ さっきいれた Rookie というテーマがあるな☆
『ネットワーク有効化』をクリックするんだぜ☆」
「選べるようになったな☆ww このテーマに変えてみるぜ☆
さっきまで、↓こんなブログ・デザインだったんだが」
(再掲)
「↑変わったな☆」
「おっ☆ かっこいい☆」
09:06
「ナビゲーション・バーに項目を増やす方法があったはずだな☆」
「『サンプルページ』というのを どんどん追加して……☆」
「ひとつ ひとつ 名前を付けて行って……☆」
「メニューの差替えを設定すれば……☆」
「メニューを増やせるな☆」
「慣れたものだぜ☆ このナビゲーション・バー だけが欲しいわけだな☆」
09:12
「続きはまた今度だぜ☆」
WordPressのテーマへの 理解の深まり あり なんだぜ☆!
微速微進、遅々前進だぜ☆
PR
知合い頼り☆!在宅バイト(3) ほっほーっ☆ww ワードプレスでサイト構築するんだぜ☆(^△^)
2015-08-07 05:08

「WordPressでサイトを構築するぜ☆ もう3回目ぐらいの作業だぜ☆」

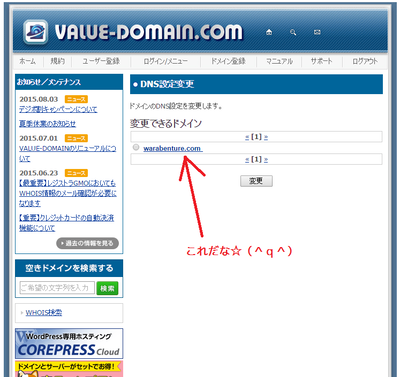
「まず、これから URL を取るぜ☆」


「とりあえず わたしは warabenture.com というURL(*1)を取っているので、
arubaito1.warabenture.com(*2) というURLを登録しておこうと思うぜ☆」
(※注 後日、arubaito1→rensyu1に変えたんだぜ☆)
*1. これをドメインと呼ぶ。
*2. これの arubaito1 の部分をサブドメインと呼ぶ。

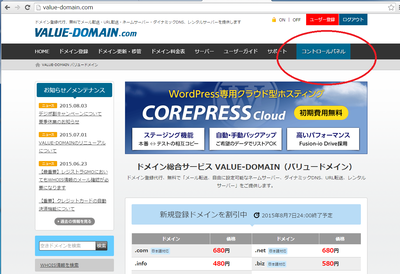
「コントロールパネルへ行くぜ☆!」




「この画面まで来ると、あとは 設定 をするんだぜ☆」
カタカタカタ!

「これで、arubaito1.warabenture.com は作られたんだぜ☆」
05:34

「ドメインは用意したので、次は サーバーの設定だぜ☆!」


「同じところで サーバーを借りているので、同じメニューから 管理画面へ行けるんだぜ☆」

このあと、入室ボタンを押して、


「ぽん、ぽん、ぽんっ と設定だぜ☆
やることは 単純作業なんだが、 画面がどこにあるのか
リンクを辿るのが分かりづらい☆wwww」

「設定が反映されるまで、早ければ5分、遅ければ何時間かわからないが
気長に待っているんだぜ☆wwww
前は 9時間ぐらい かかってた気もするんだぜ~☆」
作業のやり方、習得 あり なんだぜ☆!
微速微進、遅々前進なんだぜ☆!
2015-08-07 06:29


「おっおっ☆! ドメイン登録が完了したみたいなんだぜ☆
WordPressは マルチサイト設定で もうサーバーに入れてあったから、
自動的に ワードプレスのページが出てきているな☆
次は、ワードプレスで ブログを構築するか☆wwwwwwwww」


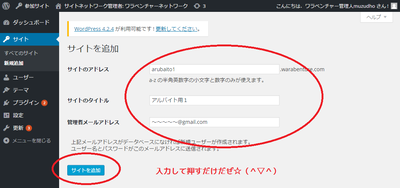
「マルチサイト設定の ワードプレスの設定画面は こんな感じになっているぜ☆」



「WordPressの方にも、サブ・ドメインを指定してやればいいんだぜ☆」


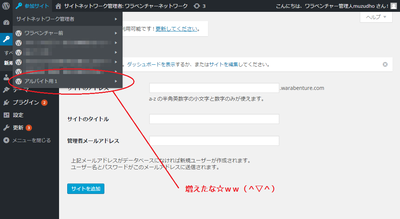
「増えたな☆ ここまでが サイト構築の 導入部分 だぜ☆
さてこれから 設定ガンガンやるぞ、 というところまで
持ってきたわけだぜ☆」

「ここから先が サイト構築のメイン部分 か☆」

「そうそう☆ メニューをどこに置くとか、記事の段組をどうするとか、
やることは いっぱいあるぜ☆」


「こんな感じで、タブラ・ラーサ(まっさら)状態だからな☆wwww」
ワードプレスの新規サイト追加は ばっちり だな☆!
微速微進、遅々前進なんだぜ☆!
「WordPressでサイトを構築するぜ☆ もう3回目ぐらいの作業だぜ☆」
「まず、これから URL を取るぜ☆」
「とりあえず わたしは warabenture.com というURL(*1)を取っているので、
arubaito1.warabenture.com(*2) というURLを登録しておこうと思うぜ☆」
(※注 後日、arubaito1→rensyu1に変えたんだぜ☆)
*1. これをドメインと呼ぶ。
*2. これの arubaito1 の部分をサブドメインと呼ぶ。
「コントロールパネルへ行くぜ☆!」
「この画面まで来ると、あとは 設定 をするんだぜ☆」
カタカタカタ!
「これで、arubaito1.warabenture.com は作られたんだぜ☆」
05:34
「ドメインは用意したので、次は サーバーの設定だぜ☆!」
「同じところで サーバーを借りているので、同じメニューから 管理画面へ行けるんだぜ☆」
このあと、入室ボタンを押して、
「ぽん、ぽん、ぽんっ と設定だぜ☆
やることは 単純作業なんだが、 画面がどこにあるのか
リンクを辿るのが分かりづらい☆wwww」
「設定が反映されるまで、早ければ5分、遅ければ何時間かわからないが
気長に待っているんだぜ☆wwww
前は 9時間ぐらい かかってた気もするんだぜ~☆」
作業のやり方、習得 あり なんだぜ☆!
微速微進、遅々前進なんだぜ☆!
2015-08-07 06:29
「おっおっ☆! ドメイン登録が完了したみたいなんだぜ☆
WordPressは マルチサイト設定で もうサーバーに入れてあったから、
自動的に ワードプレスのページが出てきているな☆
次は、ワードプレスで ブログを構築するか☆wwwwwwwww」
「マルチサイト設定の ワードプレスの設定画面は こんな感じになっているぜ☆」
「WordPressの方にも、サブ・ドメインを指定してやればいいんだぜ☆」
「増えたな☆ ここまでが サイト構築の 導入部分 だぜ☆
さてこれから 設定ガンガンやるぞ、 というところまで
持ってきたわけだぜ☆」
「ここから先が サイト構築のメイン部分 か☆」
「そうそう☆ メニューをどこに置くとか、記事の段組をどうするとか、
やることは いっぱいあるぜ☆」
「こんな感じで、タブラ・ラーサ(まっさら)状態だからな☆wwww」
ワードプレスの新規サイト追加は ばっちり だな☆!
微速微進、遅々前進なんだぜ☆!
知合い頼り☆!在宅バイト(2) おっおっ☆ww 続・ワードプレスの『子テーマ』について理解を深めて行くぜ☆(^△^)
2015-08-07 02:28

「前回の続きだぜ☆
『親テーマ』と、『子テーマ』のファイルを見比べてみるぜ☆」

(再掲)

(再掲)

(再掲)

「親テーマの footer.php と、 子テーマの footer.php を見比べてみよう」

(↑親テーマの footer.php)

(↑子テーマの footer.php)

「ブログは、どう変わったんだぜ☆?」

「フッターというのは、記事の最後に付いているものなんだぜ☆
図を見せるんだぜ☆」


「『Powered By WordPress』 っていうリンクが書いてあったんだが、
かっこ悪いので 『そうさ今こそワラベンチャー』っていうリンクに差替えたんだぜ☆」
2015-08-07 03:28

「次は、親テーマの functions.php と、子テーマの functions.php を見比べてみるんだぜ☆ 」

(↑親テーマの functions.php)

(↑子テーマの functions.php)

「子テーマの functions.php は、親テーマの functions.php を
差し替えるのではなくて、追記する んだぜ☆」

「足したのか☆」

「何を足したのかというと、 enqueue_parent_theme_style() というものを
1個 足しただけなんだぜ☆
あとで使うから足したわけなんだが、
これが何なのかは、 次の style.css の説明のときに 一緒に説明するぜ☆」
03:45

「親テーマの style.css と、子テーマの style.css を見比べてみよう☆」

(↑ 親テーマの style.css)

(↑ 子テーマの style.css)

「親テーマの style.css には6000行ぐらい書かれていて、
子テーマの style.css には 70行ぐらい書かれているぜ☆
これは、 子テーマの style.css の中には、親テーマの内容を引き継ぐ、
といった指示を書いているので、
実質的には 子テーマは 6070行 ぐらいの内容に相当するんだぜ☆」

「ほう☆」


「子テーマの style.css の先頭の方で、親テーマの名前を指定しているんだぜ☆」
04:34

「なんでもかんでも オートでやってくれるわけではないので、
親テーマのスタイルシートが どれなのかを指定するんだぜ☆」


「オートでやってくれればいいのに☆」

「そして、こうなるんだぜ☆」


「functions.phpに こむずかしい命令を書くことで、
設定画面から、 子テーマ を選べるようにしたわけだな☆」

「なるほど☆」
理解の深まり あり なんだぜ☆
微速微進、遅々前進なんだぜ☆!
「前回の続きだぜ☆
『親テーマ』と、『子テーマ』のファイルを見比べてみるぜ☆」
(再掲)
(再掲)
(再掲)
「親テーマの footer.php と、 子テーマの footer.php を見比べてみよう」
(↑親テーマの footer.php)
(↑子テーマの footer.php)
「ブログは、どう変わったんだぜ☆?」
「フッターというのは、記事の最後に付いているものなんだぜ☆
図を見せるんだぜ☆」
「『Powered By WordPress』 っていうリンクが書いてあったんだが、
かっこ悪いので 『そうさ今こそワラベンチャー』っていうリンクに差替えたんだぜ☆」
2015-08-07 03:28
「次は、親テーマの functions.php と、子テーマの functions.php を見比べてみるんだぜ☆ 」
(↑親テーマの functions.php)
(↑子テーマの functions.php)
「子テーマの functions.php は、親テーマの functions.php を
差し替えるのではなくて、追記する んだぜ☆」
「足したのか☆」
「何を足したのかというと、 enqueue_parent_theme_style() というものを
1個 足しただけなんだぜ☆
あとで使うから足したわけなんだが、
これが何なのかは、 次の style.css の説明のときに 一緒に説明するぜ☆」
03:45
「親テーマの style.css と、子テーマの style.css を見比べてみよう☆」
(↑ 親テーマの style.css)
(↑ 子テーマの style.css)
「親テーマの style.css には6000行ぐらい書かれていて、
子テーマの style.css には 70行ぐらい書かれているぜ☆
これは、 子テーマの style.css の中には、親テーマの内容を引き継ぐ、
といった指示を書いているので、
実質的には 子テーマは 6070行 ぐらいの内容に相当するんだぜ☆」
「ほう☆」
「子テーマの style.css の先頭の方で、親テーマの名前を指定しているんだぜ☆」
04:34
「なんでもかんでも オートでやってくれるわけではないので、
親テーマのスタイルシートが どれなのかを指定するんだぜ☆」
「オートでやってくれればいいのに☆」
「そして、こうなるんだぜ☆」
「functions.phpに こむずかしい命令を書くことで、
設定画面から、 子テーマ を選べるようにしたわけだな☆」
「なるほど☆」
理解の深まり あり なんだぜ☆
微速微進、遅々前進なんだぜ☆!
知合い頼り☆!在宅バイト(1) おっおっ☆ww 今後のために、ワードプレスの『子テーマ』について理解を深めて行きたいんだぜ☆(^△^)
2015-08-06 00:16

「わたしは 客先で寝てクビになることから サラリーマンを辞め、
今は 知合いのお仕事に貼りついて 在宅バイトに切り替えているんだぜ☆」

「客先で寝なければいいのに☆」

「わたしは ブログを書きたいんだぜ☆
そこで 仕事で覚えたスキルのうち、公開できそうな一般的な内容について
ブログに 書いていくぜ☆
例えば ワードプレス とか☆」

「ワードプレスには、『子テーマ』というのがあるらしいんだぜ☆
あっ、その前に もっと根本的なところから説明するぜ☆
ワードプレスというのは『ブログ』なんだぜ☆」

「画面を見せろ☆」

「ではまず、『ワードプレスじゃないブログ』から見せよう☆」


「ここなんだぜ☆ 忍者ツールズじゃないか☆」

「次に、『ワードプレスで作ったブログ』を見せよう☆」


「どっちも、どこにでもありそうなブログじゃないか☆
ワードプレスって、何なんだぜ☆?」

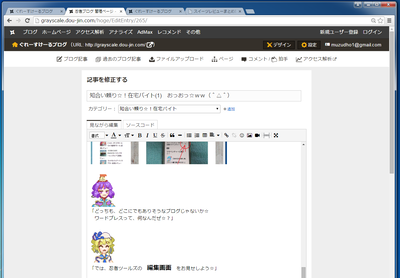
「では、忍者ツールズのサービスの1つである、
忍者ブログの 編集画面 をお見せしよう☆」


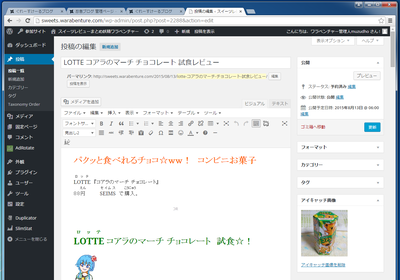
「次に、ワードプレスの 編集画面 をお見せしよう☆」


「どこが驚くポイントなんだぜ☆?」

「ワードプレスは 自前 感 があるぜ☆
例えば、自社で用意しました☆! みたいな☆
楽天とか はてぶとか、アメーバブログとか、忍者ブログとか、FC2ブログとかは
その会社の サービスを借りてる感があるな☆
なぜ 自前 がいいのか、わたしには分からないが、
驚くべきポイントは 自前 感 だぜ☆」

「ワードプレスには ワードプレス感 があるだろ☆
ワードプレスで用意しました☆! の勘違いなんじゃないのか☆?」

「た、多分、ワードプレスは
プロからアマチュアまでが参加して 色んなブログ部品を提供していることもあって、
それを紹介するブロガーや、色んな企業も、
ワードプレス という盛り上がりに 無料で自主参加しやすいんだと思うんだぜ☆
そういうことじゃないかな……なんだぜ☆」

「自前感とは建前で、本音はブームへの参加のしやすさか☆」

「お、おう☆」
2015-08-06 01:52

「で、『子テーマ』なんだが☆」

「コテーマって何なんだぜ☆」

「ブログのベース・デザインのことを『親テーマ』という☆
ブログのここだけちょっと変えたい、と改造を加えるときは、
ブログのベース・デザインを変えるのではなく、
改造して差替えたい部分だけを、別に作っておく。これを『子テーマ』と呼ぶ。
ワードプレスには、『子テーマ』を指定する。
すると、『親テーマ』に『子テーマ』の差替えを入れたものが ブログとして表示される☆」

「差分か☆」

「おう☆」

「原理的に、ワードプレスの 親テーマ とは何かを知ってないと、
子テーマは作れないんだぜ☆
子テーマを知るとは、親テーマの一部分を差し替える方法を知るということだな☆」

「どうやって差し替えるんだぜ☆?」

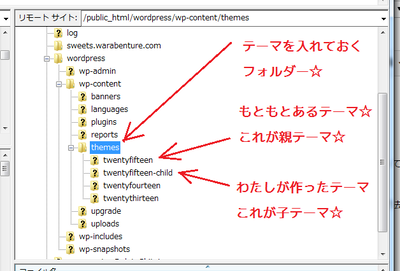
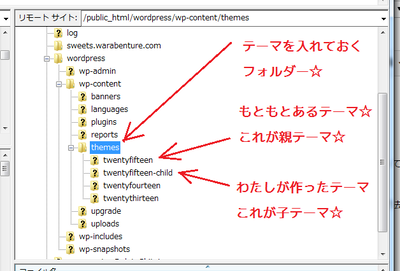
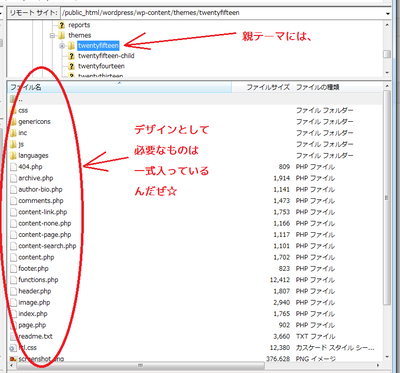
「テーマ は、テーマ・フォルダーに入っているんだが……☆、」


「ここから先はWEBで☆!」

「おっおっ☆ ここがWEBだぜ☆」


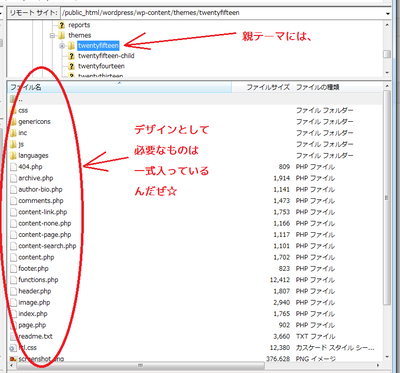
「親テーマには、デザインとして必要なものが 丸ごと一式入っているんだぜ☆
子テーマなんかなくても、親テーマだけで ブログは見れる☆」

「ブログの見れないテーマだったら 吹くんだぜ☆」


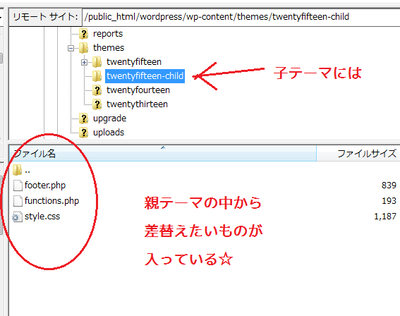
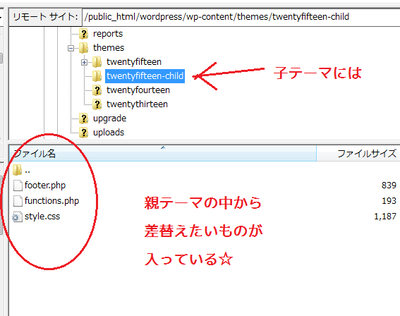
「子テーマ・フォルダーには、親テーマのなかで気に入らなかったファイルの、
代わりになるファイルが入っているんだぜ☆」

「中身☆」

「今日は遅くなったので ここまでだぜ☆ また今度な☆」

「むむむ☆」
頭の整理と、理解の深まりは あり だぜ☆!
微速微進、遅々前進だぜ☆
「わたしは 客先で寝てクビになることから サラリーマンを辞め、
今は 知合いのお仕事に貼りついて 在宅バイトに切り替えているんだぜ☆」
「客先で寝なければいいのに☆」
「わたしは ブログを書きたいんだぜ☆
そこで 仕事で覚えたスキルのうち、公開できそうな一般的な内容について
ブログに 書いていくぜ☆
例えば ワードプレス とか☆」
「ワードプレスには、『子テーマ』というのがあるらしいんだぜ☆
あっ、その前に もっと根本的なところから説明するぜ☆
ワードプレスというのは『ブログ』なんだぜ☆」
「画面を見せろ☆」
「ではまず、『ワードプレスじゃないブログ』から見せよう☆」
「ここなんだぜ☆ 忍者ツールズじゃないか☆」
「次に、『ワードプレスで作ったブログ』を見せよう☆」
「どっちも、どこにでもありそうなブログじゃないか☆
ワードプレスって、何なんだぜ☆?」
「では、忍者ツールズのサービスの1つである、
忍者ブログの 編集画面 をお見せしよう☆」
「次に、ワードプレスの 編集画面 をお見せしよう☆」
「どこが驚くポイントなんだぜ☆?」
「ワードプレスは 自前 感 があるぜ☆
例えば、自社で用意しました☆! みたいな☆
楽天とか はてぶとか、アメーバブログとか、忍者ブログとか、FC2ブログとかは
その会社の サービスを借りてる感があるな☆
なぜ 自前 がいいのか、わたしには分からないが、
驚くべきポイントは 自前 感 だぜ☆」
「ワードプレスには ワードプレス感 があるだろ☆
ワードプレスで用意しました☆! の勘違いなんじゃないのか☆?」
「た、多分、ワードプレスは
プロからアマチュアまでが参加して 色んなブログ部品を提供していることもあって、
それを紹介するブロガーや、色んな企業も、
ワードプレス という盛り上がりに 無料で自主参加しやすいんだと思うんだぜ☆
そういうことじゃないかな……なんだぜ☆」
「自前感とは建前で、本音はブームへの参加のしやすさか☆」
「お、おう☆」
2015-08-06 01:52
「で、『子テーマ』なんだが☆」
「コテーマって何なんだぜ☆」
「ブログのベース・デザインのことを『親テーマ』という☆
ブログのここだけちょっと変えたい、と改造を加えるときは、
ブログのベース・デザインを変えるのではなく、
改造して差替えたい部分だけを、別に作っておく。これを『子テーマ』と呼ぶ。
ワードプレスには、『子テーマ』を指定する。
すると、『親テーマ』に『子テーマ』の差替えを入れたものが ブログとして表示される☆」
「差分か☆」
「おう☆」
「原理的に、ワードプレスの 親テーマ とは何かを知ってないと、
子テーマは作れないんだぜ☆
子テーマを知るとは、親テーマの一部分を差し替える方法を知るということだな☆」
「どうやって差し替えるんだぜ☆?」
「テーマ は、テーマ・フォルダーに入っているんだが……☆、」
「ここから先はWEBで☆!」
「おっおっ☆ ここがWEBだぜ☆」
「親テーマには、デザインとして必要なものが 丸ごと一式入っているんだぜ☆
子テーマなんかなくても、親テーマだけで ブログは見れる☆」
「ブログの見れないテーマだったら 吹くんだぜ☆」
「子テーマ・フォルダーには、親テーマのなかで気に入らなかったファイルの、
代わりになるファイルが入っているんだぜ☆」
「中身☆」
「今日は遅くなったので ここまでだぜ☆ また今度な☆」
「むむむ☆」
頭の整理と、理解の深まりは あり だぜ☆!
微速微進、遅々前進だぜ☆
【将棋】きふわらべが頂上を目指す☆!第3回将棋電王トーナメント(9) 持ち駒の枚数を調べるんだぜ~☆
「KPの P なんだが、持駒の枚数という項目があるんだぜ☆
歩を2枚持っているとき 何点、とか☆
きふわらべの 駒台は、
『歩×5』 方式ではなくて、
『歩歩歩歩歩』 方式なので、
持ち駒の枚数を数えて 数字で答えるというプログラムを これから付けるぜ☆」
「おっおっ☆ やってくれ☆」
2015-08-05 00:43
「こういうメソッドを用意しておけば いいんじゃないか☆
局面を指定して、
置き場、先後、駒の種類の条件を付ければ、
その駒を返す、
と作っておいて、返ってきた駒の数を 数えるんだぜ☆」
「ほう☆」
「これを2駒関係の評価をしているメソッドで使えば、いけるはず☆」
2015-08-05 04:09
フラッドゲート 『KifuWarabe vs. coduck_pi2_900MHz_1c (2015-08-05 04:00)』
http://wdoor.c.u-tokyo.ac.jp/shogi/view/2015/08/05/wdoor+floodgate-600-10+KifuWarabe+coduck_pi2_900MHz_1c+20150805040001.csa
「うがっふっ☆」
「よしよし☆ 1手10秒ぐらいで指せているので、遅すぎるということはないんだぜ☆
次は fv_bin.csv を作りたいところだな☆ また今度だな☆」
進捗 あり なんだぜ☆!
微速微進、遅々前進だぜ☆
ブログ内検索
カテゴリー
PR
応援フリーエリア
むずでょは、第1回から毎年 出展しているんだぜ☆
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆

同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆


ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆
同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆

ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
プロフィール
HN:
むずでょ
性別:
非公開
最新コメント
[01/02 Free Tax Marlboro Gold Regular Cigarettes Coupons 3 Cartons]
[12/30 Hot Selling Newport Regular Cigarettes Outlet 160 Cartons]
[12/29 http://www.patersonlabs.com/Marlboro/41.html]
[12/29 http://xz84.com/Marlboro/16.html]
[12/29 http://www.paragoninks.co.uk/Marlboro/93.html]
最新記事

