[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
知合い頼り☆!在宅バイト(13) ほーほっ☆! スケジュール調整だぜ☆!
2015-08-21 12:29

「忙しいので、スイーツ・ワラベンチャーのブログ更新は すこし 休むぜ☆
ランキングとかは 圏外……、何もしてなかった頃まで 下がる予定だぜ☆」

「あいよ☆」

「余裕だな☆」

「よゆう よゆう☆」
12:33

「次は ワードプレス なんだが☆」

「13個の要求が来ているぜ☆ 納期は2.5日後だぜ☆」

「吹く☆www 2時間に1個ペースで 26時間か☆www
1つずつこなしていくぜ☆ww」
12:36

「じゃあ 簡単に、13個の要求を 説明してくれ☆」

「ほらよっ☆」
(1)フッター
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)「ああああアアアア」というテストデータは止める。
本文、写真も 見本になるものを きちんと入れる。
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
(5)RSS 努力目標(これは外してしまおう☆wwwww)
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(11)パンくずリストのツリー構造の改造
(12)コメント欄は承認制に。承認されてる人は承認無しに。
(13)作業時間記録付けろ

「よしよし☆
さて、どう解決していくか☆wwwww」
12:44

「まず、すぐ 終わらせることができるもの順 に並べてみようぜ☆
あ、ちなみに 在宅バイトしながら 他のことも 銀行行ったり いろいろやるぜ☆」
EASYモード
(5)RSS 努力目標(これは外してしまおう☆wwwww)
(13)作業時間記録付けろ
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)「ああああアアアア」というテストデータは止める。
本文、写真も 見本になるものを きちんと入れる。
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。

「こんな感じか☆」

「お客さんが一番欲しそうにしていたものが LUNATICモードにあるんだが☆」

「SQL直接叩けるんだったら、 瞬殺 できるんだが、
ワードプレスの習熟度が わたしは低いので、
勉強が終われば 瞬殺 できると思っている☆ww」

「御託は要らないぜ☆ 進めるんだぜ☆」

「ハイッ☆! やるぜ☆wwwww」
12:55

「まず、(5) を 無かったことにします☆」
EASYモード
(5)【──────────シュゥゥゥゥゥゥン──────────】
(13)作業時間記録付けろ
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)「ああああアアアア」というテストデータは止める。
本文、写真も 見本になるものを きちんと入れる。
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
12/13

「さすがだぜ☆! 7つの会社をクビになるだけのことはあるぜ☆!」

「このブログ記事は 後日 消えているかもしれないな☆wwwwww
残りは12件か☆ (13)は 1日の終わりにやるぜ☆」
EASYモード
(13)【──────────シュゥゥゥゥゥゥン──────────】
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)「ああああアアアア」というテストデータは止める。
本文、写真も 見本になるものを きちんと入れる。
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
11/13
12:59

「順調だな☆」

「まだ EASYの1面ぐらいなんだぜ☆wwww
次は (3) の見本記事ぐらいか☆ こんなのコピペで簡単だろ☆」
\カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ/
14:20

「途中だが銀行行ってくるぜ☆」
15:40

「はんこを持ってなくて下ろせなかったぜ☆」

「何しに出て行ったんだぜ☆wwwwwwwwwwwwww」
15:44

「記事のコピペ貼り付けを続けるぜ☆」
16:09

「ひとまず 張り替えたぜ☆
ただ、別の問題を見つけたんだぜ☆
記事の順序は 逆順にはしてあるんだが、6→4→5→2→3 なんだぜ☆
自分で直そうとしたんだが、まだうまくいってないぜ☆」
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)【──────────シュゥゥゥゥゥゥン──────────】
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
10/13
16:11

「順調だな☆」

「次は、工事中のページを Comming Soon... にしようぜ☆」
\カチッカチッ! カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ/
17:19

「Coming Soon... にしたぜ☆ Comm じゃなくて、Com なんだな☆
BisVektor で ナビゲーションを 9列 にする方法が分からなかったんだが、
左から詰める、というのを選んだらできたぜ☆
あ、(9) をやったら、ついでに (10) も解決することになったぜ☆」

「良かったな☆」
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
(8)H1とか、H2とか
(9)【──────────シュゥゥゥゥゥゥン──────────】
(10)【──────────シュゥゥゥゥゥゥン──────────】
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
8/13
17:30

「順調だな☆」

「食事休憩を取るぜ☆」
19:14

「ただいま~☆ なんだぜ☆」

「手に持っている袋は何なんだぜ☆?」

「夜中に腹減って動けなくなることに備えて、カップラーメンが3つ☆
そして 倦(う)んだ気分を爽やかにするための コカコーラ1リットル だぜ☆」

「栄養不足は こうして繰り返されるのか☆」

「ツイッターで 応援を頂いているんだぜ☆
次は (12) をやってみるぜ☆」
\カチッカチッ! カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ/
19:33



「あれっ☆ もう設定してあるのかなんだぜ☆?」
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
(8)H1とか、H2とか
(12)【──────────シュゥゥゥゥゥゥン──────────】
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
8/14
19:40

「おっおっ☆ すごいぜ☆
順調だな☆」

「後ろに Lunatic が控えているんだぜ☆
なるべく つゆ払いしておきたいぜ☆ww
次は (8) をやるか☆」

「なんだぜ これ☆?」

「SEO対策だぜ☆
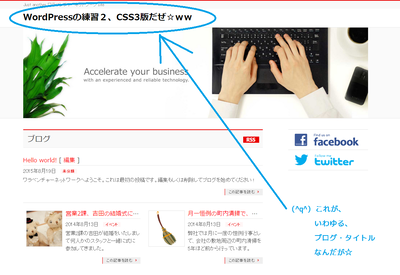
ブログと言えば、ブログタイトルというでかい 見出し があると思うんだが、
ブログタイトルなんか引っかかっても 嬉しくないので、
<H1>に 当社が得意なこと、
<H2>に 営業している地域、
を並べて、ブログ・タイトルの上下に 小さな文字で挟もうぜ☆
ということだぜ☆」

「合理的なんだぜ☆」

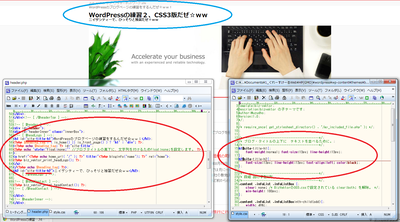
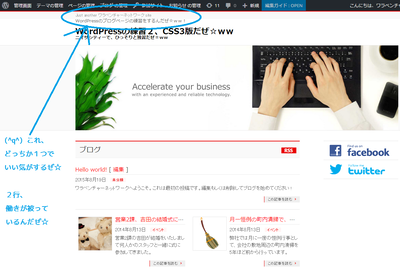
「さて、練習用のブログで 現状確認してみるか☆」
19:55



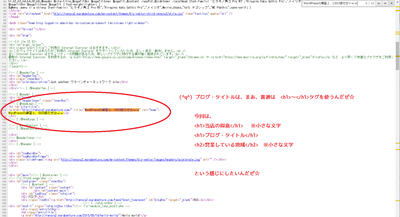
「ブログタイトルは <h1>~</h1>で挟まれているな☆
今回は、
<h1>当店の得意</h1> ※小さな文字
<h1>ブログタイトル</h1>
<h2>営業している地域</h2> ※小さな文字
という文書構造に変えたいんだぜ☆」

「おっおっ☆! .phpファイルの編集が伴いそうだな☆」


「楽にできる仕組みが BizVektor に最初から付いてるとか、ないだろうかなんだぜ☆?」

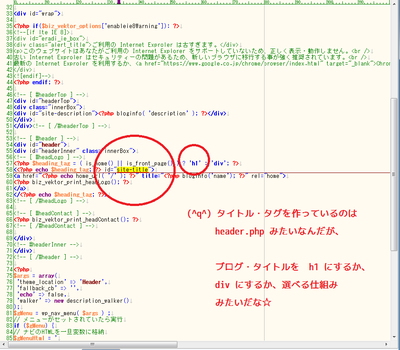
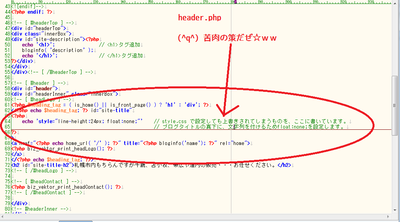
「あっ☆! 違うんだぜ☆
ホームやフロントページなら h1、それ以外なら div にしているのか☆」

「この上下に 埋め込みで固定文を書くんだったら、簡単なんだぜ☆」
20:48


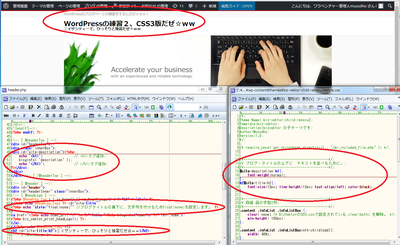
「既にスタイルが設定されているとき、それを解除するのが大変なんだぜ☆」
22:06


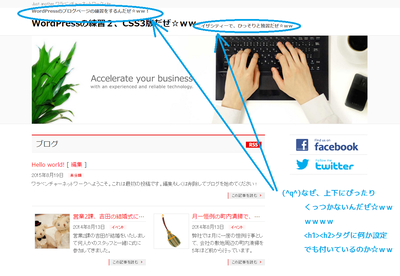
「うっ☆ float さっぱり分からん☆ ぴょこぴょこ動くんだぜ☆
こんなもんでいいだろ☆」
22:34


「いや、まだ終わってなかったぜ☆
サイト説明を <h1>タグ に当てはめる方が自然じゃないか☆?」


「いや~~~~~☆ スタイルがおかしいときは まず float:~; を疑うクセが付いたぜ☆」


「style.css に書いた設定は 必ず効く、と思い込んでいたんだが、
なんだか plain.css とかいうのが style.css より優先度が高いみたいだな☆
だから、style.css に書いても設定が効かないことがあったんだぜ☆
plain.css って何か分からないぜ☆」


「ツイッター上の他の人は style.cssが最後だって言ってるな……☆
わたしの見ている plain.css とは一体☆ww」
23:18

「BizVektorのdesign_skinsフォルダーの中に確かに plain.css があるんだぜ☆
001、002、003、plain と4つあって、どれが使われるのか、そしてこれは何なのか、
調べる必要がありそうだな☆ww」

「難航か☆」

「謎の奥へ奥へ☆wwww もうちょっと調べ物だぜ☆wwwww
ググって見つけた このドキュメントを読んで、理解が深まるかどうか☆ww」
『BizVektorのスタイルシート(CSSファイル)の構成』
http://www.nishi2002.com/8207.html

「C#の歴史では、ソースコードを ビジュアル・エディター で編集できるように、
プログラマーの手を離れたところに ソースコードが分離されて行ったと思ってるんだが、BisVektorは、style.cssを否定して、それをやろうとしてるのか☆」
23:45

「なるべく、指定を厳密にして、ソースコードを汚染しない編集で できたぜ☆」


「ふゅー☆」

「BizVektorは、データ>テーマ をやりたかったんだろうなあ、と思えるぜ☆wwww
ワードプレスは テーマ>データ なところもあるし☆wwwwwwwwww」
23:53
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
(8)【──────────シュゥゥゥゥゥゥン──────────】
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
7/14
23:54

「あっ☆! 作業時間報告を書かなくちゃいけないぜ☆
12:29~14:20 朝の部 (≒1.75h)
14:20~15:40 私用外出
15:40~17:30 夕の部 (≒1.75h)
17:30~19:14 私用外出
19:14~23:54 夜の部 (≒4.5h)
だいたい 8.0h か☆
こんなもんでいいだろ☆」
0:15

「よし、書いたぜ☆」

「あと、1.5日だな☆!」

「吹く☆wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
wwwwwwwwwwwww」
BizVektorの理解の深まり あり なんだぜ☆!
在宅バイト方面へ 微速微進、遅々前進なんだぜ☆wwwwwwwwwwww
「忙しいので、スイーツ・ワラベンチャーのブログ更新は すこし 休むぜ☆
ランキングとかは 圏外……、何もしてなかった頃まで 下がる予定だぜ☆」
「あいよ☆」
「余裕だな☆」
「よゆう よゆう☆」
12:33
「次は ワードプレス なんだが☆」
「13個の要求が来ているぜ☆ 納期は2.5日後だぜ☆」
「吹く☆www 2時間に1個ペースで 26時間か☆www
1つずつこなしていくぜ☆ww」
12:36
「じゃあ 簡単に、13個の要求を 説明してくれ☆」
「ほらよっ☆」
(1)フッター
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)「ああああアアアア」というテストデータは止める。
本文、写真も 見本になるものを きちんと入れる。
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
(5)RSS 努力目標(これは外してしまおう☆wwwww)
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(11)パンくずリストのツリー構造の改造
(12)コメント欄は承認制に。承認されてる人は承認無しに。
(13)作業時間記録付けろ
「よしよし☆
さて、どう解決していくか☆wwwww」
12:44
「まず、すぐ 終わらせることができるもの順 に並べてみようぜ☆
あ、ちなみに 在宅バイトしながら 他のことも 銀行行ったり いろいろやるぜ☆」
EASYモード
(5)RSS 努力目標(これは外してしまおう☆wwwww)
(13)作業時間記録付けろ
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)「ああああアアアア」というテストデータは止める。
本文、写真も 見本になるものを きちんと入れる。
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
「こんな感じか☆」
「お客さんが一番欲しそうにしていたものが LUNATICモードにあるんだが☆」
「SQL直接叩けるんだったら、 瞬殺 できるんだが、
ワードプレスの習熟度が わたしは低いので、
勉強が終われば 瞬殺 できると思っている☆ww」
「御託は要らないぜ☆ 進めるんだぜ☆」
「ハイッ☆! やるぜ☆wwwww」
12:55
「まず、(5) を 無かったことにします☆」
EASYモード
(5)【──────────シュゥゥゥゥゥゥン──────────】
(13)作業時間記録付けろ
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)「ああああアアアア」というテストデータは止める。
本文、写真も 見本になるものを きちんと入れる。
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
12/13
「さすがだぜ☆! 7つの会社をクビになるだけのことはあるぜ☆!」
「このブログ記事は 後日 消えているかもしれないな☆wwwwww
残りは12件か☆ (13)は 1日の終わりにやるぜ☆」
EASYモード
(13)【──────────シュゥゥゥゥゥゥン──────────】
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)「ああああアアアア」というテストデータは止める。
本文、写真も 見本になるものを きちんと入れる。
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
11/13
12:59
「順調だな☆」
「まだ EASYの1面ぐらいなんだぜ☆wwww
次は (3) の見本記事ぐらいか☆ こんなのコピペで簡単だろ☆」
\カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ/
14:20
「途中だが銀行行ってくるぜ☆」
15:40
「はんこを持ってなくて下ろせなかったぜ☆」
「何しに出て行ったんだぜ☆wwwwwwwwwwwwww」
15:44
「記事のコピペ貼り付けを続けるぜ☆」
16:09
「ひとまず 張り替えたぜ☆
ただ、別の問題を見つけたんだぜ☆
記事の順序は 逆順にはしてあるんだが、6→4→5→2→3 なんだぜ☆
自分で直そうとしたんだが、まだうまくいってないぜ☆」
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
(3)【──────────シュゥゥゥゥゥゥン──────────】
(8)H1とか、H2とか
(9)工事中ページは、まっさらにして Comming Soon とか書いておく。
(10)ナビゲーション・リンクを貼る
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
10/13
16:11
「順調だな☆」
「次は、工事中のページを Comming Soon... にしようぜ☆」
\カチッカチッ! カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ/
17:19
「Coming Soon... にしたぜ☆ Comm じゃなくて、Com なんだな☆
BisVektor で ナビゲーションを 9列 にする方法が分からなかったんだが、
左から詰める、というのを選んだらできたぜ☆
あ、(9) をやったら、ついでに (10) も解決することになったぜ☆」
「良かったな☆」
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
(8)H1とか、H2とか
(9)【──────────シュゥゥゥゥゥゥン──────────】
(10)【──────────シュゥゥゥゥゥゥン──────────】
(12)コメント欄は承認制に。承認されてる人は承認無しに。
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
8/13
17:30
「順調だな☆」
「食事休憩を取るぜ☆」
19:14
「ただいま~☆ なんだぜ☆」
「手に持っている袋は何なんだぜ☆?」
「夜中に腹減って動けなくなることに備えて、カップラーメンが3つ☆
そして 倦(う)んだ気分を爽やかにするための コカコーラ1リットル だぜ☆」
「栄養不足は こうして繰り返されるのか☆」
「ツイッターで 応援を頂いているんだぜ☆
次は (12) をやってみるぜ☆」
\カチッカチッ! カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ カタカタカタ/
19:33
「あれっ☆ もう設定してあるのかなんだぜ☆?」
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
(8)H1とか、H2とか
(12)【──────────シュゥゥゥゥゥゥン──────────】
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
8/14
19:40
「おっおっ☆ すごいぜ☆
順調だな☆」
「後ろに Lunatic が控えているんだぜ☆
なるべく つゆ払いしておきたいぜ☆ww
次は (8) をやるか☆」
「なんだぜ これ☆?」
「SEO対策だぜ☆
ブログと言えば、ブログタイトルというでかい 見出し があると思うんだが、
ブログタイトルなんか引っかかっても 嬉しくないので、
<H1>に 当社が得意なこと、
<H2>に 営業している地域、
を並べて、ブログ・タイトルの上下に 小さな文字で挟もうぜ☆
ということだぜ☆」
「合理的なんだぜ☆」
「さて、練習用のブログで 現状確認してみるか☆」
19:55
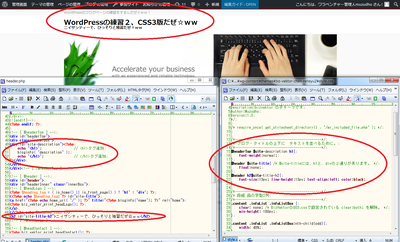
「ブログタイトルは <h1>~</h1>で挟まれているな☆
今回は、
<h1>当店の得意</h1> ※小さな文字
<h1>ブログタイトル</h1>
<h2>営業している地域</h2> ※小さな文字
という文書構造に変えたいんだぜ☆」
「おっおっ☆! .phpファイルの編集が伴いそうだな☆」
「楽にできる仕組みが BizVektor に最初から付いてるとか、ないだろうかなんだぜ☆?」
「あっ☆! 違うんだぜ☆
ホームやフロントページなら h1、それ以外なら div にしているのか☆」
「この上下に 埋め込みで固定文を書くんだったら、簡単なんだぜ☆」
20:48
「既にスタイルが設定されているとき、それを解除するのが大変なんだぜ☆」
22:06
「うっ☆ float さっぱり分からん☆ ぴょこぴょこ動くんだぜ☆
こんなもんでいいだろ☆」
22:34
「いや、まだ終わってなかったぜ☆
サイト説明を <h1>タグ に当てはめる方が自然じゃないか☆?」
「いや~~~~~☆ スタイルがおかしいときは まず float:~; を疑うクセが付いたぜ☆」
「style.css に書いた設定は 必ず効く、と思い込んでいたんだが、
なんだか plain.css とかいうのが style.css より優先度が高いみたいだな☆
だから、style.css に書いても設定が効かないことがあったんだぜ☆
plain.css って何か分からないぜ☆」
「ツイッター上の他の人は style.cssが最後だって言ってるな……☆
わたしの見ている plain.css とは一体☆ww」
23:18
「BizVektorのdesign_skinsフォルダーの中に確かに plain.css があるんだぜ☆
001、002、003、plain と4つあって、どれが使われるのか、そしてこれは何なのか、
調べる必要がありそうだな☆ww」
「難航か☆」
「謎の奥へ奥へ☆wwww もうちょっと調べ物だぜ☆wwwww
ググって見つけた このドキュメントを読んで、理解が深まるかどうか☆ww」
『BizVektorのスタイルシート(CSSファイル)の構成』
http://www.nishi2002.com/8207.html
「C#の歴史では、ソースコードを ビジュアル・エディター で編集できるように、
プログラマーの手を離れたところに ソースコードが分離されて行ったと思ってるんだが、BisVektorは、style.cssを否定して、それをやろうとしてるのか☆」
23:45
「なるべく、指定を厳密にして、ソースコードを汚染しない編集で できたぜ☆」
「ふゅー☆」
「BizVektorは、データ>テーマ をやりたかったんだろうなあ、と思えるぜ☆wwww
ワードプレスは テーマ>データ なところもあるし☆wwwwwwwwww」
23:53
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
(8)【──────────シュゥゥゥゥゥゥン──────────】
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
7/14
23:54
「あっ☆! 作業時間報告を書かなくちゃいけないぜ☆
12:29~14:20 朝の部 (≒1.75h)
14:20~15:40 私用外出
15:40~17:30 夕の部 (≒1.75h)
17:30~19:14 私用外出
19:14~23:54 夜の部 (≒4.5h)
だいたい 8.0h か☆
こんなもんでいいだろ☆」
0:15
「よし、書いたぜ☆」
「あと、1.5日だな☆!」
「吹く☆wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
wwwwwwwwwwwww」
BizVektorの理解の深まり あり なんだぜ☆!
在宅バイト方面へ 微速微進、遅々前進なんだぜ☆wwwwwwwwwwww
知合い頼り☆!在宅バイト(10) ほーっほ☆! WordPressのプラグインを作ってみるんだぜ☆ww(^▽^)
2015-08-18 10:16

「WordPressのプラグインを自作しようぜ☆www名前は何にしようかなんだぜ~☆www」

「WP-Rensyu1 で☆」

「お、おう☆」
10:51




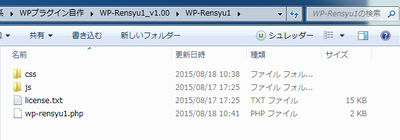
「 『WP-Rensyu1_v1.00』フォルダーを作って、
その中に『WP-Rensyu1』 フォルダーを作るんだぜ☆
ファイル名を変えて、中身も ちょこちょこ替えたぜ☆
image フォルダーは捨ててみたぜ☆」

「 『WP-Rensyu1_v1.00』フォルダーを .zip に圧縮して
アップロードしてみようぜ☆!」
10:59


「じゃあ、ちょっとずつ 変えながらアップロードしよう☆ww」
11:16

「 .zip を解凍して、 .zip に圧縮して、フォルダー名変えてアップロードして、
インストールに失敗するぜ☆ww」

「ググろうなんだぜ☆!」
11:23

「あっ☆! 分かったぜ☆」


「 『WP-Rensyu1_v1.00』 というフォルダーは作らずに、
『WP-Rensyu1』 というフォルダーを圧縮して、
『WP-Rensyu1.zip』 を作ったあとに、
『WP-Rensyu1_v1.00.zip』 とでも名前を変えるんだぜ☆」

「WordPressのプラグインの作り方は 分かったみたいだな☆」
11:26


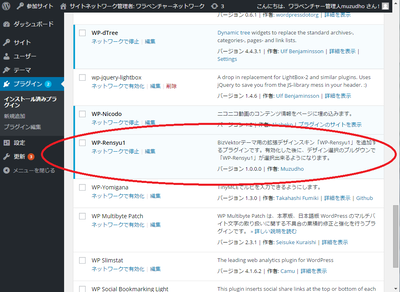
「このダサい名前のが、わたしのプラグインだぜ☆!」

「おっおっ☆!」
11:33

「手続きに則っておけば、あとは自動だぜ☆」

11:42


「見た目に変わりはないぜ☆ imagesフォルダーとはなんだったのか☆ww」
11:49

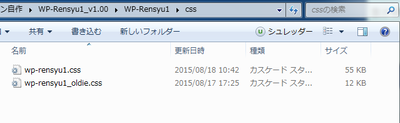
「2箇所に わたしのプラグインの 2つの .css が組み込まれているんだぜ☆ww」


「BizVektorのスタイルシートの差替え方は わかったな☆」
11:57

「次は HTMLデータ構造 を変えたいんだが☆」
12:27

「プラグインのインストールって、何やってるのかと見てみたんだが」


「アップロードして、zip解凍して、wp-content/plugin/ フォルダーの下に
配置しただけなんだぜ☆wwww」

「プラグイン・フォルダーの名前は小文字にすると他と揃いそうなんだぜ☆」
12:49


「狙いは、HTMLタグに class属性を追加したいんだぜ☆
それも、1個目には L、2個目には R、3個目には L という感じで☆
後々には 品の字型 も作るぜ☆」

「HTMLのタグを作るのは、PHPの仕事だな☆」
13:14


「 PHP って、グローバル変数とかあるのかなんだぜ☆?
変数を ぽこぽこ 作って、ソースコード汚染 をしないかなんだぜ☆?」
13:39


「少しずつやっていこう☆ww」
13:48

「あら☆ <!-- \(^▽^)/ --> が、出力されないんだぜ☆」

「 index.php は上書きされているのかなんだぜ☆?」
14:01

「これが 役に立てないかなんだぜ☆?」
『WordPressで現在のページ表示に使用しているテンプレートをすべて知る』
http://seous.info/wp-customize/4122

「 index.php がそもそも認識されているのかどうか☆
やってみるかなんだぜ☆」

「index.php 自体が認識されてないぜ☆」
『テンプレート階層』
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E9%9A%8E%E5%B1%A4

「うーむ☆ 同名のファイルを置いとけば 上書きしてくれるはずなんだが☆」
14:33

「親テーマと、子テーマに コメントを書いたんだが、
全然 反映も、認識もされてないぜ☆www」


「index.phpをリネームしても ブログは表示されている☆wwwww
index.phpって、使っているのかなんだぜ☆www?」
15:15


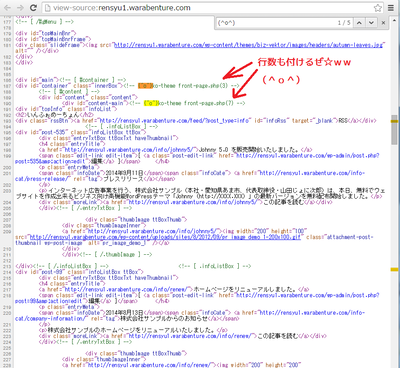
「front-page.php☆wwww
どの画面が、どの .php で書いてるのか、一覧が欲しいぜ☆wwww
そういう作業って、お金にならないからな~☆wwwwwww」
15:31


「よしよし、子テーマのフォルダーに入れた front-page.php を
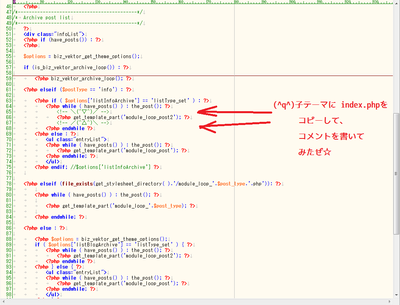
使っているみたいだな☆」
15:47


「front-page.php の中で、HTMLを書き出す別の関数を
呼んでいるのかもしれないな☆」
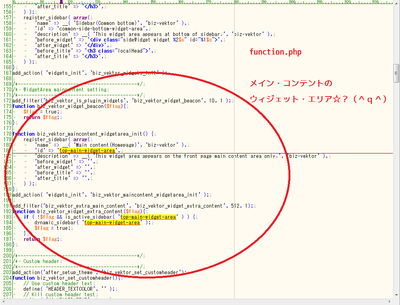
16:02


「サイドバーと書いてある関数で、メイン記事出力されてたら 嫌なんだが☆」

「見てみようぜ☆」
16:08
dynamic_sidebar( 'top-main-widget-area' );

「どうやって調べようかだぜ☆」
『関数リファレンス/dynamic sidebar』
http://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/dynamic_sidebar

「dynamic_sidebar( ) は、サイドバーを出力する関数だな☆
top-main-widget-area は何なんだぜ☆?どうやって調べようかだぜ☆」


「分からんぜ☆」


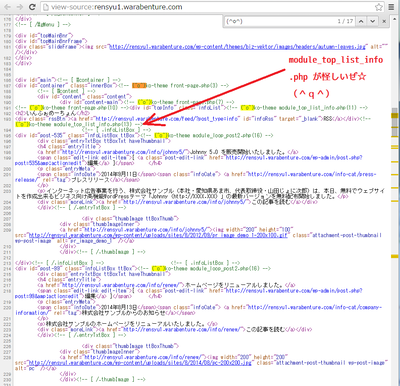
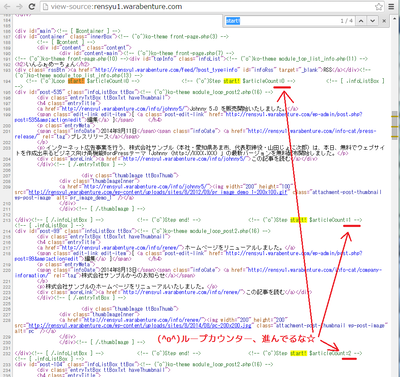
「 module_loop_post2.php を使っているのは分かるんだが、
どこで module_loop_post2.php を使っているのか分からないんだぜ☆
ループで回しているところは隠されているのだろうかなんだぜ☆?
ループを改造したいんだが☆」
16:31


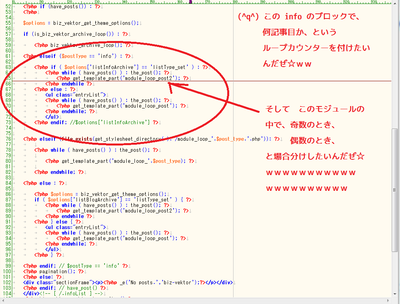
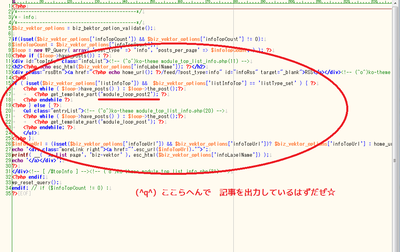
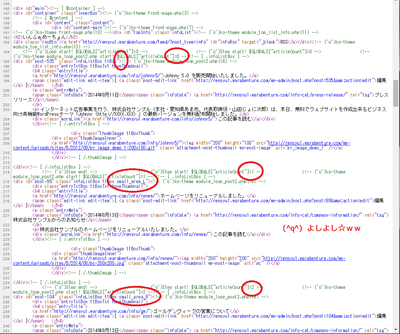
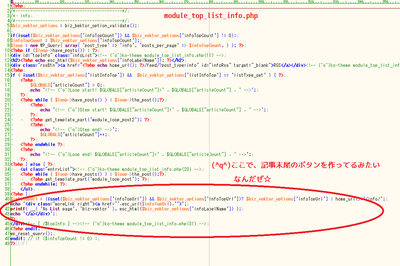
「 modlue_top_list_info.phpの13行目らへんを もっと調べてみるぜ☆」
16:35


「ここらへんが怪しいぜ☆ ここら辺にループカウンターを仕込みたいぜ☆
変数スコープが どうなるのか 分からないんだが☆」
16:53


「ループカウンターは動いているみたいなんだぜ☆」

「このループカウンターが、別ファイルからも 見えるのかどうかだな☆」
17:11
『変数のスコープ』
http://php.net/manual/ja/language.variables.scope.php

「うーむ☆ global $hensu; とかしても、どういう呼び出し方が
されているのか分からないファイルは スコープを跨げなさそう☆?
$GLOBALS["namae"] 配列ならどうか☆」
17:17



「おっ☆ 別ファイルから、ループカウントの回数を見れるようになったぜ☆」

「最初は 0 で、1 ずつ増えているんだぜ☆」
17:22

「では、ちょっと調べ物しているぜ☆」
17:36

「あー☆!
・無印
・左
・右
の3つのスタイルを用意しておけば、 『品』の字に 段組を
配置することもできるのか☆
基本、無印で 1列で、2列目以降、左、右 とすれば☆」

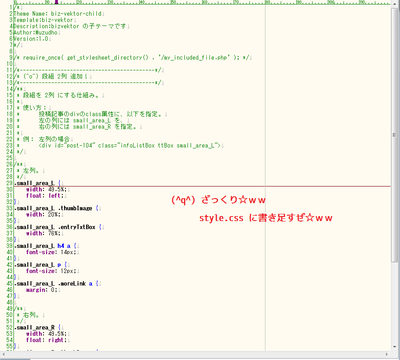
「small_area_L、 small_area_R、 という2つのスタイルを
追加できればなんとかいけそうかなんだぜ☆」
17:51


「HTML構造の、改造もできるようになったぜ☆」

「やったな☆!」

「次はスタイルシートだな☆」
18:26

「子テーマ・フォルダーに css フォルダーを作って、.css ファイルを入れたんだが、
反応がなかったので、
style.css に追記することにしたぜ☆」


「なんだか、BizVector の他のスタイルシートは ファイル名の末尾に _min とつけて、
スペースとコメントを削除して 1行にしたファイルにして
使っているみたいだな☆」
18:30


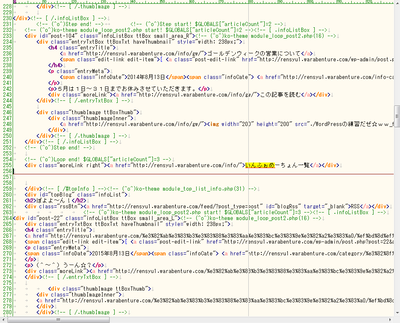
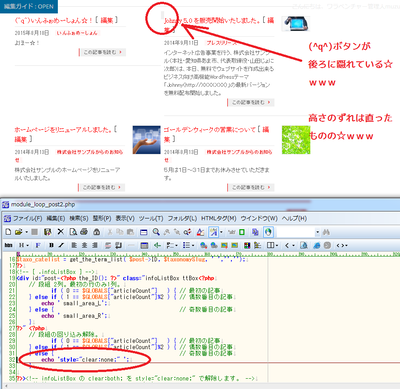
「うーむ☆ ちょっとずれてる☆!」
19:11


「どうも このボタン、記事の最後に出てくるボタンみたいなんだぜ☆
IDが付いている要素でもないし、
class属性に何か追加しておくか☆ articleListButton、みたいな☆」
19:18


「ボタン自体は、記事が終わった後に 書き出しているな☆
これが なぜずれるのか、調べるぜ☆」
19:24


「あっ☆ 記事投稿と、 お知らせ投稿は 別のフォームに
分かれていたのか☆ 初めて知ったぜ☆」
19:27


「理屈が分からんぜ☆」
19:53


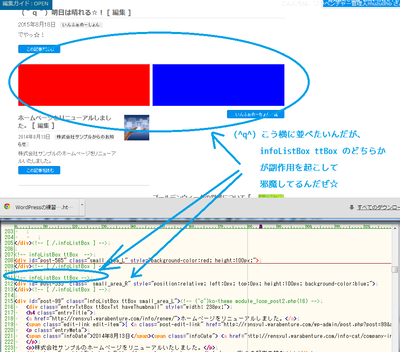
「infoListBoxか、ttBoxの属性のどれかを付けていると、横並びにならないのか☆?
もう少し調べてみるぜ☆」
20:02

「class属性に infoListBox を付けると、ずれるみたいだぜ☆
infoListBox には、記事は1行に1つだ、みたいな設定でも付いているのかなんだぜ☆?」


「スタイルシートや、JavaScriptのファイルは 1行に されているみたいだな☆
読みづらいぜ☆ww」
20:17


「infoListBox は、clear:both; とだけ書いてあるな☆ 調べてみるぜ☆」

「回り込みが指定されていたら、解除しろ、ということみたいだな☆
うーむ、解除して欲しくないぜ☆」
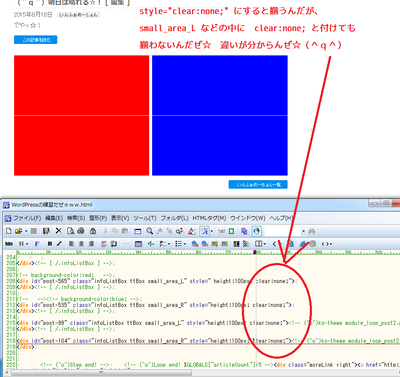
20:40


「style="clear:none;" を付けると ずれは直るんだが、これを
スタイルシートでやろうとすると、効き目がなくなるんだぜ☆ 謎☆ww」
『4.4. 親要素に clearfix を使う方法』
http://webdesignrecipes.com/css-tips-for-beginner-ie7/

「うーむ☆ なんのことやら☆」
『floatを解除する手法のclearfix と 次世代のレイアウトの話』
http://kojika17.com/2013/06/clearfix-2013.html

「こんなん、複雑すぎるぜ☆」
21:11


「ボタンが後ろに隠れたんだぜ☆
2列だけど ボタンの掛け違いみたいになってるんだぜ☆」
21:25


「ごちゃごちゃ させすぎだぜ☆」
21:55


「 float:left;、 float:right; を使った段組って、
プログラムの筋が悪いんじゃないかなんだぜ☆!
見たサンプルの真似をせず 自分で考えた方が良かったかも☆!」

「この方法だと、3列に組めないし、汎用性がないな☆ww」
22:17

「次の記事へ☆」
「WordPressのプラグインを自作しようぜ☆www名前は何にしようかなんだぜ~☆www」
「WP-Rensyu1 で☆」
「お、おう☆」
10:51
「 『WP-Rensyu1_v1.00』フォルダーを作って、
その中に『WP-Rensyu1』 フォルダーを作るんだぜ☆
ファイル名を変えて、中身も ちょこちょこ替えたぜ☆
image フォルダーは捨ててみたぜ☆」
「 『WP-Rensyu1_v1.00』フォルダーを .zip に圧縮して
アップロードしてみようぜ☆!」
10:59
「じゃあ、ちょっとずつ 変えながらアップロードしよう☆ww」
11:16
「 .zip を解凍して、 .zip に圧縮して、フォルダー名変えてアップロードして、
インストールに失敗するぜ☆ww」
「ググろうなんだぜ☆!」
11:23
「あっ☆! 分かったぜ☆」
「 『WP-Rensyu1_v1.00』 というフォルダーは作らずに、
『WP-Rensyu1』 というフォルダーを圧縮して、
『WP-Rensyu1.zip』 を作ったあとに、
『WP-Rensyu1_v1.00.zip』 とでも名前を変えるんだぜ☆」
「WordPressのプラグインの作り方は 分かったみたいだな☆」
11:26
「このダサい名前のが、わたしのプラグインだぜ☆!」
「おっおっ☆!」
11:33
「手続きに則っておけば、あとは自動だぜ☆」
11:42
「見た目に変わりはないぜ☆ imagesフォルダーとはなんだったのか☆ww」
11:49
「2箇所に わたしのプラグインの 2つの .css が組み込まれているんだぜ☆ww」
「BizVektorのスタイルシートの差替え方は わかったな☆」
11:57
「次は HTMLデータ構造 を変えたいんだが☆」
12:27
「プラグインのインストールって、何やってるのかと見てみたんだが」
「アップロードして、zip解凍して、wp-content/plugin/ フォルダーの下に
配置しただけなんだぜ☆wwww」
「プラグイン・フォルダーの名前は小文字にすると他と揃いそうなんだぜ☆」
12:49
「狙いは、HTMLタグに class属性を追加したいんだぜ☆
それも、1個目には L、2個目には R、3個目には L という感じで☆
後々には 品の字型 も作るぜ☆」
「HTMLのタグを作るのは、PHPの仕事だな☆」
13:14
「 PHP って、グローバル変数とかあるのかなんだぜ☆?
変数を ぽこぽこ 作って、ソースコード汚染 をしないかなんだぜ☆?」
13:39
「少しずつやっていこう☆ww」
13:48
「あら☆ <!-- \(^▽^)/ --> が、出力されないんだぜ☆」
「 index.php は上書きされているのかなんだぜ☆?」
14:01
「これが 役に立てないかなんだぜ☆?」
『WordPressで現在のページ表示に使用しているテンプレートをすべて知る』
http://seous.info/wp-customize/4122
「 index.php がそもそも認識されているのかどうか☆
やってみるかなんだぜ☆」
「index.php 自体が認識されてないぜ☆」
『テンプレート階層』
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E9%9A%8E%E5%B1%A4
「うーむ☆ 同名のファイルを置いとけば 上書きしてくれるはずなんだが☆」
14:33
「親テーマと、子テーマに コメントを書いたんだが、
全然 反映も、認識もされてないぜ☆www」
「index.phpをリネームしても ブログは表示されている☆wwwww
index.phpって、使っているのかなんだぜ☆www?」
15:15
「front-page.php☆wwww
どの画面が、どの .php で書いてるのか、一覧が欲しいぜ☆wwww
そういう作業って、お金にならないからな~☆wwwwwww」
15:31
「よしよし、子テーマのフォルダーに入れた front-page.php を
使っているみたいだな☆」
15:47
「front-page.php の中で、HTMLを書き出す別の関数を
呼んでいるのかもしれないな☆」
16:02
「サイドバーと書いてある関数で、メイン記事出力されてたら 嫌なんだが☆」
「見てみようぜ☆」
16:08
dynamic_sidebar( 'top-main-widget-area' );
「どうやって調べようかだぜ☆」
『関数リファレンス/dynamic sidebar』
http://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/dynamic_sidebar
「dynamic_sidebar( ) は、サイドバーを出力する関数だな☆
top-main-widget-area は何なんだぜ☆?どうやって調べようかだぜ☆」
「分からんぜ☆」
「 module_loop_post2.php を使っているのは分かるんだが、
どこで module_loop_post2.php を使っているのか分からないんだぜ☆
ループで回しているところは隠されているのだろうかなんだぜ☆?
ループを改造したいんだが☆」
16:31
「 modlue_top_list_info.phpの13行目らへんを もっと調べてみるぜ☆」
16:35
「ここらへんが怪しいぜ☆ ここら辺にループカウンターを仕込みたいぜ☆
変数スコープが どうなるのか 分からないんだが☆」
16:53
「ループカウンターは動いているみたいなんだぜ☆」
「このループカウンターが、別ファイルからも 見えるのかどうかだな☆」
17:11
『変数のスコープ』
http://php.net/manual/ja/language.variables.scope.php
「うーむ☆ global $hensu; とかしても、どういう呼び出し方が
されているのか分からないファイルは スコープを跨げなさそう☆?
$GLOBALS["namae"] 配列ならどうか☆」
17:17
「おっ☆ 別ファイルから、ループカウントの回数を見れるようになったぜ☆」
「最初は 0 で、1 ずつ増えているんだぜ☆」
17:22
「では、ちょっと調べ物しているぜ☆」
17:36
「あー☆!
・無印
・左
・右
の3つのスタイルを用意しておけば、 『品』の字に 段組を
配置することもできるのか☆
基本、無印で 1列で、2列目以降、左、右 とすれば☆」
「small_area_L、 small_area_R、 という2つのスタイルを
追加できればなんとかいけそうかなんだぜ☆」
17:51
「HTML構造の、改造もできるようになったぜ☆」
「やったな☆!」
「次はスタイルシートだな☆」
18:26
「子テーマ・フォルダーに css フォルダーを作って、.css ファイルを入れたんだが、
反応がなかったので、
style.css に追記することにしたぜ☆」
「なんだか、BizVector の他のスタイルシートは ファイル名の末尾に _min とつけて、
スペースとコメントを削除して 1行にしたファイルにして
使っているみたいだな☆」
18:30
「うーむ☆ ちょっとずれてる☆!」
19:11
「どうも このボタン、記事の最後に出てくるボタンみたいなんだぜ☆
IDが付いている要素でもないし、
class属性に何か追加しておくか☆ articleListButton、みたいな☆」
19:18
「ボタン自体は、記事が終わった後に 書き出しているな☆
これが なぜずれるのか、調べるぜ☆」
19:24
「あっ☆ 記事投稿と、 お知らせ投稿は 別のフォームに
分かれていたのか☆ 初めて知ったぜ☆」
19:27
「理屈が分からんぜ☆」
19:53
「infoListBoxか、ttBoxの属性のどれかを付けていると、横並びにならないのか☆?
もう少し調べてみるぜ☆」
20:02
「class属性に infoListBox を付けると、ずれるみたいだぜ☆
infoListBox には、記事は1行に1つだ、みたいな設定でも付いているのかなんだぜ☆?」
「スタイルシートや、JavaScriptのファイルは 1行に されているみたいだな☆
読みづらいぜ☆ww」
20:17
「infoListBox は、clear:both; とだけ書いてあるな☆ 調べてみるぜ☆」
「回り込みが指定されていたら、解除しろ、ということみたいだな☆
うーむ、解除して欲しくないぜ☆」
20:40
「style="clear:none;" を付けると ずれは直るんだが、これを
スタイルシートでやろうとすると、効き目がなくなるんだぜ☆ 謎☆ww」
『4.4. 親要素に clearfix を使う方法』
http://webdesignrecipes.com/css-tips-for-beginner-ie7/
「うーむ☆ なんのことやら☆」
『floatを解除する手法のclearfix と 次世代のレイアウトの話』
http://kojika17.com/2013/06/clearfix-2013.html
「こんなん、複雑すぎるぜ☆」
21:11
「ボタンが後ろに隠れたんだぜ☆
2列だけど ボタンの掛け違いみたいになってるんだぜ☆」
21:25
「ごちゃごちゃ させすぎだぜ☆」
21:55
「 float:left;、 float:right; を使った段組って、
プログラムの筋が悪いんじゃないかなんだぜ☆!
見たサンプルの真似をせず 自分で考えた方が良かったかも☆!」
「この方法だと、3列に組めないし、汎用性がないな☆ww」
22:17
「次の記事へ☆」
知合い頼り☆!在宅バイト(8) ほっほー☆ WordPressのプラグイン作成ガイドみたいなものはないのかなんだぜ☆?(^▽^)
2015-08-17 15:06

「わたしが 適当にプログラムを改造しても、
WordPressの統一感を、無くすと思うんだぜ☆
WordPressは、どういう手順を踏んで、改造してもらいたいと思っているんだぜ☆?」
『WordPress.com』
https://ja.wordpress.com/

「公式は ↑そこだと思うんだが☆」

「プラグイン開発者用のサイトは別にあるのかも知れないな☆」


「ここぐらいしか、押すとこもないんだぜ☆」

「よっぽど 困っていて、かつ 積極的に解決しようとしている人しか、
こんなとこ 見ないんだぜ☆」
15:34


「有料だったりすると、なんだかよくわからないものに お金は出せないぜ☆?」

「もうちょっと 調べてみようなんだぜ☆」
15:48


「HTMLや PHPが書けない人でも、CSSを書くだけで スタイルを編集可能☆!
みたいに書いてあるんだが、
HTMLや PHPは書くし、WordPressがどう改造して欲しいのか 設計パターンがあれば
教えてくれれば そのように改造するんだが……☆」

「もっと、開発者向けのページを探してみようなんだぜ☆」
15:58
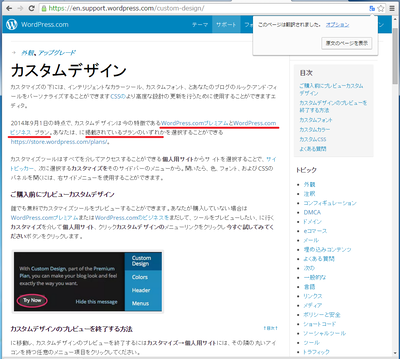
BizVector 『高度なカスタマイズの仕様』
http://bizvektor.com/setting/customize/

「↑これ が何言ってるか、わかるかなんだぜ☆?」

「わからないところを、1つ1つ 抜き出して 調べていこうぜ☆」
テンプレートファイルを直接編集したいというWeb制作者の方へ

「テンプレートファイルって どれだぜ☆?
そして Web制作者は なんでそれを直接編集したいものなのかなんだぜ☆?」

「本文を読むと、
『子テーマを使って改造してくださいなんだぜ☆』 という意味みたいなんだぜ☆?」

「まあ、『子テーマ』は使うつもりなんだぜ☆」
16:08
下記に子テーマのサンプルがありますので、ダウンロードしてテーマ同様にアップロードして下さい。
Download BizVektor Child 0.1.0

「えっ☆ 子テーマは 勝手に作ってしまっているぜ☆?」

「作ってしまたものは名前を変えて、置き換えてみようぜ☆」

「ファイル壊れているんじゃないかなんだぜ、このサンプル☆?
中身 見たんだが、 <php でタグ切れてるのもあったし☆」

「サンプルを入れるのは止めておこう☆ 次☆」
16:13
IE8以前用のCSSは子テーマのディレクトリ内に新たに style_oldie.css というファイルを作成して記述して下さい(BizVektor0.8.5以降)。

「お客さんの環境は いっさい不明☆
というか、 エンドユーザーの環境とか いっさい不明☆ じゃないか☆ww」

「とりあえず無視して 次を読もうなんだぜ☆」
16:15
cssを全て差し替えたい場合

「差替えたいわけじゃないぜ☆ 追加したいんだぜ☆」

「次☆」
16:17
プラグインによる外部デザインの読み込み方法

「これっぽいぜ☆」
ウェブ制作者が他のCSSを適応する場合のフィルターフックを用意しました。

「 『フィルターフック』って、何なんだぜ~☆?」
そもそもフックとは何かということですが、簡単にいうと「きっかけ」のことです。
~中略~
フックを使うということは、これらのタイミングにあわせて自分が用意した関数を実行させるということです。
(『WordPressカスタマイズの幅が劇的に広がる、フィルターフックとアクションフックの使い方』http://liginc.co.jp/web/wp/customize/92030)

「C#プログラマーは、それを『イベントハンドラー』と呼ぶぜ☆」

「説明を読むと、イベントハンドラーそのものだぜ☆
add_actionや、add_filter というのが、
イベント名と、イベントハンドラー関数名を指定することで
イベントハンドラーの登録をやっているんだぜ☆」

「なんか 分かった感じか☆」

「用語が違うだけだぜ☆
WordPress使いが言う、 フィルターフックを用意した、 というのは、
C#使いが言う、 イベントハンドラーを用意しました、ということだぜ☆」

「次☆」
16:42

「ソースの解説をしようか☆ww」

「こういう感じで説明があるんだが、add_filterと書いてある行の『'themePlus'』のところには、
自分で作った function の名前を入れるんだぜ☆
themePlus は add_filter と書いてある下の行に書いているな☆」

「 『'biz_vektor_themePlus'』 というのが、BizVektor社ご自慢の、
C#プログラマーが言うところの 『イベントの名前』、
WordPressマンが言うところの『フックのハンドル名』だぜ☆」

「なんか 分かった感じか☆」

「テーマを追加したけりゃ、テーマを追加する function を自作して、
add_filter( 'biz_vektor_themePlus', '★自作関数名★' );
と function.php に書けばオッケーだぜ、ということなんだぜ☆」
16:50
IE8以前用のCSSについて

「とりあえず 無視で☆ BizVektor は モバイル最優先で、PCは2の次、という
思想というのが分かったな☆ まあ、今時そうだろう☆」
16:51

「おっと、テーマの追加の仕方の説明も見ておくんだぜ☆
形を見やすくしておいたぜ☆」

「『cssPath』て書いてある行が、スタイルシートのURLを設定するもの、みたいだな☆
多分、この3行でワンセット なのだろう☆」
16:58
※ 無料の拡張デザインスキンプラグイン「WCT2012 SP1」を参考にするとわかりやすいです。

「ほう☆?」

「なんのことかと思ったら、BizVektorの自社製の無料プラグインか☆
SP1 へのリンクは無くなっていて、SP2 があるな☆」
http://bizvektor.com/ex_plugin/wctokyo2012_sp2/


「こんな風に使えばいいわけだな☆」
17:33


「『WCT2012 SP2』プラグインのインストールはこんな感じでいいのかなんだぜ☆?
おっ☆ いけたいけた☆」
19:17


「こういうプラグインを作れる、.zip というわけか……☆
お客さんの要望を 綺麗にこなすなら、
独自にプログラムを改造するより、プラグインの形の方が 綺麗なんだが☆
時間があったらなあ☆」

「とりあえず 勉強を進めようぜ☆
CSSを追加する方法が プラグインの中に書かれているかもしれないぜ☆」
19:29

「あっ☆! 増えたのはそれじゃないぜ☆!」


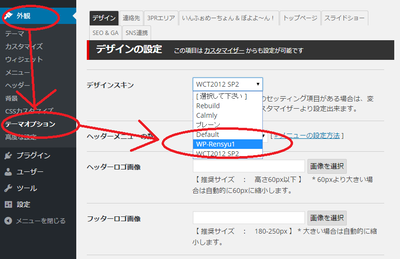
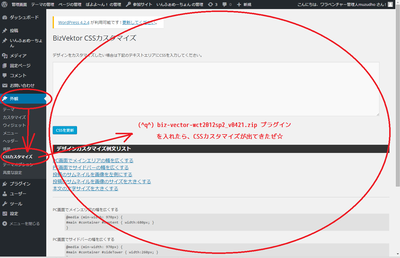
「 [外観]-[テーマオプション]-[デザインスキン]に、項目が増えてるぜ☆!
なんのこっちゃ☆」
19:32


「赤色だったところが、青色になったぜ☆wwww
スタイルシートが変わったぐらいの変更があったな☆wwwww
データ構造は 変わってなさそうだな☆」

「BizVektorテーマを使っている場合だが、
スタイルシートを差し替える方法は 分かったんじゃないか☆?
やってみようぜ☆」
19:36

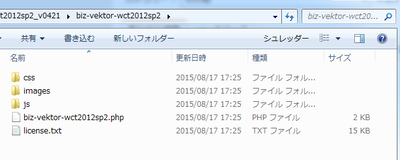
「 『biz-vektor-wct2012sp2』プラグインの .zip ファイルの中身は次のような感じだぜ☆」





「 license.txt は、GPLライセンスだと書いてあるな☆
GPLライセンスのものをつかったものは、
それもGPLライセンスにしてフリーにしろ、という
GPLライセンスにしなければならないのか☆
わたしの考えとは合わないんだが、お客さんのものなら やるんだぜ☆」
19:53

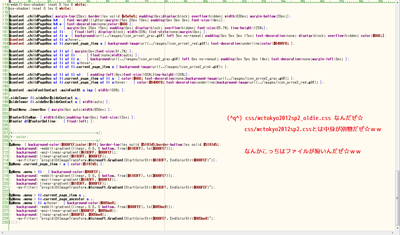
「biz-vektor-wct2012sp2.php の内容は次の通りだぜ☆」


「スタイルシートは2つ書け、ってことみたいだな。
基準となるやつと、古い Internet Explorer 用の☆」


「 ↑ wctokyo2012sp2.css なんだが、
HTMLデータ構造と、その各部名称を把握してないと、
読めないぜ こんなの☆www」


「 wctokyo2012sp2_oldie.css は、
wctokyo2012sp2.css と内容が全く別物だぜ☆ww」
次の記事へ。
「わたしが 適当にプログラムを改造しても、
WordPressの統一感を、無くすと思うんだぜ☆
WordPressは、どういう手順を踏んで、改造してもらいたいと思っているんだぜ☆?」
『WordPress.com』
https://ja.wordpress.com/
「公式は ↑そこだと思うんだが☆」
「プラグイン開発者用のサイトは別にあるのかも知れないな☆」
「ここぐらいしか、押すとこもないんだぜ☆」
「よっぽど 困っていて、かつ 積極的に解決しようとしている人しか、
こんなとこ 見ないんだぜ☆」
15:34
「有料だったりすると、なんだかよくわからないものに お金は出せないぜ☆?」
「もうちょっと 調べてみようなんだぜ☆」
15:48
「HTMLや PHPが書けない人でも、CSSを書くだけで スタイルを編集可能☆!
みたいに書いてあるんだが、
HTMLや PHPは書くし、WordPressがどう改造して欲しいのか 設計パターンがあれば
教えてくれれば そのように改造するんだが……☆」
「もっと、開発者向けのページを探してみようなんだぜ☆」
15:58
BizVector 『高度なカスタマイズの仕様』
http://bizvektor.com/setting/customize/
「↑これ が何言ってるか、わかるかなんだぜ☆?」
「わからないところを、1つ1つ 抜き出して 調べていこうぜ☆」
テンプレートファイルを直接編集したいというWeb制作者の方へ
「テンプレートファイルって どれだぜ☆?
そして Web制作者は なんでそれを直接編集したいものなのかなんだぜ☆?」
「本文を読むと、
『子テーマを使って改造してくださいなんだぜ☆』 という意味みたいなんだぜ☆?」
「まあ、『子テーマ』は使うつもりなんだぜ☆」
16:08
下記に子テーマのサンプルがありますので、ダウンロードしてテーマ同様にアップロードして下さい。
Download BizVektor Child 0.1.0
「えっ☆ 子テーマは 勝手に作ってしまっているぜ☆?」
「作ってしまたものは名前を変えて、置き換えてみようぜ☆」
「ファイル壊れているんじゃないかなんだぜ、このサンプル☆?
中身 見たんだが、 <php でタグ切れてるのもあったし☆」
「サンプルを入れるのは止めておこう☆ 次☆」
16:13
IE8以前用のCSSは子テーマのディレクトリ内に新たに style_oldie.css というファイルを作成して記述して下さい(BizVektor0.8.5以降)。
「お客さんの環境は いっさい不明☆
というか、 エンドユーザーの環境とか いっさい不明☆ じゃないか☆ww」
「とりあえず無視して 次を読もうなんだぜ☆」
16:15
cssを全て差し替えたい場合
「差替えたいわけじゃないぜ☆ 追加したいんだぜ☆」
「次☆」
16:17
プラグインによる外部デザインの読み込み方法
「これっぽいぜ☆」
ウェブ制作者が他のCSSを適応する場合のフィルターフックを用意しました。
「 『フィルターフック』って、何なんだぜ~☆?」
そもそもフックとは何かということですが、簡単にいうと「きっかけ」のことです。
~中略~
フックを使うということは、これらのタイミングにあわせて自分が用意した関数を実行させるということです。
(『WordPressカスタマイズの幅が劇的に広がる、フィルターフックとアクションフックの使い方』http://liginc.co.jp/web/wp/customize/92030)
「C#プログラマーは、それを『イベントハンドラー』と呼ぶぜ☆」
「説明を読むと、イベントハンドラーそのものだぜ☆
add_actionや、add_filter というのが、
イベント名と、イベントハンドラー関数名を指定することで
イベントハンドラーの登録をやっているんだぜ☆」
「なんか 分かった感じか☆」
「用語が違うだけだぜ☆
WordPress使いが言う、 フィルターフックを用意した、 というのは、
C#使いが言う、 イベントハンドラーを用意しました、ということだぜ☆」
「次☆」
16:42
「ソースの解説をしようか☆ww」
add_filter('biz_vektor_themePlus','themePlus');
function themePlus( ~略~ ){
~略~}「こういう感じで説明があるんだが、add_filterと書いてある行の『'themePlus'』のところには、
自分で作った function の名前を入れるんだぜ☆
themePlus は add_filter と書いてある下の行に書いているな☆」
「 『'biz_vektor_themePlus'』 というのが、BizVektor社ご自慢の、
C#プログラマーが言うところの 『イベントの名前』、
WordPressマンが言うところの『フックのハンドル名』だぜ☆」
「なんか 分かった感じか☆」
「テーマを追加したけりゃ、テーマを追加する function を自作して、
add_filter( 'biz_vektor_themePlus', '★自作関数名★' );
と function.php に書けばオッケーだぜ、ということなんだぜ☆」
16:50
IE8以前用のCSSについて
「とりあえず 無視で☆ BizVektor は モバイル最優先で、PCは2の次、という
思想というのが分かったな☆ まあ、今時そうだろう☆」
16:51
「おっと、テーマの追加の仕方の説明も見ておくんだぜ☆
形を見やすくしておいたぜ☆」
function およよ($うふふ){
$うふふ['わふうてーま']['label'] = '★プルダウンに表示されるテーマ名★'; $うふふ['わふうてーま']['cssPath'] = '★スタイルシートのURL★'; $うふふ['わふうてーま']['cssPathOldIe'] = '★IE8以前用スタイルシートのURL★'; return $うふふ;}「『cssPath』て書いてある行が、スタイルシートのURLを設定するもの、みたいだな☆
多分、この3行でワンセット なのだろう☆」
16:58
※ 無料の拡張デザインスキンプラグイン「WCT2012 SP1」を参考にするとわかりやすいです。
「ほう☆?」
「なんのことかと思ったら、BizVektorの自社製の無料プラグインか☆
SP1 へのリンクは無くなっていて、SP2 があるな☆」
http://bizvektor.com/ex_plugin/wctokyo2012_sp2/
「こんな風に使えばいいわけだな☆」
17:33
「『WCT2012 SP2』プラグインのインストールはこんな感じでいいのかなんだぜ☆?
おっ☆ いけたいけた☆」
19:17
「こういうプラグインを作れる、.zip というわけか……☆
お客さんの要望を 綺麗にこなすなら、
独自にプログラムを改造するより、プラグインの形の方が 綺麗なんだが☆
時間があったらなあ☆」
「とりあえず 勉強を進めようぜ☆
CSSを追加する方法が プラグインの中に書かれているかもしれないぜ☆」
19:29
「あっ☆! 増えたのはそれじゃないぜ☆!」
「 [外観]-[テーマオプション]-[デザインスキン]に、項目が増えてるぜ☆!
なんのこっちゃ☆」
19:32
「赤色だったところが、青色になったぜ☆wwww
スタイルシートが変わったぐらいの変更があったな☆wwwww
データ構造は 変わってなさそうだな☆」
「BizVektorテーマを使っている場合だが、
スタイルシートを差し替える方法は 分かったんじゃないか☆?
やってみようぜ☆」
19:36
「 『biz-vektor-wct2012sp2』プラグインの .zip ファイルの中身は次のような感じだぜ☆」
「 license.txt は、GPLライセンスだと書いてあるな☆
GPLライセンスのものをつかったものは、
それもGPLライセンスにしてフリーにしろ、という
GPLライセンスにしなければならないのか☆
わたしの考えとは合わないんだが、お客さんのものなら やるんだぜ☆」
19:53
「biz-vektor-wct2012sp2.php の内容は次の通りだぜ☆」
「スタイルシートは2つ書け、ってことみたいだな。
基準となるやつと、古い Internet Explorer 用の☆」
「 ↑ wctokyo2012sp2.css なんだが、
HTMLデータ構造と、その各部名称を把握してないと、
読めないぜ こんなの☆www」
「 wctokyo2012sp2_oldie.css は、
wctokyo2012sp2.css と内容が全く別物だぜ☆ww」
次の記事へ。
ブログ内検索
カテゴリー
PR
応援フリーエリア
むずでょは、第1回から毎年 出展しているんだぜ☆
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆

同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆


ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆
同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆

ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
プロフィール
HN:
むずでょ
性別:
非公開
最新コメント
[01/02 Free Tax Marlboro Gold Regular Cigarettes Coupons 3 Cartons]
[12/30 Hot Selling Newport Regular Cigarettes Outlet 160 Cartons]
[12/29 http://www.patersonlabs.com/Marlboro/41.html]
[12/29 http://xz84.com/Marlboro/16.html]
[12/29 http://www.paragoninks.co.uk/Marlboro/93.html]
最新記事

