知合い頼り☆!在宅バイト(10) ほーっほ☆! WordPressのプラグインを作ってみるんだぜ☆ww(^▽^)
2015-08-18 10:16

「WordPressのプラグインを自作しようぜ☆www名前は何にしようかなんだぜ~☆www」

「WP-Rensyu1 で☆」

「お、おう☆」
10:51




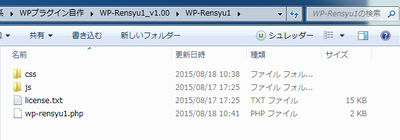
「 『WP-Rensyu1_v1.00』フォルダーを作って、
その中に『WP-Rensyu1』 フォルダーを作るんだぜ☆
ファイル名を変えて、中身も ちょこちょこ替えたぜ☆
image フォルダーは捨ててみたぜ☆」

「 『WP-Rensyu1_v1.00』フォルダーを .zip に圧縮して
アップロードしてみようぜ☆!」
10:59


「じゃあ、ちょっとずつ 変えながらアップロードしよう☆ww」
11:16

「 .zip を解凍して、 .zip に圧縮して、フォルダー名変えてアップロードして、
インストールに失敗するぜ☆ww」

「ググろうなんだぜ☆!」
11:23

「あっ☆! 分かったぜ☆」


「 『WP-Rensyu1_v1.00』 というフォルダーは作らずに、
『WP-Rensyu1』 というフォルダーを圧縮して、
『WP-Rensyu1.zip』 を作ったあとに、
『WP-Rensyu1_v1.00.zip』 とでも名前を変えるんだぜ☆」

「WordPressのプラグインの作り方は 分かったみたいだな☆」
11:26


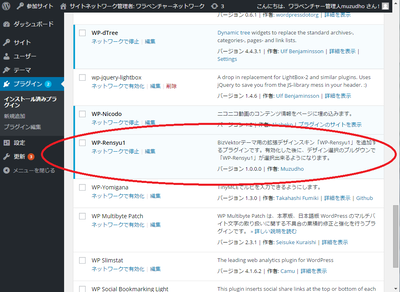
「このダサい名前のが、わたしのプラグインだぜ☆!」

「おっおっ☆!」
11:33

「手続きに則っておけば、あとは自動だぜ☆」

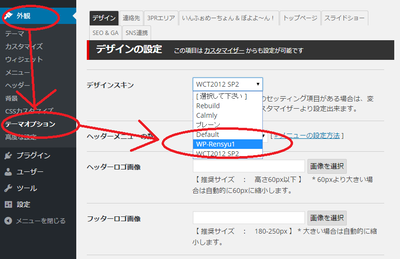
11:42


「見た目に変わりはないぜ☆ imagesフォルダーとはなんだったのか☆ww」
11:49

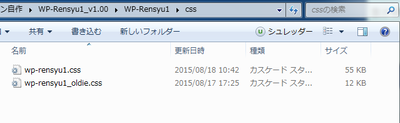
「2箇所に わたしのプラグインの 2つの .css が組み込まれているんだぜ☆ww」


「BizVektorのスタイルシートの差替え方は わかったな☆」
11:57

「次は HTMLデータ構造 を変えたいんだが☆」
12:27

「プラグインのインストールって、何やってるのかと見てみたんだが」


「アップロードして、zip解凍して、wp-content/plugin/ フォルダーの下に
配置しただけなんだぜ☆wwww」

「プラグイン・フォルダーの名前は小文字にすると他と揃いそうなんだぜ☆」
12:49


「狙いは、HTMLタグに class属性を追加したいんだぜ☆
それも、1個目には L、2個目には R、3個目には L という感じで☆
後々には 品の字型 も作るぜ☆」

「HTMLのタグを作るのは、PHPの仕事だな☆」
13:14


「 PHP って、グローバル変数とかあるのかなんだぜ☆?
変数を ぽこぽこ 作って、ソースコード汚染 をしないかなんだぜ☆?」
13:39


「少しずつやっていこう☆ww」
13:48

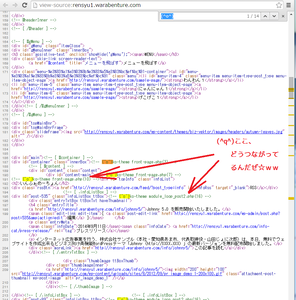
「あら☆ <!-- \(^▽^)/ --> が、出力されないんだぜ☆」

「 index.php は上書きされているのかなんだぜ☆?」
14:01

「これが 役に立てないかなんだぜ☆?」
『WordPressで現在のページ表示に使用しているテンプレートをすべて知る』
http://seous.info/wp-customize/4122

「 index.php がそもそも認識されているのかどうか☆
やってみるかなんだぜ☆」

「index.php 自体が認識されてないぜ☆」
『テンプレート階層』
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E9%9A%8E%E5%B1%A4

「うーむ☆ 同名のファイルを置いとけば 上書きしてくれるはずなんだが☆」
14:33

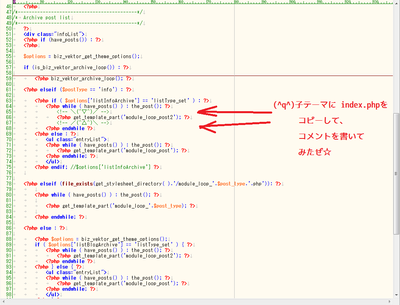
「親テーマと、子テーマに コメントを書いたんだが、
全然 反映も、認識もされてないぜ☆www」


「index.phpをリネームしても ブログは表示されている☆wwwww
index.phpって、使っているのかなんだぜ☆www?」
15:15


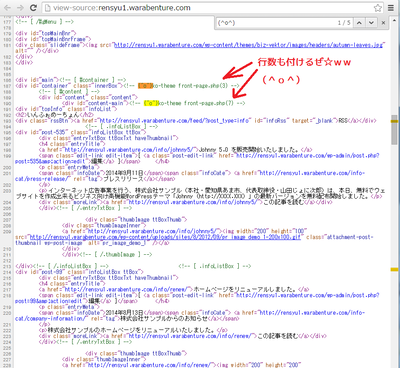
「front-page.php☆wwww
どの画面が、どの .php で書いてるのか、一覧が欲しいぜ☆wwww
そういう作業って、お金にならないからな~☆wwwwwww」
15:31


「よしよし、子テーマのフォルダーに入れた front-page.php を
使っているみたいだな☆」
15:47


「front-page.php の中で、HTMLを書き出す別の関数を
呼んでいるのかもしれないな☆」
16:02


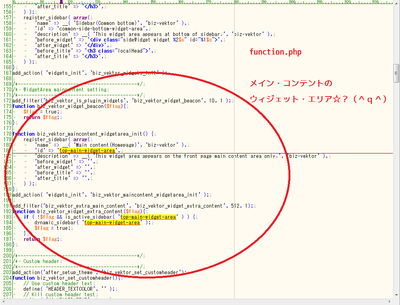
「サイドバーと書いてある関数で、メイン記事出力されてたら 嫌なんだが☆」

「見てみようぜ☆」
16:08
dynamic_sidebar( 'top-main-widget-area' );

「どうやって調べようかだぜ☆」
『関数リファレンス/dynamic sidebar』
http://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/dynamic_sidebar

「dynamic_sidebar( ) は、サイドバーを出力する関数だな☆
top-main-widget-area は何なんだぜ☆?どうやって調べようかだぜ☆」


「分からんぜ☆」


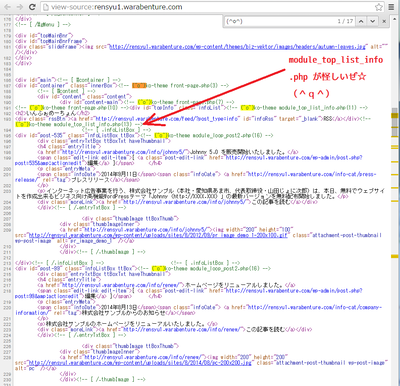
「 module_loop_post2.php を使っているのは分かるんだが、
どこで module_loop_post2.php を使っているのか分からないんだぜ☆
ループで回しているところは隠されているのだろうかなんだぜ☆?
ループを改造したいんだが☆」
16:31


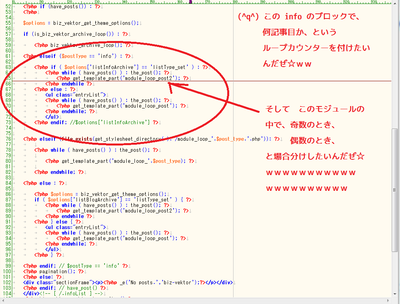
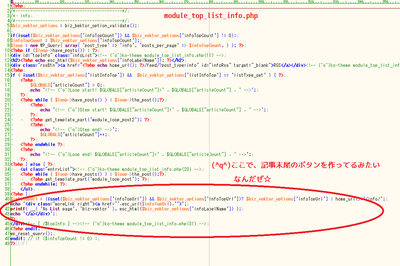
「 modlue_top_list_info.phpの13行目らへんを もっと調べてみるぜ☆」
16:35


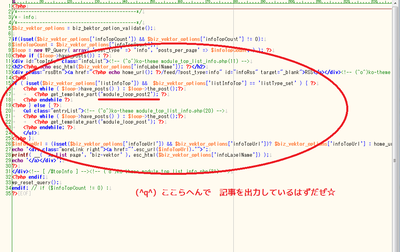
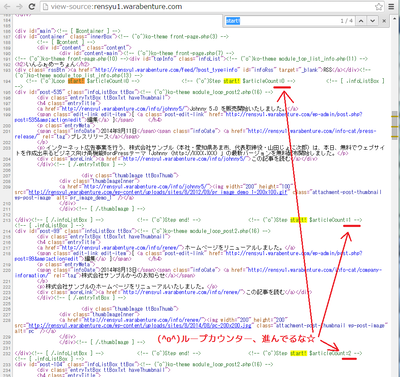
「ここらへんが怪しいぜ☆ ここら辺にループカウンターを仕込みたいぜ☆
変数スコープが どうなるのか 分からないんだが☆」
16:53


「ループカウンターは動いているみたいなんだぜ☆」

「このループカウンターが、別ファイルからも 見えるのかどうかだな☆」
17:11
『変数のスコープ』
http://php.net/manual/ja/language.variables.scope.php

「うーむ☆ global $hensu; とかしても、どういう呼び出し方が
されているのか分からないファイルは スコープを跨げなさそう☆?
$GLOBALS["namae"] 配列ならどうか☆」
17:17



「おっ☆ 別ファイルから、ループカウントの回数を見れるようになったぜ☆」

「最初は 0 で、1 ずつ増えているんだぜ☆」
17:22

「では、ちょっと調べ物しているぜ☆」
17:36

「あー☆!
・無印
・左
・右
の3つのスタイルを用意しておけば、 『品』の字に 段組を
配置することもできるのか☆
基本、無印で 1列で、2列目以降、左、右 とすれば☆」

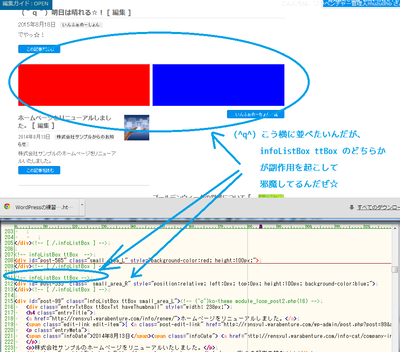
「small_area_L、 small_area_R、 という2つのスタイルを
追加できればなんとかいけそうかなんだぜ☆」
17:51


「HTML構造の、改造もできるようになったぜ☆」

「やったな☆!」

「次はスタイルシートだな☆」
18:26

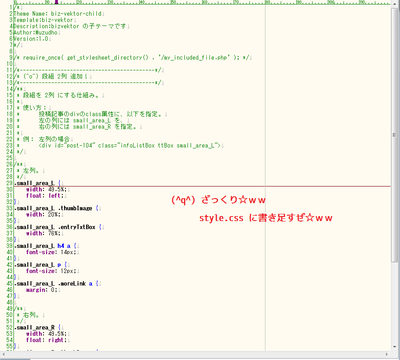
「子テーマ・フォルダーに css フォルダーを作って、.css ファイルを入れたんだが、
反応がなかったので、
style.css に追記することにしたぜ☆」


「なんだか、BizVector の他のスタイルシートは ファイル名の末尾に _min とつけて、
スペースとコメントを削除して 1行にしたファイルにして
使っているみたいだな☆」
18:30


「うーむ☆ ちょっとずれてる☆!」
19:11


「どうも このボタン、記事の最後に出てくるボタンみたいなんだぜ☆
IDが付いている要素でもないし、
class属性に何か追加しておくか☆ articleListButton、みたいな☆」
19:18


「ボタン自体は、記事が終わった後に 書き出しているな☆
これが なぜずれるのか、調べるぜ☆」
19:24


「あっ☆ 記事投稿と、 お知らせ投稿は 別のフォームに
分かれていたのか☆ 初めて知ったぜ☆」
19:27


「理屈が分からんぜ☆」
19:53


「infoListBoxか、ttBoxの属性のどれかを付けていると、横並びにならないのか☆?
もう少し調べてみるぜ☆」
20:02

「class属性に infoListBox を付けると、ずれるみたいだぜ☆
infoListBox には、記事は1行に1つだ、みたいな設定でも付いているのかなんだぜ☆?」


「スタイルシートや、JavaScriptのファイルは 1行に されているみたいだな☆
読みづらいぜ☆ww」
20:17


「infoListBox は、clear:both; とだけ書いてあるな☆ 調べてみるぜ☆」

「回り込みが指定されていたら、解除しろ、ということみたいだな☆
うーむ、解除して欲しくないぜ☆」
20:40


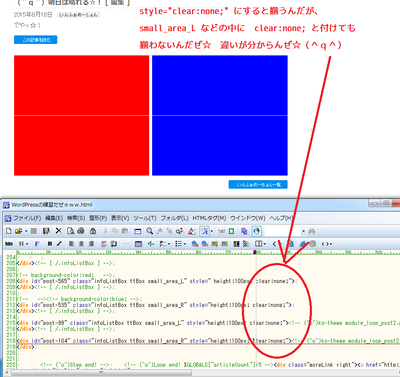
「style="clear:none;" を付けると ずれは直るんだが、これを
スタイルシートでやろうとすると、効き目がなくなるんだぜ☆ 謎☆ww」
『4.4. 親要素に clearfix を使う方法』
http://webdesignrecipes.com/css-tips-for-beginner-ie7/

「うーむ☆ なんのことやら☆」
『floatを解除する手法のclearfix と 次世代のレイアウトの話』
http://kojika17.com/2013/06/clearfix-2013.html

「こんなん、複雑すぎるぜ☆」
21:11


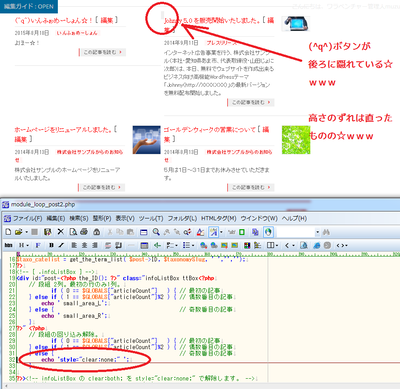
「ボタンが後ろに隠れたんだぜ☆
2列だけど ボタンの掛け違いみたいになってるんだぜ☆」
21:25


「ごちゃごちゃ させすぎだぜ☆」
21:55


「 float:left;、 float:right; を使った段組って、
プログラムの筋が悪いんじゃないかなんだぜ☆!
見たサンプルの真似をせず 自分で考えた方が良かったかも☆!」

「この方法だと、3列に組めないし、汎用性がないな☆ww」
22:17

「次の記事へ☆」
「WordPressのプラグインを自作しようぜ☆www名前は何にしようかなんだぜ~☆www」
「WP-Rensyu1 で☆」
「お、おう☆」
10:51
「 『WP-Rensyu1_v1.00』フォルダーを作って、
その中に『WP-Rensyu1』 フォルダーを作るんだぜ☆
ファイル名を変えて、中身も ちょこちょこ替えたぜ☆
image フォルダーは捨ててみたぜ☆」
「 『WP-Rensyu1_v1.00』フォルダーを .zip に圧縮して
アップロードしてみようぜ☆!」
10:59
「じゃあ、ちょっとずつ 変えながらアップロードしよう☆ww」
11:16
「 .zip を解凍して、 .zip に圧縮して、フォルダー名変えてアップロードして、
インストールに失敗するぜ☆ww」
「ググろうなんだぜ☆!」
11:23
「あっ☆! 分かったぜ☆」
「 『WP-Rensyu1_v1.00』 というフォルダーは作らずに、
『WP-Rensyu1』 というフォルダーを圧縮して、
『WP-Rensyu1.zip』 を作ったあとに、
『WP-Rensyu1_v1.00.zip』 とでも名前を変えるんだぜ☆」
「WordPressのプラグインの作り方は 分かったみたいだな☆」
11:26
「このダサい名前のが、わたしのプラグインだぜ☆!」
「おっおっ☆!」
11:33
「手続きに則っておけば、あとは自動だぜ☆」
11:42
「見た目に変わりはないぜ☆ imagesフォルダーとはなんだったのか☆ww」
11:49
「2箇所に わたしのプラグインの 2つの .css が組み込まれているんだぜ☆ww」
「BizVektorのスタイルシートの差替え方は わかったな☆」
11:57
「次は HTMLデータ構造 を変えたいんだが☆」
12:27
「プラグインのインストールって、何やってるのかと見てみたんだが」
「アップロードして、zip解凍して、wp-content/plugin/ フォルダーの下に
配置しただけなんだぜ☆wwww」
「プラグイン・フォルダーの名前は小文字にすると他と揃いそうなんだぜ☆」
12:49
「狙いは、HTMLタグに class属性を追加したいんだぜ☆
それも、1個目には L、2個目には R、3個目には L という感じで☆
後々には 品の字型 も作るぜ☆」
「HTMLのタグを作るのは、PHPの仕事だな☆」
13:14
「 PHP って、グローバル変数とかあるのかなんだぜ☆?
変数を ぽこぽこ 作って、ソースコード汚染 をしないかなんだぜ☆?」
13:39
「少しずつやっていこう☆ww」
13:48
「あら☆ <!-- \(^▽^)/ --> が、出力されないんだぜ☆」
「 index.php は上書きされているのかなんだぜ☆?」
14:01
「これが 役に立てないかなんだぜ☆?」
『WordPressで現在のページ表示に使用しているテンプレートをすべて知る』
http://seous.info/wp-customize/4122
「 index.php がそもそも認識されているのかどうか☆
やってみるかなんだぜ☆」
「index.php 自体が認識されてないぜ☆」
『テンプレート階層』
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E9%9A%8E%E5%B1%A4
「うーむ☆ 同名のファイルを置いとけば 上書きしてくれるはずなんだが☆」
14:33
「親テーマと、子テーマに コメントを書いたんだが、
全然 反映も、認識もされてないぜ☆www」
「index.phpをリネームしても ブログは表示されている☆wwwww
index.phpって、使っているのかなんだぜ☆www?」
15:15
「front-page.php☆wwww
どの画面が、どの .php で書いてるのか、一覧が欲しいぜ☆wwww
そういう作業って、お金にならないからな~☆wwwwwww」
15:31
「よしよし、子テーマのフォルダーに入れた front-page.php を
使っているみたいだな☆」
15:47
「front-page.php の中で、HTMLを書き出す別の関数を
呼んでいるのかもしれないな☆」
16:02
「サイドバーと書いてある関数で、メイン記事出力されてたら 嫌なんだが☆」
「見てみようぜ☆」
16:08
dynamic_sidebar( 'top-main-widget-area' );
「どうやって調べようかだぜ☆」
『関数リファレンス/dynamic sidebar』
http://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/dynamic_sidebar
「dynamic_sidebar( ) は、サイドバーを出力する関数だな☆
top-main-widget-area は何なんだぜ☆?どうやって調べようかだぜ☆」
「分からんぜ☆」
「 module_loop_post2.php を使っているのは分かるんだが、
どこで module_loop_post2.php を使っているのか分からないんだぜ☆
ループで回しているところは隠されているのだろうかなんだぜ☆?
ループを改造したいんだが☆」
16:31
「 modlue_top_list_info.phpの13行目らへんを もっと調べてみるぜ☆」
16:35
「ここらへんが怪しいぜ☆ ここら辺にループカウンターを仕込みたいぜ☆
変数スコープが どうなるのか 分からないんだが☆」
16:53
「ループカウンターは動いているみたいなんだぜ☆」
「このループカウンターが、別ファイルからも 見えるのかどうかだな☆」
17:11
『変数のスコープ』
http://php.net/manual/ja/language.variables.scope.php
「うーむ☆ global $hensu; とかしても、どういう呼び出し方が
されているのか分からないファイルは スコープを跨げなさそう☆?
$GLOBALS["namae"] 配列ならどうか☆」
17:17
「おっ☆ 別ファイルから、ループカウントの回数を見れるようになったぜ☆」
「最初は 0 で、1 ずつ増えているんだぜ☆」
17:22
「では、ちょっと調べ物しているぜ☆」
17:36
「あー☆!
・無印
・左
・右
の3つのスタイルを用意しておけば、 『品』の字に 段組を
配置することもできるのか☆
基本、無印で 1列で、2列目以降、左、右 とすれば☆」
「small_area_L、 small_area_R、 という2つのスタイルを
追加できればなんとかいけそうかなんだぜ☆」
17:51
「HTML構造の、改造もできるようになったぜ☆」
「やったな☆!」
「次はスタイルシートだな☆」
18:26
「子テーマ・フォルダーに css フォルダーを作って、.css ファイルを入れたんだが、
反応がなかったので、
style.css に追記することにしたぜ☆」
「なんだか、BizVector の他のスタイルシートは ファイル名の末尾に _min とつけて、
スペースとコメントを削除して 1行にしたファイルにして
使っているみたいだな☆」
18:30
「うーむ☆ ちょっとずれてる☆!」
19:11
「どうも このボタン、記事の最後に出てくるボタンみたいなんだぜ☆
IDが付いている要素でもないし、
class属性に何か追加しておくか☆ articleListButton、みたいな☆」
19:18
「ボタン自体は、記事が終わった後に 書き出しているな☆
これが なぜずれるのか、調べるぜ☆」
19:24
「あっ☆ 記事投稿と、 お知らせ投稿は 別のフォームに
分かれていたのか☆ 初めて知ったぜ☆」
19:27
「理屈が分からんぜ☆」
19:53
「infoListBoxか、ttBoxの属性のどれかを付けていると、横並びにならないのか☆?
もう少し調べてみるぜ☆」
20:02
「class属性に infoListBox を付けると、ずれるみたいだぜ☆
infoListBox には、記事は1行に1つだ、みたいな設定でも付いているのかなんだぜ☆?」
「スタイルシートや、JavaScriptのファイルは 1行に されているみたいだな☆
読みづらいぜ☆ww」
20:17
「infoListBox は、clear:both; とだけ書いてあるな☆ 調べてみるぜ☆」
「回り込みが指定されていたら、解除しろ、ということみたいだな☆
うーむ、解除して欲しくないぜ☆」
20:40
「style="clear:none;" を付けると ずれは直るんだが、これを
スタイルシートでやろうとすると、効き目がなくなるんだぜ☆ 謎☆ww」
『4.4. 親要素に clearfix を使う方法』
http://webdesignrecipes.com/css-tips-for-beginner-ie7/
「うーむ☆ なんのことやら☆」
『floatを解除する手法のclearfix と 次世代のレイアウトの話』
http://kojika17.com/2013/06/clearfix-2013.html
「こんなん、複雑すぎるぜ☆」
21:11
「ボタンが後ろに隠れたんだぜ☆
2列だけど ボタンの掛け違いみたいになってるんだぜ☆」
21:25
「ごちゃごちゃ させすぎだぜ☆」
21:55
「 float:left;、 float:right; を使った段組って、
プログラムの筋が悪いんじゃないかなんだぜ☆!
見たサンプルの真似をせず 自分で考えた方が良かったかも☆!」
「この方法だと、3列に組めないし、汎用性がないな☆ww」
22:17
「次の記事へ☆」
PR
コメント
ブログ内検索
カテゴリー
PR
応援フリーエリア
むずでょは、第1回から毎年 出展しているんだぜ☆
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆

同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆


ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆
同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆

ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
プロフィール
HN:
むずでょ
性別:
非公開
最新コメント
[01/02 Free Tax Marlboro Gold Regular Cigarettes Coupons 3 Cartons]
[12/30 Hot Selling Newport Regular Cigarettes Outlet 160 Cartons]
[12/29 http://www.patersonlabs.com/Marlboro/41.html]
[12/29 http://xz84.com/Marlboro/16.html]
[12/29 http://www.paragoninks.co.uk/Marlboro/93.html]
最新記事

