[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
知合い頼り☆!在宅バイト(7) ほっほー☆!次は2列にする方法の勉強だぜ☆ww(^△^)
2015-08-16 17:38

「コンテンツ・エリアの記事を、2列にする方法を調べてみるぜ☆」



「HTMLソースを見ても、インデントが見づらいぜ☆」

「整えてみるかなんだぜ☆ 自力で☆」
17:56


「1記事分のかたまりを インデント(頭揃え)してみたんだが、」
<div id="post-22" class="infoListBox ttBox">

「↑このあたりが気になるぜ☆ ttBox とかで記事の配置座標とか
決めてたりするのかなんだぜ☆ 分からないぜ☆」

「2列にできているホームページのソースを見てみようなんだぜ☆」
19:59


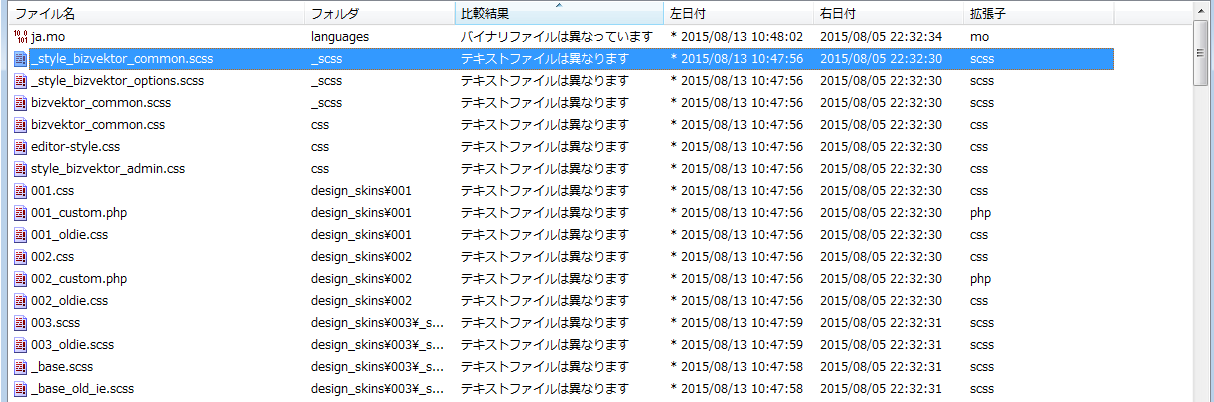
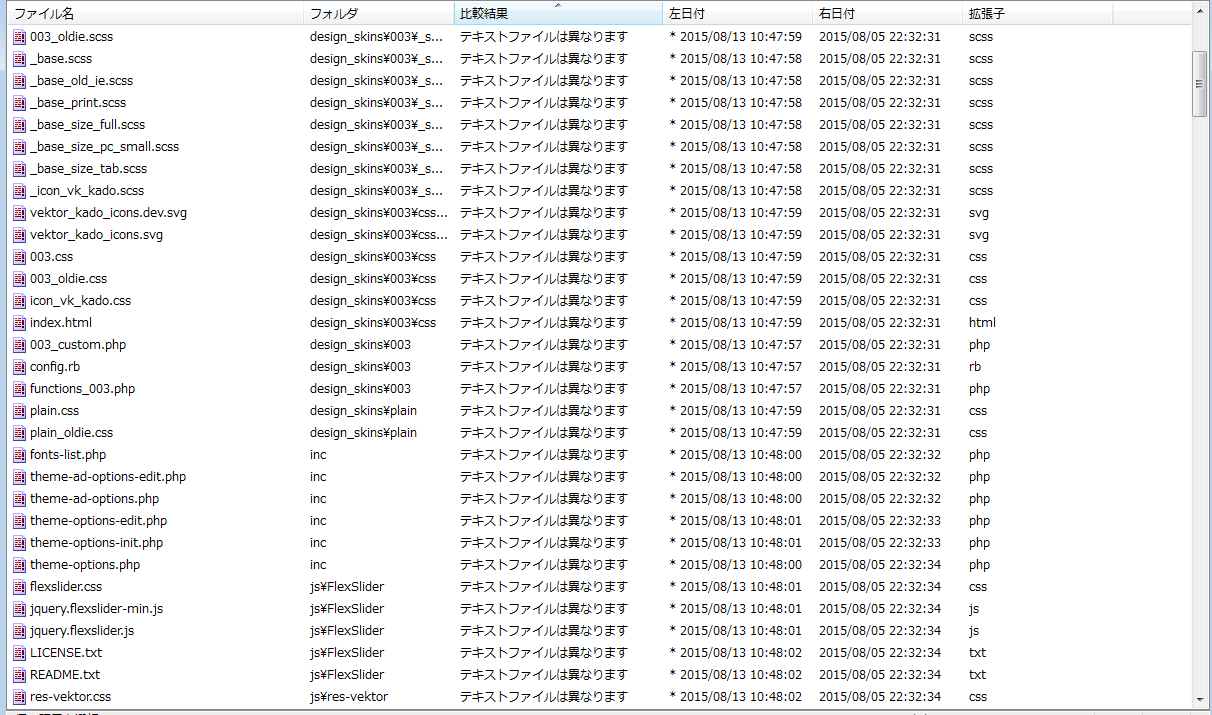
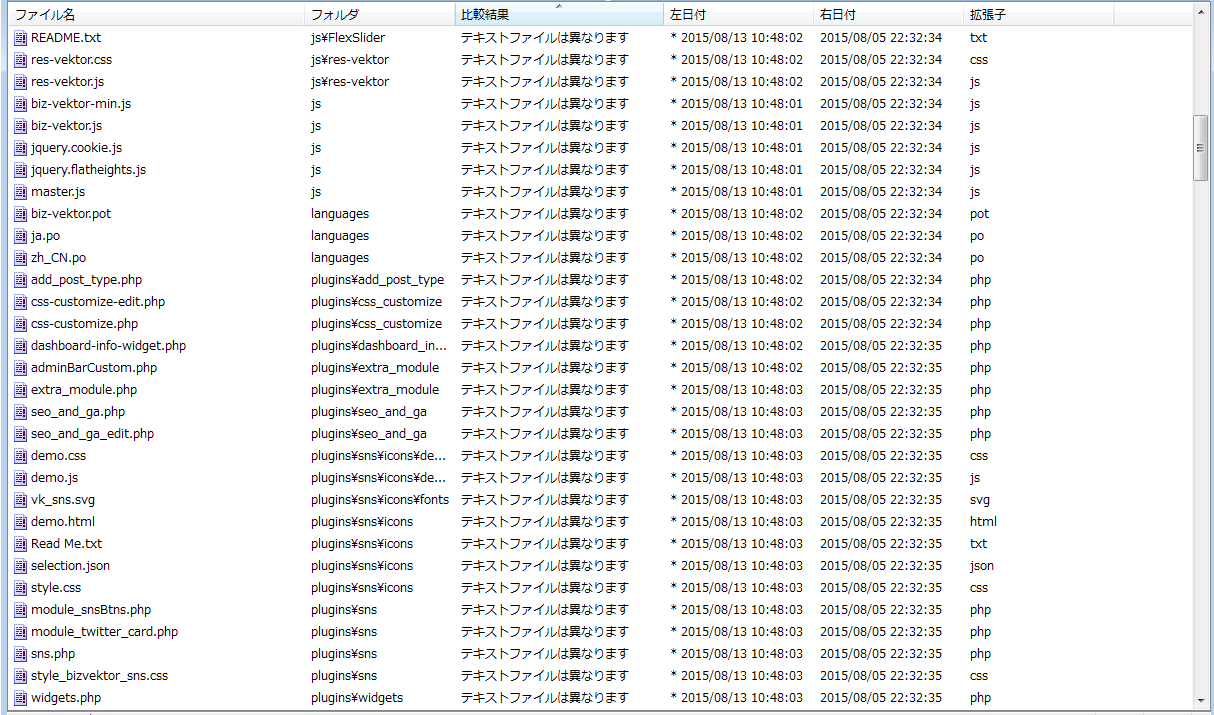
「これは2列になっているホームページから拾ってきたものを
すこし編集したものだぜ☆
多分、同じ WordPress の BizVektorテーマだと思うぜ☆
比較してみるぜ☆」

「class="" の部分の ネスト構造を調べてみたぜ☆」
【infoListBox ttBox (small_area_L)】記事1個分の領域
├──【entryTxtBox ttBoxTxt haveThumbnail】記事領域
│ ├──【entryTitle】タイトル領域
│ │ └──【edit-link edit-item】
│ │ └──【post-edit-link】
│ ├──【entryMeta】メタ領域
│ │ ├──【infoDate】投稿日
│ │ └──【infoCate】
│ └──【moreLink】この記事を読むリンク
└──【thumbImage ttBoxThumb】サムネイル表示領域
└──【thumbImageInner】

「うん☆?
small_area_L とか、 small_area_R を付けて2段組みにしているみたいだったぜ☆」

「スタイルシートを見てみようぜ☆」
20:12

「だいたい、次のような感じで書いてあるな☆」
common.css の中に。

「分かるのかなんだぜ☆?」

「 small_area_L は左寄せで幅49.5%☆
small_area_R は右寄せで幅49.5%☆
記事が、先頭から奇数のときは small_area_L 、
偶数のときは small_area_R が付くようなプログラムを
書けるなら、できそうなんだが☆」
20:16

「こんな細かなプログラムを、 プログラム経験のない そんじょそこらの社員が
ぱぱっと書けるなら、 あんたはプログラマー、 と言っていいレベルなんじゃないか☆」

「そういうのは 週刊アスキー とかにリンクがあって、みんなサンプルを真似するんだぜ☆
あるいは、ツールがあるはずだぜ☆」

「『bizVektor 段組 2列』でググってみようぜ☆」
『BizVektorでトップページのInformationとBlogを横並びにする』
http://www.nishi2002.com/8527.html
20:44

「わたしは、わたしで、
2段組ができているとされる ソースと、
わたしの ソース を見比べてみるぜ☆」





「うっ☆ ものっすごい 中身が 違う☆ww」
20:46

「ググって見つかればいいんだが☆
2012年頃には 開発中のものがあったみたいなんだが☆」
http://wasuke.shioya.jp.net/?p=684

「BizVektorのホームページを調べてみるか☆?ww」

「サンプルには思っているものが無かったんだぜ☆ww」
20:57

「こういうの、似ているんだが☆」
http://wp.clean-navi.com/3pr%E3%82%92%E5%A2%97%E3%82%84%E3%81%99%EF%BC%88%E5%9B%BA%E5%AE%9A%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%A7%E3%82%82ok%EF%BC%89-1230.html
21:43

「ここを改造すると良さそう、という場所は見つけたんだが、
自分でコードを書くより もっと楽にできる方法は 無いのかだぜ☆
無いなら 自分でコード書くんだが☆」


「無いことを証明することはできないぜ☆ 悪魔の証明だぜ☆」
22:07

「とりあえず、自分でやってしまう方法を 習得しておこうぜ☆」
index.php


「こっちは 難しそうだぜ☆ .css の方を先に見てみるぜ☆」
22:17

「元からあるファイルを改変すると ややこしいので、
なるべく、改変したいものは 新しいファイルとして追加するようにしよう☆
ファイル名には custom_ と頭に付けるとどうだぜ☆?
custom_common.css とか作ろうかな☆?」

「新たに追加した .css を認識させるにはどうしたらいいんだぜ☆?」

「子テーマのフォルダに css フォルダーを作って、そこに入れておいて、
次は index.php をコピーして、子テーマのフォルダーに入れておけば
いいんじゃないか☆
その、コピーした index.php ファイルの中で、
css/custom_common.css を見にいくようにしてみようなんだぜ☆」


「どこかな~☆」


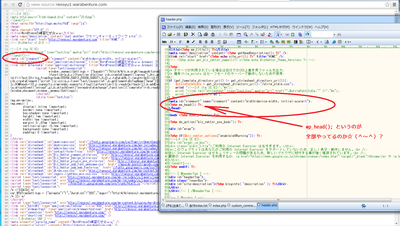
「header.phpの中の、wp_head(); というのが全部やってるのかなんだぜ☆?
どこかで .css ファイルの指定をできるのかなんだぜ☆?」
『[WordPress]wp_head()のいらないタグを削除してをスッキリさせる方法』
http://techmemo.biz/wordpress/wp_head-delete-waste/

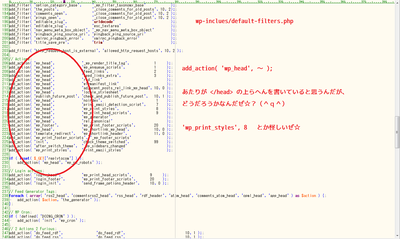
「wp_head() が書き出す内容は、/wp-includes/default-filters.php
に書かれているってことなのかなんだぜ☆?


「だがしかし 分からん☆ww」
23:11

「グーグル先生に 質問した方が早くないか☆?」

「 『WordPress CSS追加』みたいな☆」
『独自のCSSやJSを読み込む』
http://kwski.net/wordpress/780/

「 WordPress なりの、使って欲しい操作方法があるみたいだな。
直接 ソースコードの構造をいじるのではなくて☆」
『Function Reference/wp enqueue style』
http://codex.wordpress.org/Function_Reference/wp_enqueue_style

「サンプルが少なくてよく分からん☆ww」
「コンテンツ・エリアの記事を、2列にする方法を調べてみるぜ☆」
「HTMLソースを見ても、インデントが見づらいぜ☆」
「整えてみるかなんだぜ☆ 自力で☆」
17:56
「1記事分のかたまりを インデント(頭揃え)してみたんだが、」
<div id="post-22" class="infoListBox ttBox">
「↑このあたりが気になるぜ☆ ttBox とかで記事の配置座標とか
決めてたりするのかなんだぜ☆ 分からないぜ☆」
「2列にできているホームページのソースを見てみようなんだぜ☆」
19:59
「これは2列になっているホームページから拾ってきたものを
すこし編集したものだぜ☆
多分、同じ WordPress の BizVektorテーマだと思うぜ☆
比較してみるぜ☆」
「class="" の部分の ネスト構造を調べてみたぜ☆」
【infoListBox ttBox (small_area_L)】記事1個分の領域
├──【entryTxtBox ttBoxTxt haveThumbnail】記事領域
│ ├──【entryTitle】タイトル領域
│ │ └──【edit-link edit-item】
│ │ └──【post-edit-link】
│ ├──【entryMeta】メタ領域
│ │ ├──【infoDate】投稿日
│ │ └──【infoCate】
│ └──【moreLink】この記事を読むリンク
└──【thumbImage ttBoxThumb】サムネイル表示領域
└──【thumbImageInner】
「うん☆?
small_area_L とか、 small_area_R を付けて2段組みにしているみたいだったぜ☆」
「スタイルシートを見てみようぜ☆」
20:12
「だいたい、次のような感じで書いてあるな☆」
common.css の中に。
.small_area_L {
width: 49.5%;
float: left;
}
.small_area_L .thumbImage {
width: 20%;
}
.small_area_L .entryTxtBox {
width: 76%;
}
.small_area_L h4 a {
font-size: 14px;
}
.small_area_L p {
font-size: 12px;
}
.small_area_L .moreLink a {
margin: 0;
}
.small_area_R {
width: 49.5%;
float: right;
}
.small_area_R .thumbImage {
width: 20%;
}
.small_area_R .entryTxtBox {
width: 76%;
}
.small_area_R h4 a {
font-size: 14px;
}
.small_area_R p {
font-size: 12px;
}
.small_area_R .moreLink a {
margin: 0;
}
「分かるのかなんだぜ☆?」
「 small_area_L は左寄せで幅49.5%☆
small_area_R は右寄せで幅49.5%☆
記事が、先頭から奇数のときは small_area_L 、
偶数のときは small_area_R が付くようなプログラムを
書けるなら、できそうなんだが☆」
20:16
「こんな細かなプログラムを、 プログラム経験のない そんじょそこらの社員が
ぱぱっと書けるなら、 あんたはプログラマー、 と言っていいレベルなんじゃないか☆」
「そういうのは 週刊アスキー とかにリンクがあって、みんなサンプルを真似するんだぜ☆
あるいは、ツールがあるはずだぜ☆」
「『bizVektor 段組 2列』でググってみようぜ☆」
『BizVektorでトップページのInformationとBlogを横並びにする』
http://www.nishi2002.com/8527.html
20:44
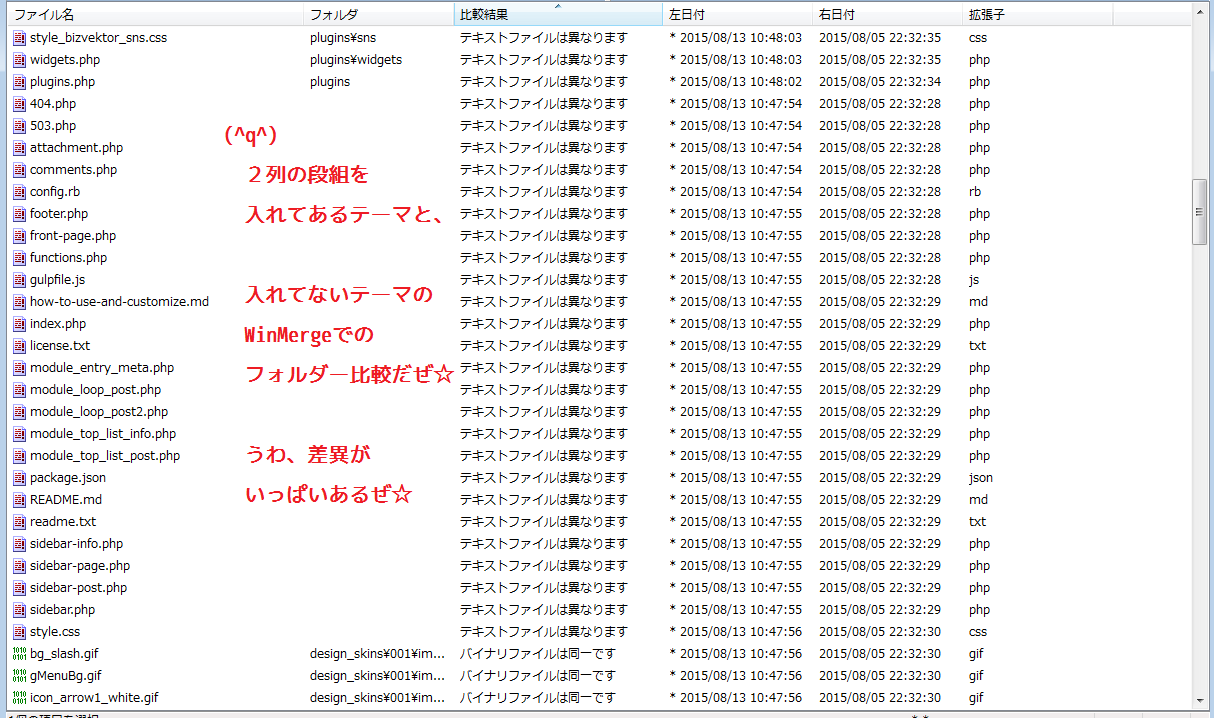
「わたしは、わたしで、
2段組ができているとされる ソースと、
わたしの ソース を見比べてみるぜ☆」
「うっ☆ ものっすごい 中身が 違う☆ww」
20:46
「ググって見つかればいいんだが☆
2012年頃には 開発中のものがあったみたいなんだが☆」
http://wasuke.shioya.jp.net/?p=684
「BizVektorのホームページを調べてみるか☆?ww」
「サンプルには思っているものが無かったんだぜ☆ww」
20:57
「こういうの、似ているんだが☆」
http://wp.clean-navi.com/3pr%E3%82%92%E5%A2%97%E3%82%84%E3%81%99%EF%BC%88%E5%9B%BA%E5%AE%9A%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%A7%E3%82%82ok%EF%BC%89-1230.html
21:43
「ここを改造すると良さそう、という場所は見つけたんだが、
自分でコードを書くより もっと楽にできる方法は 無いのかだぜ☆
無いなら 自分でコード書くんだが☆」
「無いことを証明することはできないぜ☆ 悪魔の証明だぜ☆」
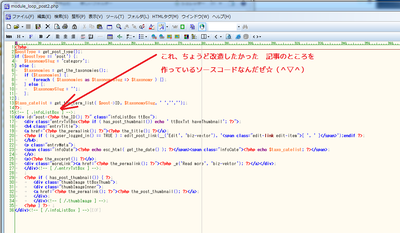
22:07
「とりあえず、自分でやってしまう方法を 習得しておこうぜ☆」
index.php
「こっちは 難しそうだぜ☆ .css の方を先に見てみるぜ☆」
22:17
「元からあるファイルを改変すると ややこしいので、
なるべく、改変したいものは 新しいファイルとして追加するようにしよう☆
ファイル名には custom_ と頭に付けるとどうだぜ☆?
custom_common.css とか作ろうかな☆?」
「新たに追加した .css を認識させるにはどうしたらいいんだぜ☆?」
「子テーマのフォルダに css フォルダーを作って、そこに入れておいて、
次は index.php をコピーして、子テーマのフォルダーに入れておけば
いいんじゃないか☆
その、コピーした index.php ファイルの中で、
css/custom_common.css を見にいくようにしてみようなんだぜ☆」
「どこかな~☆」
「header.phpの中の、wp_head(); というのが全部やってるのかなんだぜ☆?
どこかで .css ファイルの指定をできるのかなんだぜ☆?」
『[WordPress]wp_head()のいらないタグを削除してをスッキリさせる方法』
http://techmemo.biz/wordpress/wp_head-delete-waste/
「wp_head() が書き出す内容は、/wp-includes/default-filters.php
に書かれているってことなのかなんだぜ☆?
「だがしかし 分からん☆ww」
23:11
「グーグル先生に 質問した方が早くないか☆?」
「 『WordPress CSS追加』みたいな☆」
『独自のCSSやJSを読み込む』
http://kwski.net/wordpress/780/
「 WordPress なりの、使って欲しい操作方法があるみたいだな。
直接 ソースコードの構造をいじるのではなくて☆」
『Function Reference/wp enqueue style』
http://codex.wordpress.org/Function_Reference/wp_enqueue_style
「サンプルが少なくてよく分からん☆ww」
PR
知合い頼り☆!在宅バイト(6) よっほー☆!WordPressでデザインをいじくる練習の続きなんだぜ☆ww(^△^)
2015-08-13 07:22

「昨日は ここまで いじった感じだったな☆」


「フォーム入力しただけともいう☆」

「次は、記事の見出しリストに続けて 何か別のエリアを置いてくれ☆
見出しのデザインは揃えてくれ☆」

「サイドバーには ウィジェット を置けるんだが、
メイン部分に ウィジェットやら 別の形の記事見出しやらを置けるのかどうか☆」
07:49



「サイド・メニューを消すのは ボタンでできるんだが☆」

「オプション・ボタンは 他にも いっぱいあったぜ☆?」
07:53


「いろいろ ぶらぶらと 触ってみるか☆」


「触りたいのは そこじゃないんだぜ☆」
08:02
BizVektor 『BizVektor 1.5.2のアップとBizVektor Global Edition との併用について』
http://bizvektor.com/info/v_1_5_2/

「はあ☆! BizVektorって、日本のビジネス向けのテーマだったのか☆
どーりで 他の海外風の写真バーンッ 段組スラーッ とした
機能美なデザインとは異なる、
狭い画面に 情報を ぎゅっぎゅっ と詰め込むような
情報いっぱいなデザインをしているわけだぜ☆」

「折り込みチラシみたいなんだぜ☆」

「日本のお客さん向けのテーマを探して選んだら、
日本向けのテーマだったのがウケるぜ☆ww」

「biz-vector-global-edition じゃなくて、 biz-vector というのがあるみたいだな☆!
探してみるか☆」
08:13

「WordPressの公式テーマ一覧に置けるように機能削減したテーマが
biz-vector-global-edition で、
多機能の biz-vector テーマは WordPress に置いてないみたいだな☆」
Biz-vector ビジネス用ウェブサイトに適したトップページレイアウト
http://bizvektor.com/about/

「お客さんが欲しがってたの、まさに ↑これ だぜ☆
お知らせ、っていう欄を作って 記事へのリンクが出てくる、みたいな☆」

「海外では そんな需要ないのかなんだぜ☆
WordPress公式というのも、日本の需要には対応してないのかなんだぜ☆」

「海外は ブログより 非公開の会員専用コミュニティーサイト とか、
個人同士の連絡ツールが流行ってるんだろ☆
あとは新聞サイト☆
日本みたいに 個人の日記を不特定多数の人に公開したりとか しないんじゃないか☆」

「WordPressって何に使うんだぜ☆?」

「Pressって報道記者だろ☆ 記事を書くんじゃないか☆?」

「お知らせ っているだろ☆ メンテナンスの予定日とか☆」

「海外のブログは ごてごて とした枠を 付けないんだぜ☆
お知らせ自体はあるみたいなんだが、
『おしらせ☆!』 みたいな ごつい 枠はないんだぜ☆
挨拶、コンテンツカテゴリー、今月の履歴、今日のニュース、みたいな感じ☆」
08:32

「お客さんは ニッポンジン☆
さあ、ニッポン☆ガラパゴス☆テクノロジー の粋を見てみようかなんだぜ☆
無償でダウンロードできるようだな☆」
BizVektor 『BizVektorテーマとは』
http://bizvektor.com/about/
BizVektor 『ダウンロード』
http://bizvektor.com/about/download/
08:40

「ダウンロードしてみて、面白いことが分かったぜ☆」

「ほう☆」

「お客さんが こんな感じのページ欲しい、って言ってたサイトは、
BizVektor で作られている可能性があるんだぜ☆」

「じゃあ、お客さんは BizVector をダウンロードしたらいいんじゃないのか☆
お父んの仕事は何か☆?」

「デザインを セットアップするところまでしろ、ってことだろ☆
コンピューターのことを 分けのわからない 手の付けられないもの
と思っている人はいるんだぜ☆
分けのわからないものを、分けのわかる人に任せる☆
そこでこそ 仕事になるというものだぜ☆」

「じゃあ WordPressの練習は終わりで、 次は BizVector の練習だな☆」
10:45

「導入の仕方は ここに書いてあるな☆」
BizVektor 『BizVektor クイックスタート』
http://bizvektor.com/setting/quick-start/

「あっ☆ 違うんだぜ☆ これはサンプルデータだぜ☆」


「[テーマのアップロード]をクリックしてみるぜ☆」


「テーマの .zip 形式のものを、アップロードできそうだな☆
圧縮ファイルを丸ごと 上げればいいのか☆」


「マルチサイトのWordPress設定なので、ネットワーク有効化しておくぜ☆」


「テーマの一覧に来たな☆ 子テーマを作っておくか☆」


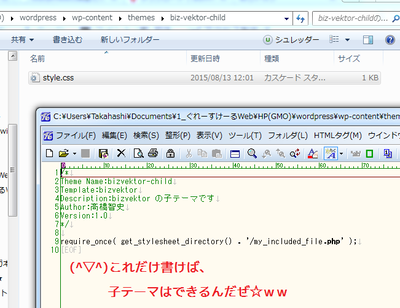
「style.css 1個書いて、-child と末尾に名前を付けたフォルダーを
thema フォルダーの下に置いておくぜ☆」

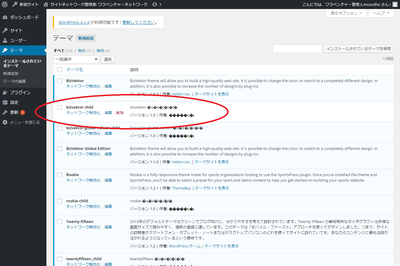
「ありゃ、テーマに出てこないぜ☆
Templateは、フォルダー名を書くので、bizvectorじゃなくて、biz-vectorか☆」


「マルチサイト設定のWordPressなら、テーマ一覧に 子テーマが出てくるので、
『ネットワーク有効化』するぜ☆」


「そして子テーマを選ぶと☆」
12:14


「トップバーに プラグインが幾つか入ったんだぜ☆ww
なぜ サイドバーの中に しまわないんだぜ☆wwwww
他のサイトに移動したいときに 見づらくて邪魔なんだぜ☆wwww」


「ヘッダー画像が別のに変わってるぜ☆www
テーマを変えると、中途半端に設定がリセットされるみたいだな☆www
手間の増える話しだぜ☆ww」
12:40


「あっ☆ 何か増えてるんだぜ☆!」

「global-editionでは削減されていた機能かもしれないな☆」


「おっおっ☆ww いっぱいあるんだぜ☆ww」

「全部入れてみるかなんだぜ☆?」
12:50


「設定はデフォルトで、全部入れてみたぜ☆」

「文字リンクがいっぱいできたな☆ 思ってたのと違うが☆」
13:04

「明確な道筋があれば 勉強も捗るんだが、
今は無いので、 どんどん 触り倒してみるぜ☆」


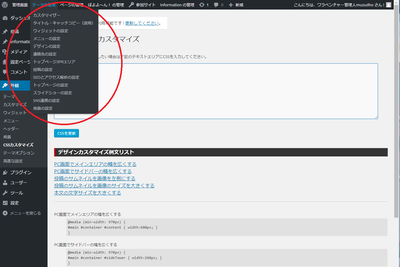
「 [外観]-[高度な設定] は、わたしには関係なさそうだな☆」


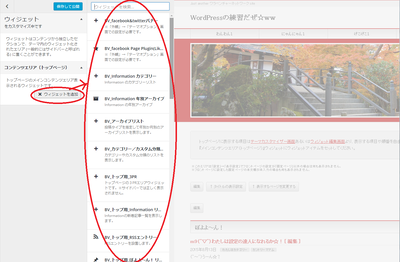
「ウィジェットは、
・サイドバー
・コンテンツ
のどちらかに、
・informationページ
・トップページ
・投稿ページ
・固定ページ
・共通ページ
を見ているときに、置けるみたいだな☆」


「設定できるものは、どんどん設定☆」

「うん☆? 見た目は全然変化がないな☆」
13:20


「CSSを書くのは最終手段にしたいし☆」

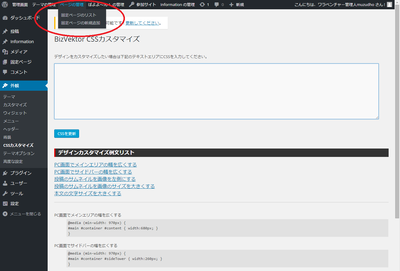
「上にもメニューがいっぱいあるぜ☆?」






「なんのことはない、ショートカットの一覧だぜ☆
もっといえば、
サイトマップを ドロップダウン・リストにしたものだぜ☆」

「サイド・メニューで整理された ツリー構造で 行けるものが嫌で、
トップメニューで整理された ドロップダウンリスト構造で 行こう、というのか☆」

「そう☆ アクセシビリティが 変わっただけ☆」
13:47

「サンプルデータを入れることにするぜ☆」
BizVektor 『BizVektor クイックスタート』
http://bizvektor.com/setting/quick-start/


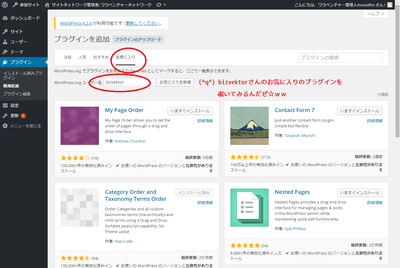
「プラグインを入れろ、とのことなんだが 10個あるな☆
まあ、全部入れてみるか☆」
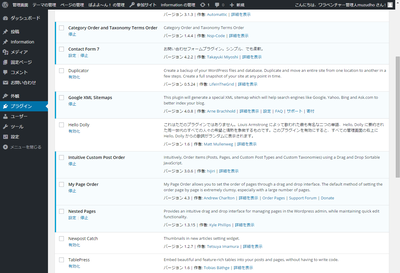
13:55


「入れたプラグインを どんどん有効化☆」


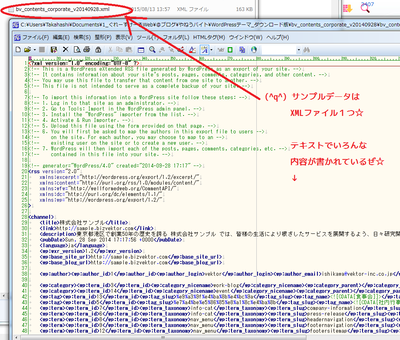
「サンプルデータは、.xmlファイル1つに保存されているのかなんだぜ☆
ブログの バックアップ みたいなやつかな☆
エクスポート(外に出す)したり、インポート(中に入れる)したりするやつ☆」
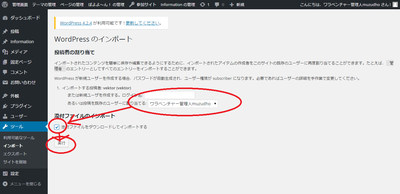
14:12


「インポート・ツールは、これでいいのかなんだぜ☆?」



「これでいいのか、と おそるおそる ボタンを押していく☆ww」


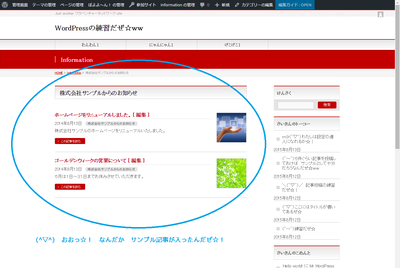
「サンプル記事が入ったんだぜ☆
なるほど、どこかで データを入れれるみたいだな☆
その方法が見つかってないだけで☆ww」

「アイキャッチの画像素材は どこから出てきたんだぜ☆
テキスト形式のXMLファイルをインポートしただけなのに☆」

「うーむ☆ 謎だぜ☆」
14:46


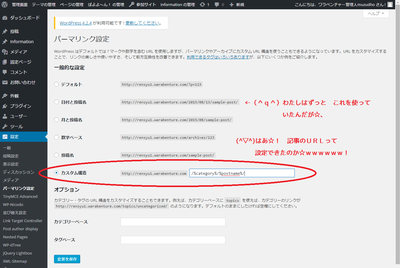
「説明通りに続けるぜ☆
(^q^)はあ☆!ww 記事のURLって ここで設定できたのか☆www」

「なぞることで 勉強だな☆」
15:05

「説明されているままに設定☆」


「さて どうなるのか☆」

「何が変わったのか、分からなかったぜ☆」


「連絡先も入れてみるぜ☆?」



「連絡先が出たな☆ww」
15:22


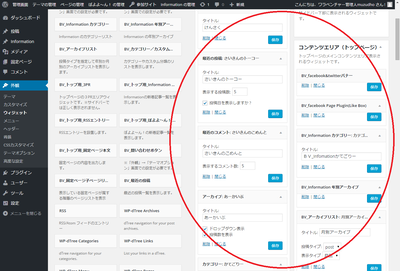
「この設定はなんだろう☆?
『お知らせ』
『最新の記事』
ぐらいの意味だろうかなんだぜ☆?」


「よしよし☆ 欲しかった、
・『お知らせ』
・『最新の記事』
の2つの欄は これで作れそうだぜ☆」
15:31



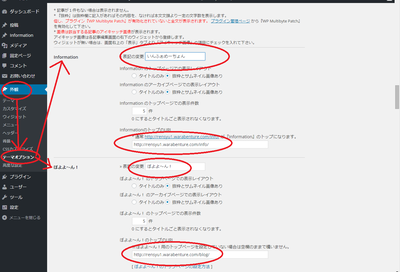
「いつも見ている ダッシュボードから設定できない部分は、
各ページの [編集] ボタンを押すといいのかなんだぜ☆?」
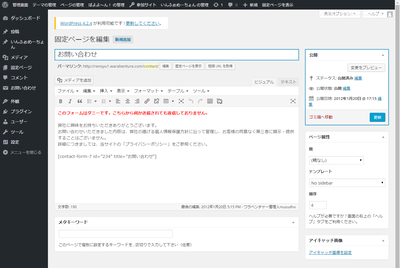
15:34


「おっおっ☆ww ダッシュボードに飛ばされた☆ww
そうか、『お問い合わせ』みたいなホームページかと思っていた画面は、
『固定ページ』というのか☆ww なるほど☆www」

「勉強が進んでいるな☆」
16:10

「うーむ☆ サンプルを見て分かるところまでは進めたんだが、
2列にするとか、エリアを1つ増やすとか、まだ分からないところが
あるぜ☆ また今度だな☆」

「おつなんだぜ☆」
BizVektorの理解の深まり あり なんだぜ☆!
微速微進、遅々前進なんだぜ☆!
「昨日は ここまで いじった感じだったな☆」
「フォーム入力しただけともいう☆」
「次は、記事の見出しリストに続けて 何か別のエリアを置いてくれ☆
見出しのデザインは揃えてくれ☆」
「サイドバーには ウィジェット を置けるんだが、
メイン部分に ウィジェットやら 別の形の記事見出しやらを置けるのかどうか☆」
07:49
「サイド・メニューを消すのは ボタンでできるんだが☆」
「オプション・ボタンは 他にも いっぱいあったぜ☆?」
07:53
「いろいろ ぶらぶらと 触ってみるか☆」
「触りたいのは そこじゃないんだぜ☆」
08:02
BizVektor 『BizVektor 1.5.2のアップとBizVektor Global Edition との併用について』
http://bizvektor.com/info/v_1_5_2/
「はあ☆! BizVektorって、日本のビジネス向けのテーマだったのか☆
どーりで 他の海外風の写真バーンッ 段組スラーッ とした
機能美なデザインとは異なる、
狭い画面に 情報を ぎゅっぎゅっ と詰め込むような
情報いっぱいなデザインをしているわけだぜ☆」
「折り込みチラシみたいなんだぜ☆」
「日本のお客さん向けのテーマを探して選んだら、
日本向けのテーマだったのがウケるぜ☆ww」
「biz-vector-global-edition じゃなくて、 biz-vector というのがあるみたいだな☆!
探してみるか☆」
08:13
「WordPressの公式テーマ一覧に置けるように機能削減したテーマが
biz-vector-global-edition で、
多機能の biz-vector テーマは WordPress に置いてないみたいだな☆」
Biz-vector ビジネス用ウェブサイトに適したトップページレイアウト
http://bizvektor.com/about/
「お客さんが欲しがってたの、まさに ↑これ だぜ☆
お知らせ、っていう欄を作って 記事へのリンクが出てくる、みたいな☆」
「海外では そんな需要ないのかなんだぜ☆
WordPress公式というのも、日本の需要には対応してないのかなんだぜ☆」
「海外は ブログより 非公開の会員専用コミュニティーサイト とか、
個人同士の連絡ツールが流行ってるんだろ☆
あとは新聞サイト☆
日本みたいに 個人の日記を不特定多数の人に公開したりとか しないんじゃないか☆」
「WordPressって何に使うんだぜ☆?」
「Pressって報道記者だろ☆ 記事を書くんじゃないか☆?」
「お知らせ っているだろ☆ メンテナンスの予定日とか☆」
「海外のブログは ごてごて とした枠を 付けないんだぜ☆
お知らせ自体はあるみたいなんだが、
『おしらせ☆!』 みたいな ごつい 枠はないんだぜ☆
挨拶、コンテンツカテゴリー、今月の履歴、今日のニュース、みたいな感じ☆」
08:32
「お客さんは ニッポンジン☆
さあ、ニッポン☆ガラパゴス☆テクノロジー の粋を見てみようかなんだぜ☆
無償でダウンロードできるようだな☆」
BizVektor 『BizVektorテーマとは』
http://bizvektor.com/about/
BizVektor 『ダウンロード』
http://bizvektor.com/about/download/
08:40
「ダウンロードしてみて、面白いことが分かったぜ☆」
「ほう☆」
「お客さんが こんな感じのページ欲しい、って言ってたサイトは、
BizVektor で作られている可能性があるんだぜ☆」
「じゃあ、お客さんは BizVector をダウンロードしたらいいんじゃないのか☆
お父んの仕事は何か☆?」
「デザインを セットアップするところまでしろ、ってことだろ☆
コンピューターのことを 分けのわからない 手の付けられないもの
と思っている人はいるんだぜ☆
分けのわからないものを、分けのわかる人に任せる☆
そこでこそ 仕事になるというものだぜ☆」
「じゃあ WordPressの練習は終わりで、 次は BizVector の練習だな☆」
10:45
「導入の仕方は ここに書いてあるな☆」
BizVektor 『BizVektor クイックスタート』
http://bizvektor.com/setting/quick-start/
「あっ☆ 違うんだぜ☆ これはサンプルデータだぜ☆」
「[テーマのアップロード]をクリックしてみるぜ☆」
「テーマの .zip 形式のものを、アップロードできそうだな☆
圧縮ファイルを丸ごと 上げればいいのか☆」
「マルチサイトのWordPress設定なので、ネットワーク有効化しておくぜ☆」
「テーマの一覧に来たな☆ 子テーマを作っておくか☆」
「style.css 1個書いて、-child と末尾に名前を付けたフォルダーを
thema フォルダーの下に置いておくぜ☆」
「ありゃ、テーマに出てこないぜ☆
Templateは、フォルダー名を書くので、bizvectorじゃなくて、biz-vectorか☆」
「マルチサイト設定のWordPressなら、テーマ一覧に 子テーマが出てくるので、
『ネットワーク有効化』するぜ☆」
「そして子テーマを選ぶと☆」
12:14
「トップバーに プラグインが幾つか入ったんだぜ☆ww
なぜ サイドバーの中に しまわないんだぜ☆wwwww
他のサイトに移動したいときに 見づらくて邪魔なんだぜ☆wwww」
「ヘッダー画像が別のに変わってるぜ☆www
テーマを変えると、中途半端に設定がリセットされるみたいだな☆www
手間の増える話しだぜ☆ww」
12:40
「あっ☆ 何か増えてるんだぜ☆!」
「global-editionでは削減されていた機能かもしれないな☆」
「おっおっ☆ww いっぱいあるんだぜ☆ww」
「全部入れてみるかなんだぜ☆?」
12:50
「設定はデフォルトで、全部入れてみたぜ☆」
「文字リンクがいっぱいできたな☆ 思ってたのと違うが☆」
13:04
「明確な道筋があれば 勉強も捗るんだが、
今は無いので、 どんどん 触り倒してみるぜ☆」
「 [外観]-[高度な設定] は、わたしには関係なさそうだな☆」
「ウィジェットは、
・サイドバー
・コンテンツ
のどちらかに、
・informationページ
・トップページ
・投稿ページ
・固定ページ
・共通ページ
を見ているときに、置けるみたいだな☆」
「設定できるものは、どんどん設定☆」
「うん☆? 見た目は全然変化がないな☆」
13:20
「CSSを書くのは最終手段にしたいし☆」
「上にもメニューがいっぱいあるぜ☆?」
「なんのことはない、ショートカットの一覧だぜ☆
もっといえば、
サイトマップを ドロップダウン・リストにしたものだぜ☆」
「サイド・メニューで整理された ツリー構造で 行けるものが嫌で、
トップメニューで整理された ドロップダウンリスト構造で 行こう、というのか☆」
「そう☆ アクセシビリティが 変わっただけ☆」
13:47
「サンプルデータを入れることにするぜ☆」
BizVektor 『BizVektor クイックスタート』
http://bizvektor.com/setting/quick-start/
「プラグインを入れろ、とのことなんだが 10個あるな☆
まあ、全部入れてみるか☆」
13:55
「入れたプラグインを どんどん有効化☆」
「サンプルデータは、.xmlファイル1つに保存されているのかなんだぜ☆
ブログの バックアップ みたいなやつかな☆
エクスポート(外に出す)したり、インポート(中に入れる)したりするやつ☆」
14:12
「インポート・ツールは、これでいいのかなんだぜ☆?」
「これでいいのか、と おそるおそる ボタンを押していく☆ww」
「サンプル記事が入ったんだぜ☆
なるほど、どこかで データを入れれるみたいだな☆
その方法が見つかってないだけで☆ww」
「アイキャッチの画像素材は どこから出てきたんだぜ☆
テキスト形式のXMLファイルをインポートしただけなのに☆」
「うーむ☆ 謎だぜ☆」
14:46
「説明通りに続けるぜ☆
(^q^)はあ☆!ww 記事のURLって ここで設定できたのか☆www」
「なぞることで 勉強だな☆」
15:05
「説明されているままに設定☆」
「さて どうなるのか☆」
「何が変わったのか、分からなかったぜ☆」
「連絡先も入れてみるぜ☆?」
「連絡先が出たな☆ww」
15:22
「この設定はなんだろう☆?
『お知らせ』
『最新の記事』
ぐらいの意味だろうかなんだぜ☆?」
「よしよし☆ 欲しかった、
・『お知らせ』
・『最新の記事』
の2つの欄は これで作れそうだぜ☆」
15:31
「いつも見ている ダッシュボードから設定できない部分は、
各ページの [編集] ボタンを押すといいのかなんだぜ☆?」
15:34
「おっおっ☆ww ダッシュボードに飛ばされた☆ww
そうか、『お問い合わせ』みたいなホームページかと思っていた画面は、
『固定ページ』というのか☆ww なるほど☆www」
「勉強が進んでいるな☆」
16:10
「うーむ☆ サンプルを見て分かるところまでは進めたんだが、
2列にするとか、エリアを1つ増やすとか、まだ分からないところが
あるぜ☆ また今度だな☆」
「おつなんだぜ☆」
BizVektorの理解の深まり あり なんだぜ☆!
微速微進、遅々前進なんだぜ☆!
知合い頼り☆!在宅バイト(5) ほっほーっ☆ww WordPressのナビゲーション・バーの解析(リバースエンジニアリング)をするかなんだぜ☆ww(^△^)
「2,3日前の続きだぜ☆
WordPressに ナビゲーションバー を付けるにはどうすんの、
ということを調べるぜ☆
ナビゲーションバーの付け方、とかいう説明書でもググって出てくるんだったら
楽なんだが☆ww」
「テーマがはっきりしているんだたったら、ワラベンチャーのサブドメインで
やったらどうなんだぜ☆?」
「それもいいかもしれないな☆ww」
6:34
「ブラウザーで右クリックして、HTMLのソースを見てみようぜ☆」
「ポイントになりそうなところに 丸 を付けておいたぜ☆」
<nav id="site-navigation" ~略~>
</nav>
「ナビゲーション・バーは、このタグで挟む感じだろう☆」
<li id="menu-item-4">
</li>
<li id="menu-item-5">
</li>
<li id="menu-item-6">
</li>
<li id="menu-item-7">
</li>
「メニューの項目は、こういったタグで挟んでいるみたいだな☆」
「WordPressの出力する HTMLソース、インデントがバラバラだぜ☆」
「大企業が ぽんっ とお金を出せば、直るんじゃないか☆ww
WordPressにとってお客さんになる人は、
ソースを読む人より、ソースを読まない人の方が 多いと想像するぜ☆ww」
「子テーマを作りたいな☆」
「rookieテーマをベースにするのかなんだぜ☆?」
「なんでもいいから、アルバイト用の子テーマを作っておきたいんだぜ☆ww
無駄なものが付いていないから、rookieテーマは 叩き台に向いているんじゃないか☆ww?」
07:02
「子テーマ用の 空っぽのフォルダーを作っておくぜ☆
名前は、親にするテーマに -child と付けておくことにしよう☆」
7:53
「こんな内容の style.css を、rookie-childフォルダーに放り込むぜ☆」
「マルチサイト化したWordPressでは、
『サイトネットワーク管理者』の画面でテーマの一覧を見るんだぜ☆
作ったテーマが並んでいるな☆
これを『ネットワーク有効化』すると☆」
「WordPressの各サイトで、やっとテーマを選べるようになるぜ☆」
08:02
「子テーマにしたら、ナビゲーション・バーが リセットされてしまったぜ☆
スタイルも崩れている気がするぜ☆」
「な、なんでだろう……☆?(^q^);;;」
08:23
「このチェックを付けると、メニューが出てきたんだぜ☆」
09:09
「ソースコードにも ナビゲーション・バーの部分が出てきているし、
調査は 進められそうだな☆
このソースコードを作っているプログラムの場所を調べるとするぜ☆」
09:15
「よしよし☆ グレップで 絞り込めそうなんだぜ~☆ww」
09:41
「3箇所に絞り込んだんだが、よく分かってないぜ☆
どうするかな☆?」
「多分、rookieというテーマでは、『Primary Menu』という名前のメニューを
ナビゲーション・バーの項目一覧として使う、というように
決めてあるのかもしれないな☆
親テーマで そんな決まりあったのか知らないが☆ww」
09:49
「rookie-ja.po ファイルは多分、対訳の一覧じゃないか☆www?
そのまま使うなら空欄で、対訳するなら 日本語を書く、みたいな☆ww」
09:55
「header.phpはただのHTMLの枠みたいなものだぜ☆
すると、メニューを作っているのは _e(~); という PHPの関数なのかだぜ☆
調べてみるか☆」
10:48
「_e(~)とは何なのか、
ソースコードを読んでも分からなかったんだぜ☆ww ググるか☆ww」
KEINOSの日記 『WordPressのプラグイン内で使われるPHPの"__()"関数や"_e()"関数は何に使うのか?』
http://d.hatena.ne.jp/KEINOS/20090512/1242222956
「はあ☆ 対訳をするような関数なのか☆」
10:54
「おっおっ☆ ソースコードの隣に、メニューを作ってそうなコードがあったんだぜ☆ww」
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
「こっちを調べなきゃならないんじゃないか☆ww?」
11:41
「wp_nav_menu がどこで定義されているのか、調べが付かないぜ☆ww」
NxWorld 『WordPress:カスタムメニュー(wp_nav_menu)について』
http://www.nxworld.net/wordpress/wp-nav-menu.html
「うーむ☆
勝手に大改造できない仕組みになっているのかなんだぜ☆
オプションを使うのか☆?」
WordPress Codex 日本語版 『テンプレートタグ/wp nav menu』
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_nav_menu
「では、今有る物を解析するぜ☆」
<div ~略~>
<ul ~略~>
<li ~略~>
<a ~略~>
テキスト
</a>
</li>
</ul>
</div>
「基本的にはこの形になるみたいだな☆ オプションで、変えれるみたいだが☆」
12:01
「ははあ☆!」
「☆?」
「わたしは てっきり、ナビゲーション・バーの背景画像は黒帯だ、
と思っていたんだが、
ヘッダー画像の中に ナビゲーション・バーが描かれていて、
メニューはただの文字 なのかもしれない☆
マウスオーバーで色が変わるのは、
テキストの領域に 半透明の背景色でも 付けているのかもしれないな☆」
12:05
「テキストベースの シンプルなテーマを選びすぎたのかもしれないので、
もうちょっと 画像を使って ナビゲーションバーを作っているテーマに
変えてみよう☆」
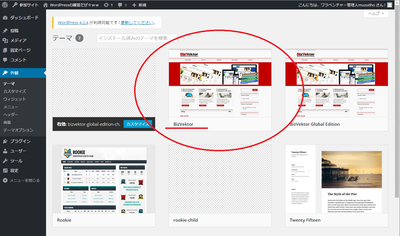
「この真ん中の、 rookie のテーマよりは ちょっとだけ グラフィカルになった感じの
BizVektor Global Edition テーマを選んでみよう☆」
「WordPressのテーマは、Windows8以降でよく見かけるメトロなデザインが
多いように見えるんだぜ☆」
「単色のっぺりタイプじゃない昔ながらの画像こてこてタイプは
少ないみたいだな☆」
12:34
「ナビゲーション・バーが消えた☆www 手のかかるやつだぜ☆ww」
12:38
「メニューの1番を ヘッダーに置きますよ、
といった感じで 設定すると ナビゲーション・バーが出てきたぜ☆
思ってたのと違うんだが☆」
「お客さんの要望を見てみると、ナビゲーション・バーに画像を置きたいみたいだぜ☆?」
「そんなテーマ、かっこいいWordPressにないぜ☆」
12:50
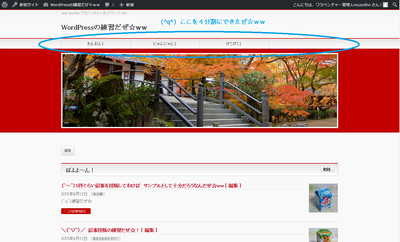
「例えば、ここに書いてある 『Blog』 の文字、
これを 『ぼよよ~ん』 に変えたいときは、どこで設定すればいいんだぜ☆?」
「さっき見てた、対訳 のファイルをいじったら いいんじゃないのか☆?」
「設定画面で フォーム入力できないのかなんだぜ……☆
プログラムをいじくるのは、どこいじったか忘れるから
なるべく最後の手段にしたいんだぜ☆」
13:06
「おっおっ☆! これじゃないか☆!
[外観]-[テーマオプション] の画面で、下スクロール☆!
WordPress、すごいな☆!」
「用意されているリンクは、押してみるものだな☆」
13:10
「よっしゃ、変更の仕方が分かったぜ☆!
[外観]-[テーマオプション]の中にいろいろ入っているのか☆」
「他のところも 変更できるんじゃないか☆?」
「浮動フォームかと思っていたんだが、固定フォームかもしれないな☆
わたしは プログラムをかじっていることもあり、
画面を見ると、どうやって自動化されているのか 深く 考えてしまいがちなんだが
WordPressのお仕事は、案外、もっと簡単に 手動で やってるのかもしれないな☆」
14:29
「練習用に、 rensyu1.warabenture.com というサブドメインを増やしたぜ☆
バイト用のは、 非公開のところでやるぜ☆」
「何も知らない人が rensyu1.warabenture.com を間違えて開いたら
びっくりするだろうなんだぜ☆」
15:12
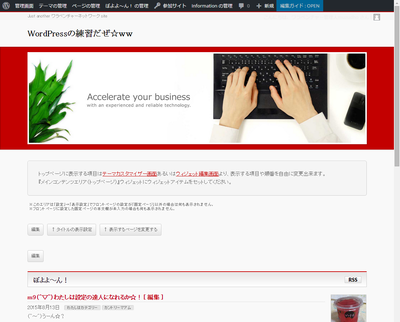
「試しに、ヘッダー画像を変えてみてくれ☆」
「思ったんだが、お客さんのページのヘッダー画像、
くるくる スライドするのかもしれないな☆
とりあえず 1枚画像を 貼り付けてみよう☆」
「しかし、練習に適した、
ブログ用の画像素材を持ってないんだぜ……☆」
「 『外観』-『カスタマイズ』の中に いろいろあったな☆」
「 『ヘッダー画像』という欄で、何か設定できそうなんだぜ☆」
15:22
「ヘッダー画像1枚 差替えただけで、
ブログのイメージが ガラッと変わったんだぜ☆ やばいぜ☆
写真家 呼んできた方がいいんじゃないか☆」
「お墓を買いに来たくなるブログになったな☆」
「えっ☆! 団子を食べたくなるブログなんじゃないのかだぜ☆?」
15:46
「おっ☆ 危なかったぜ☆
アルバイトで構築中のブログは、外から見えないようにしておかないと
いけないぜ☆」
17:26
「アーカイブ化すると、わたしも編集できないんだぜ☆www
どうやって 非公開 にするかだな☆ww」
『WP Maintenance Modeが刷新されましたね。』
http://website-homepage.com/wordpress/plugin/manage/wp-maintenance-mode-2
「Easy Pie Maintenance Mode というプラグインを入れてみるかだぜ☆?」
ひろかの私的備忘録ブログ♪ 『WordPress メンテンナンスモードプラグイン-Easy Pie Maintenance Mode』
http://hirokachan.com/wordpress-plugin/wordpress-maintenance-mode/
「Easy Pie Maintenance Modeは、WordPressのマルチサイトに対応していないのかなんだぜ☆?
仕事ブログも、スイーツブログも全部閉鎖されたらたまらん☆ うーむ☆」
「WP Maintenance Modeも、WordPressのマルチサイトに対応していないのかなんだぜ☆?
うーむ☆」
「マルチサイト対応の Maintenance Mode もあるみたいだな」
無趣味な人 『Wordpressマルチサイトを一時的に非公開にする方法』
http://itereta.hatenablog.com/entry/2013/12/20/122227
「ダメだぜ☆ 思ってたのと違うんだぜ☆ww」
18:18
「WordPressのマルチサイトの 特定のブログを指定して メンテナンスモードにする方法が
見つからなかったので、
しかたないので アーカイブ化して 塩漬けにしてあるぜ☆」
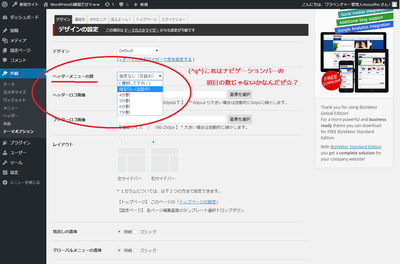
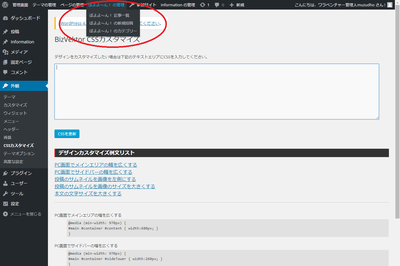
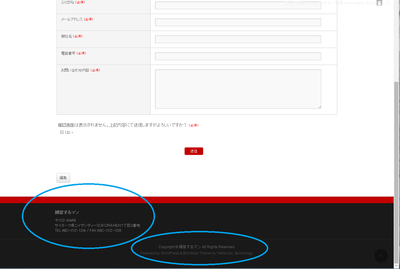
「肩慣らしの練習だぜ☆
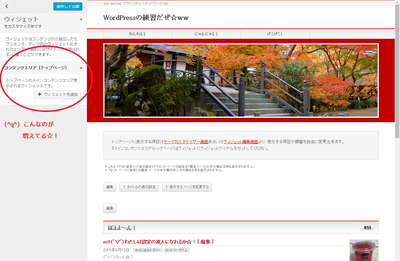
下図の丸で囲んだところの カタログみたいやなやつを、
フッターの上に移動させて、5コラムの目次を出してくれ☆」
「果たしてそんなことができるのか☆(^q^)」
18:26
「ソースを見ると、『トップPR』という部品みたいだなこれ☆
『ボトムPR』が欲しいんだが☆ 探せばあるんじゃないか☆?」
「 『トップページ3PRエリア』っていう部品みたいなんだぜ☆
うーむ☆」
18:37
「この問題は やり方が見つからないので、3PRエリアは 非表示とするぜ☆」
「ぶふっ☆ww」
「3PRエリアがなくなって、シンプルになったな☆」
「次の問題だぜ☆
見出しには『イベント情報』ぐらいの文を書き、
その本文エリアには、
2列で、ブログの記事へのリンクを出して欲しいんだぜ☆
リンクには、
・サムネイル
・タイトル
・日付
・カテゴリ
・本文の先頭2行ほどを抜き出した文章
・『もっと見る』的なリンク
で頼むぜ☆」
「その部品の名称が分かれば ググるんだが、
部品の名前が分からないというのは 大変なんだぜ☆」
ウェブの触手 『【WordPress】無料テーマのBizVektorを使ってみた-表示カスタマイズ1』
http://webtrace-cuisine.com/201208/bizvektor2/
「うん☆? この biz-vektor とかいうテーマ、記事を増やせば
勝手に 先頭行を抜き出して リンクを貼ってくれるんじゃないか☆?」
「えっ☆?」
19:04
「これでいいんじゃないのか☆?」
「お客さんの『真』の要望は 『さっさと ブログ始めたいんだけど』 だったので、
良さそうではあるんだが、
一応、2列にしたり、サムネイルを左に表示したり、
『品』の字のように
先等の1記事だけ横長で、それ以降の記事を2列2段で表示する、
みたいな変則的なデザインにも対応する手法を 身につけておいた方が
いいんじゃないかだぜ☆?」
「まあ、勉強ぐらいしておくか☆」
19:29
「HTMLのソースコードを読んでみたぜ☆」
「集中力が切れてきたんだぜ☆ 続きはまた今度だぜ☆」
「おうっ☆!」
WordPressについて 理解の深まり あり なんだぜ☆!
微速微進、遅々前進なんだぜ☆!
【将棋】きふわらべが頂上を目指す☆!第3回将棋電王トーナメント(11) 棋譜読取装置を作っていくんだぜ☆ww
2015-08-11 07:56

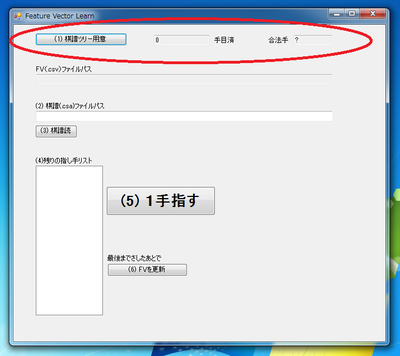
「きふわらべの棋譜ツリーデータを準備して、
棋譜ファイルを読み込んで、
一手指せるボタンを押しまくって、
保存☆
この4ステップを作ってみたいぜ☆」

「評価値の調整とかは やらないのか☆?」

「箱から作る感じだぜ☆ 細部は後回し☆」

(再掲)

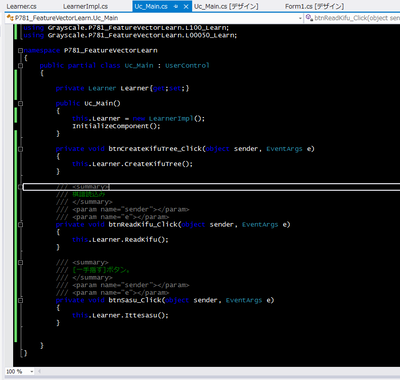
「フォームはあるので……☆」

(インターフェース)

(クラス)

(イベントハンドラー)

「インターフェース、クラス、イベントハンドラーは
さくっと 作れるな☆」
08:20


「棋譜読取部分は この前作っていたので、このように カッチャンコ☆」

「カッチャンコって何なんだぜ☆?」
10:57


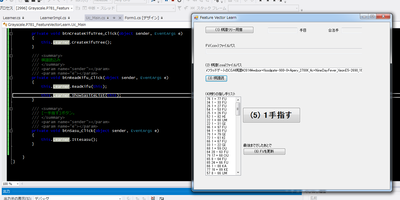
「将棋の盤面が見たいんだぜ~☆
平手になってるのか、空っぽなのか見えないぜ☆
ログ出力しているファイルを、フォームに出せないか 調べてみるぜ☆」
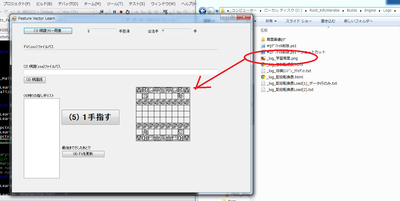
12:09

「SFENの position 文字列を指定すると、.png 画像にしてくれる部品があったぜ☆
KyokumenPngWriterImpl.cs☆
どうやって使うのか調べるぜ☆」
12:44

「使うには、こまごまとした 前準備が要るのか☆ww
設定ファイル読み込んだり☆ww」
13:10

「こうしてみたぜ☆」


「おっおっ☆ 合法手の一覧も見てみたいぜ☆」

「うっ☆!」
15:04


「これで十分だろ☆ww」

「次は、棋譜を読み込んで、最初の一手を指すんだぜ☆」

「おーう☆」
15:08


「CSAを、SFENに変換すれば、1手は指してくれそうなんだぜ☆」
16:28


「不完全なんだが、だいたい変換するようにしたぜ☆」

「1手指すプログラムは、棋譜パーサー(字句解析)の中にあったんだが、
今まで、SFENの字句解析と、一手指すのを同時通訳的に行っていたのか☆」
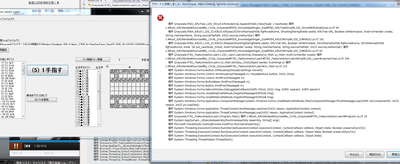
16:47


「なんか エラーが出てきたぜ☆」
16:56


「合法手が30個あるぞ、と読んだあとで
また 指し手を指そうとしたから、
その手は もう読んだ、というエラーか☆」
17:14


「おっ☆ 2手まで指せたんだぜ☆ どこまで指せるか☆ww」

「あっ☆ 馬が動いたときに、また成ろうとして 強制終了した☆ww」

「次の一手の評価値も表示しないと、機械学習できないぜ☆?」

「今日はここまでだぜ☆」
1手指すのが ちょっと動き始めたな☆!
成果 あり なんだぜ☆!
微速微進、遅々前進なんだぜ☆!
「きふわらべの棋譜ツリーデータを準備して、
棋譜ファイルを読み込んで、
一手指せるボタンを押しまくって、
保存☆
この4ステップを作ってみたいぜ☆」
「評価値の調整とかは やらないのか☆?」
「箱から作る感じだぜ☆ 細部は後回し☆」
(再掲)
「フォームはあるので……☆」
(インターフェース)
(クラス)
(イベントハンドラー)
「インターフェース、クラス、イベントハンドラーは
さくっと 作れるな☆」
08:20
「棋譜読取部分は この前作っていたので、このように カッチャンコ☆」
「カッチャンコって何なんだぜ☆?」
10:57
「将棋の盤面が見たいんだぜ~☆
平手になってるのか、空っぽなのか見えないぜ☆
ログ出力しているファイルを、フォームに出せないか 調べてみるぜ☆」
12:09
「SFENの position 文字列を指定すると、.png 画像にしてくれる部品があったぜ☆
KyokumenPngWriterImpl.cs☆
どうやって使うのか調べるぜ☆」
12:44
「使うには、こまごまとした 前準備が要るのか☆ww
設定ファイル読み込んだり☆ww」
13:10
「こうしてみたぜ☆」
「おっおっ☆ 合法手の一覧も見てみたいぜ☆」
「うっ☆!」
15:04
「これで十分だろ☆ww」
「次は、棋譜を読み込んで、最初の一手を指すんだぜ☆」
「おーう☆」
15:08
「CSAを、SFENに変換すれば、1手は指してくれそうなんだぜ☆」
16:28
「不完全なんだが、だいたい変換するようにしたぜ☆」
「1手指すプログラムは、棋譜パーサー(字句解析)の中にあったんだが、
今まで、SFENの字句解析と、一手指すのを同時通訳的に行っていたのか☆」
16:47
「なんか エラーが出てきたぜ☆」
16:56
「合法手が30個あるぞ、と読んだあとで
また 指し手を指そうとしたから、
その手は もう読んだ、というエラーか☆」
17:14
「おっ☆ 2手まで指せたんだぜ☆ どこまで指せるか☆ww」
「あっ☆ 馬が動いたときに、また成ろうとして 強制終了した☆ww」
「次の一手の評価値も表示しないと、機械学習できないぜ☆?」
「今日はここまでだぜ☆」
1手指すのが ちょっと動き始めたな☆!
成果 あり なんだぜ☆!
微速微進、遅々前進なんだぜ☆!
【将棋】きふわらべが頂上を目指す☆!第3回将棋電王トーナメント(10) 二駒関係の容器を実装☆!……でも、おかしなバグがあるんだぜ☆?
2015-08-09 15:57

「きふわらべ☆ 2駒関係の 評価関数 を付けておいたぜ☆」

「おー☆!! まじかー☆! やったんだぜー☆!
これで
『コンピューター将棋をやってるんだぜ☆!』
『人工知能が入っているんですか?』
『いや、入ってないぜ☆』
と言ってたところを、
『人工知能入ってるぜ☆!』
と言えるようになったのか☆!」

「いや、入ってないぜ☆」

「……☆!」

「バグを見つけたので、そっちを先に直したいんだぜ☆」


「すぐに直せ☆!」

「なんで こんなおかしなバグが出るのか、想像が付かないんだぜ☆
先手の手番のときに、駒を動かして 歩を取ったのは確かなんだが、
動かした角を 相手の駒だとでも思ったのか、
相手が歩を取ってるもんな☆
指し手生成プログラムは 7g7f→5a6b→8h3c+ と出ているんだが、
7六歩→6二玉→3三角成、
うーむ、
8八にある駒を 3三に持っていけ、という命令なので、
2手目を後手 だと思って動かせば、
こういうバグになるか☆」
16:19


「_log_スコア明細.txt の内容もなんだか おかしいんだぜ☆
先に直すか☆」
16:30


「(^q^)
「きふわらべ☆ 2駒関係の 評価関数 を付けておいたぜ☆」
「おー☆!! まじかー☆! やったんだぜー☆!
これで
『コンピューター将棋をやってるんだぜ☆!』
『人工知能が入っているんですか?』
『いや、入ってないぜ☆』
と言ってたところを、
『人工知能入ってるぜ☆!』
と言えるようになったのか☆!」
「いや、入ってないぜ☆」
「……☆!」
「バグを見つけたので、そっちを先に直したいんだぜ☆」
「すぐに直せ☆!」
「なんで こんなおかしなバグが出るのか、想像が付かないんだぜ☆
先手の手番のときに、駒を動かして 歩を取ったのは確かなんだが、
動かした角を 相手の駒だとでも思ったのか、
相手が歩を取ってるもんな☆
指し手生成プログラムは 7g7f→5a6b→8h3c+ と出ているんだが、
7六歩→6二玉→3三角成、
うーむ、
8八にある駒を 3三に持っていけ、という命令なので、
2手目を後手 だと思って動かせば、
こういうバグになるか☆」
16:19
「_log_スコア明細.txt の内容もなんだか おかしいんだぜ☆
先に直すか☆」
16:30
「(^q^)
同じ手を2回指しているし、
しかも点数が違う☆ なぜなんだぜ……、
(^q^)はっ☆!
\MultiPV=2/ 」
2015-08-9 16:45


「成りプログラムにバグがあるのではないかと、当たりを付けたぜ☆」

「成るのは 駒を裏返すんだが、これは 先後が裏返っているな☆」

「!!!!☆wwwwwwwwwww」
2015-08-09 17:25

「無駄に 手番をひっくり返しているコードを 見つけたぜ☆」


「あんまり よく考えずに コードを書いているんだな☆」

「そうか、将棋プログラムは 目に見えないバックグラウンドで駒が動いているるのか☆
バグってりゃ 見りゃ分かるだろ と思っていたんだが、
将棋プログラムの ほとんどは、目に見えないものを動かしているのか☆ とほほ☆」
17:37

「上下がひっくり返っていたのは 直ったんだが、
角が馬に裏返ってないのは まだ直ってないんで、もう少し調べるんだぜ☆」


「直した☆ 『移動先マス』だけではダメで、『成る/成らない』も
命令に入れとかないと 駒は指せないのか☆」

「やっと分かったか☆」
18:06

「2駒関係の容れ物はできたので、次は 棋譜を読み込んで、
FVデータの内容を 変更していく部分を作るぜ☆」

「おっおっ☆(^q^) おっおっ☆(^q^)」
19:02


「ほっほっ☆ 夢が広がりんぐ☆、な 空っぽのフォームを用意したぜ☆」

「ほっほっ☆」
2015-08-09 21:12

「今日の締めに きふわらべ をフラッドゲートに放流したぜ☆」


「おごふっ☆」

「おっおっ☆ 46手投了☆ 44手まで指したな☆ww
王手もしたし、よくできたんだぜ☆」
成果 あり なんだぜ☆!
微速微進、遅々前進なんだぜ☆!
2015-08-9 16:45
「成りプログラムにバグがあるのではないかと、当たりを付けたぜ☆」
「成るのは 駒を裏返すんだが、これは 先後が裏返っているな☆」
「!!!!☆wwwwwwwwwww」
2015-08-09 17:25
「無駄に 手番をひっくり返しているコードを 見つけたぜ☆」
「あんまり よく考えずに コードを書いているんだな☆」
「そうか、将棋プログラムは 目に見えないバックグラウンドで駒が動いているるのか☆
バグってりゃ 見りゃ分かるだろ と思っていたんだが、
将棋プログラムの ほとんどは、目に見えないものを動かしているのか☆ とほほ☆」
17:37
「上下がひっくり返っていたのは 直ったんだが、
角が馬に裏返ってないのは まだ直ってないんで、もう少し調べるんだぜ☆」
「直した☆ 『移動先マス』だけではダメで、『成る/成らない』も
命令に入れとかないと 駒は指せないのか☆」
「やっと分かったか☆」
18:06
「2駒関係の容れ物はできたので、次は 棋譜を読み込んで、
FVデータの内容を 変更していく部分を作るぜ☆」
「おっおっ☆(^q^) おっおっ☆(^q^)」
19:02
「ほっほっ☆ 夢が広がりんぐ☆、な 空っぽのフォームを用意したぜ☆」
「ほっほっ☆」
2015-08-09 21:12
「今日の締めに きふわらべ をフラッドゲートに放流したぜ☆」
「おごふっ☆」
「おっおっ☆ 46手投了☆ 44手まで指したな☆ww
王手もしたし、よくできたんだぜ☆」
成果 あり なんだぜ☆!
微速微進、遅々前進なんだぜ☆!
ブログ内検索
カテゴリー
PR
応援フリーエリア
むずでょは、第1回から毎年 出展しているんだぜ☆
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆

同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆


ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆
同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆

ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
プロフィール
HN:
むずでょ
性別:
非公開
最新コメント
[01/02 Free Tax Marlboro Gold Regular Cigarettes Coupons 3 Cartons]
[12/30 Hot Selling Newport Regular Cigarettes Outlet 160 Cartons]
[12/29 http://www.patersonlabs.com/Marlboro/41.html]
[12/29 http://xz84.com/Marlboro/16.html]
[12/29 http://www.paragoninks.co.uk/Marlboro/93.html]
最新記事

