[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
知合い頼り☆!在宅バイト(15) ほっほ☆! 今日が納期なんだぜ☆!
2015-08-23 18:01

「まだ できてないぜ☆ww」

「やるんだぜ☆!」

「何が残ってたかな~☆?ww」

「ほらよっ☆!」
NORMALモード
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
(2残)インスタグラム へのリンク
4/14 + 1

「(7)をやってみるか☆」
18:32


「むむ☆!
もともと、お知らせ一覧ページの /info というページはあるのか☆
そういえば、ブログ記事一覧ページの /blog もあったはずなんだぜ☆
ボタンは 消えてしまったのかなんだぜ☆?」
18:40


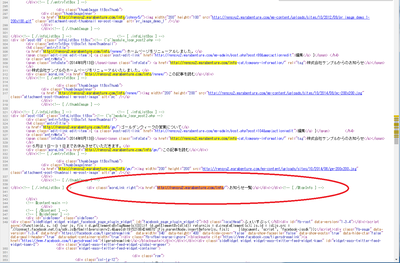
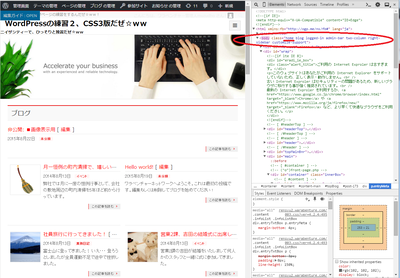
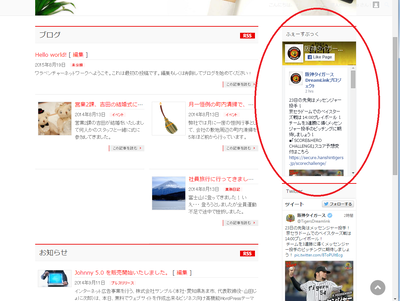
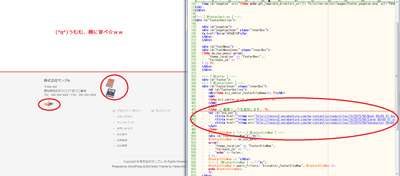
「こんな風に、お知らせエリアには一覧ボタンが出てくるんだぜ☆
ブログ記事エリアはどうなんだぜ☆?」


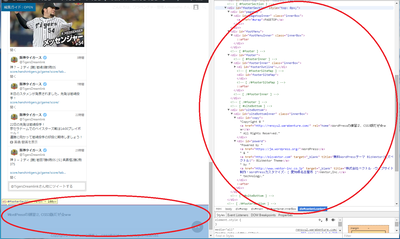
「ここらへんに出力されていることを期待したんだが、
HTMLタグ出力自体、されていないのかなんだぜ☆
.php を見るか☆」
18:59


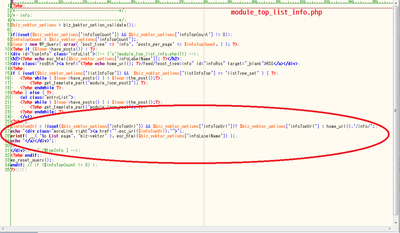
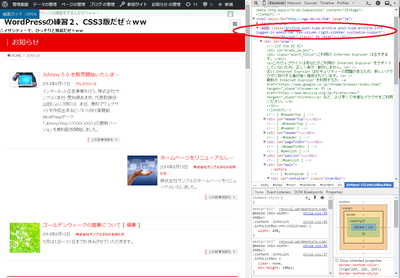
「お知らせの方では、必ず出力しているな☆」
19:05


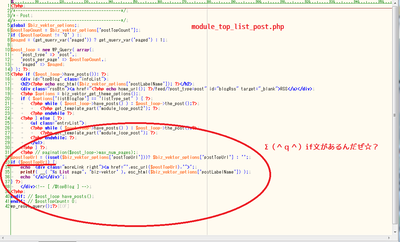
「ブログ記事の方では、if文があるんだぜ☆?
なんだぜ、これ☆?」
19:08


「ここらへんが怪しいぜ☆!」
19:13


「設定したら、リンクボタンが出てきたぜ☆ww
(6) の方が先にできたな☆ww」
19:14
NORMALモード
(6)【──────────シュゥゥゥゥゥゥン──────────】
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
3/14 + 1

「順調だな☆!」

「引き続き、(7)だぜ☆」
19:33



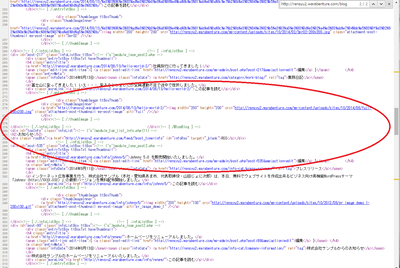
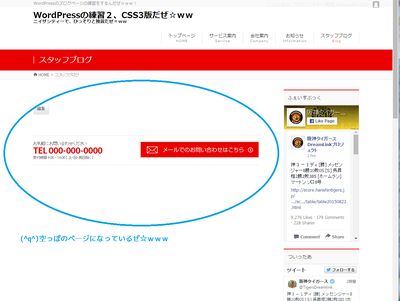
「ブログ一覧の方は ページが空っぽで、
お知らせ一覧の方は、スタイルが崩れているぜ☆」

「直せ☆ww」
19:43



「HTMLの<body>タグを見ていたんだが、
トップページには class属性に『home』が、
一覧ページには class属性に『archive』が あるのかもしれないな☆
勘で試してみるかなんだぜ☆」
19:48


「style.css で、.home 指定を付けることで、 .archive ページには
段組を適用しないようにすることができたぜ☆」
19:51

「info のページで 記事一覧が出ているんだったら、
blog のページでも 記事一覧が出せるんじゃないのかなんだぜ☆?」

「調べてみるぜ☆」
20:08


「お知らせページ、つまり archive ページは、どうやって作ってるのかと思ったんだが、
index.php が出力しているみたいなんだぜ☆」

「ブログのページも index.php で作れないのか☆?」

「調べてみるぜ☆www」
20:22

「あっ☆ そういえば、『お知らせ』と『ブログ』にデータ構造を2つに分けているんだが、
お客さんの要望では、データ構造は分けずに1つにしておいて欲しいとのことなんだぜ☆
そして、カテゴリーは指定されているんだぜ☆
できてないぜ☆」

「それは後だぜ☆ まず index.php を調べるんだぜ☆」

「おう☆ カテゴリーだけ打ち込んでおくぜ☆ww」
\ カタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタ /
20:36

「 index.php は 分かんないぜ☆ 調査時間が足りないぜ☆
ミーティングに備えて 椅子に凭(もた)れて 休むぜ☆」

「おつ☆」
21:28

「スカイプで ミーティングを終えたぜ☆」

「おっおっ☆」

「次の納期は 8/25 だぜ☆
インスタグラムのブログパーツの入れ方を聞いたので、また今度 やってみるぜ☆
あっ☆! そういえば 明日は病院の日なんだが、 保険証がまだ来てないぜ☆!
銀行(9時か10時から?)→超遠い市役所→病院(5時まで)
という流れだろうかなんだぜ☆?」

「今日はこれから 家の掃除をするので、今日のバイトはここまでだぜ☆」

「おつだぜ☆ww」
在宅バイトの進捗 あり なんだぜ☆!
在宅バイト方面へ、微速微進、遅々前進だぜ☆wwww
「まだ できてないぜ☆ww」
「やるんだぜ☆!」
「何が残ってたかな~☆?ww」
「ほらよっ☆!」
NORMALモード
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
Ex棚上げモード
(5残)【──────────シュゥゥゥゥゥゥン──────────】(2残)インスタグラム へのリンク
4/14 + 1
「(7)をやってみるか☆」
18:32
「むむ☆!
もともと、お知らせ一覧ページの /info というページはあるのか☆
そういえば、ブログ記事一覧ページの /blog もあったはずなんだぜ☆
ボタンは 消えてしまったのかなんだぜ☆?」
18:40
「こんな風に、お知らせエリアには一覧ボタンが出てくるんだぜ☆
ブログ記事エリアはどうなんだぜ☆?」
「ここらへんに出力されていることを期待したんだが、
HTMLタグ出力自体、されていないのかなんだぜ☆
.php を見るか☆」
18:59
「お知らせの方では、必ず出力しているな☆」
19:05
「ブログ記事の方では、if文があるんだぜ☆?
なんだぜ、これ☆?」
19:08
「ここらへんが怪しいぜ☆!」
19:13
「設定したら、リンクボタンが出てきたぜ☆ww
(6) の方が先にできたな☆ww」
19:14
NORMALモード
(6)【──────────シュゥゥゥゥゥゥン──────────】
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
Ex棚上げモード
(2残)インスタグラム へのリンク3/14 + 1
「順調だな☆!」
「引き続き、(7)だぜ☆」
19:33
「ブログ一覧の方は ページが空っぽで、
お知らせ一覧の方は、スタイルが崩れているぜ☆」
「直せ☆ww」
19:43
「HTMLの<body>タグを見ていたんだが、
トップページには class属性に『home』が、
一覧ページには class属性に『archive』が あるのかもしれないな☆
勘で試してみるかなんだぜ☆」
19:48
「style.css で、.home 指定を付けることで、 .archive ページには
段組を適用しないようにすることができたぜ☆」
19:51
「info のページで 記事一覧が出ているんだったら、
blog のページでも 記事一覧が出せるんじゃないのかなんだぜ☆?」
「調べてみるぜ☆」
20:08
「お知らせページ、つまり archive ページは、どうやって作ってるのかと思ったんだが、
index.php が出力しているみたいなんだぜ☆」
「ブログのページも index.php で作れないのか☆?」
「調べてみるぜ☆www」
20:22
「あっ☆ そういえば、『お知らせ』と『ブログ』にデータ構造を2つに分けているんだが、
お客さんの要望では、データ構造は分けずに1つにしておいて欲しいとのことなんだぜ☆
そして、カテゴリーは指定されているんだぜ☆
できてないぜ☆」
「それは後だぜ☆ まず index.php を調べるんだぜ☆」
「おう☆ カテゴリーだけ打ち込んでおくぜ☆ww」
\ カタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタカタ /
20:36
「 index.php は 分かんないぜ☆ 調査時間が足りないぜ☆
ミーティングに備えて 椅子に凭(もた)れて 休むぜ☆」
「おつ☆」
21:28
「スカイプで ミーティングを終えたぜ☆」
「おっおっ☆」
「次の納期は 8/25 だぜ☆
インスタグラムのブログパーツの入れ方を聞いたので、また今度 やってみるぜ☆
あっ☆! そういえば 明日は病院の日なんだが、 保険証がまだ来てないぜ☆!
銀行(9時か10時から?)→超遠い市役所→病院(5時まで)
という流れだろうかなんだぜ☆?」
「今日はこれから 家の掃除をするので、今日のバイトはここまでだぜ☆」
「おつだぜ☆ww」
在宅バイトの進捗 あり なんだぜ☆!
在宅バイト方面へ、微速微進、遅々前進だぜ☆wwww
PR
知合い頼り☆!在宅バイト(14) ほーほっ☆! 残り1日だぜ☆!
2015-08-22 11:55

「あとは何が残っているんだったかなんだぜ☆?」

「ほらよっ☆」
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
7/14

「(2)をやってみようかなんだぜ☆」
12:19

「うーむ☆ これって ブログパーツを置けってことなのだろうか☆?」

「さすがだぜ☆! 顧客に相談・確認せず、より難しい課題として解釈する☆!
頭の中は どうなっているんだぜ☆?」
ぬふふ.com 『facebookページのブログパーツを取得する。』
http://nufufu.com/social-media/facebook/facebookpage-blogparts/

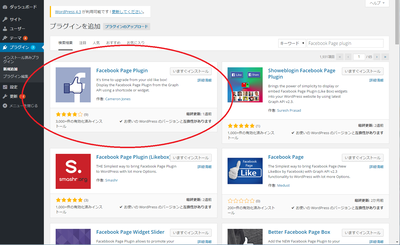
「他のブログには、ブログパーツとして
フェースブックの投稿が流れるブログパーツがあるんだぜ☆
ワードプレスのプラグインとして、あるかどうか☆」
Webと人のアマモ場 『フェイスブック公式プラグイン「Facebook for WordPress」の使い方!やっと自動投稿ができた』
http://www.amamoba.com/wordpress/fb-plugin.html

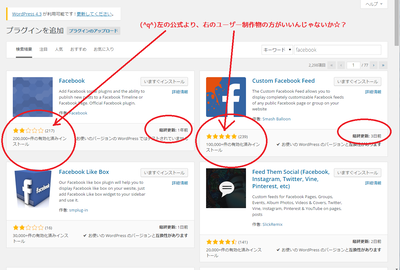
「公式のプラグインがあるのか☆ 使いづらそうだけど☆」
らくぺ 『WORDPRESSにFACEBOOKのタイムラインを表示する』
http://rakupe.net/?p=1
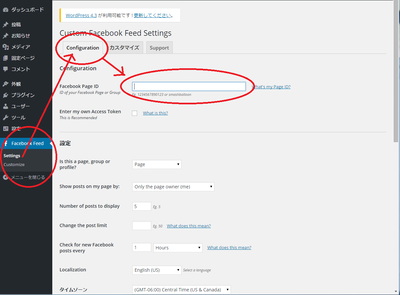
FacebookのURLを入れて、ページIDを調べる
https://lookup-id.com/


「公式じゃないやつの方が 更新もあって、評価も高いぜ☆
こっちにするか☆」

「さすがだぜ☆! 顧客の要望とは何だったのか☆」
13:01


「フェイスブックのアカウントを持っていないぜ☆?」

「アカウントを取ったらどうだぜ☆?」
13:38


「アカウント取ったぜ☆?」
13:45


「こうしたら いいのかだぜ☆?」


「反応はしているみたいだな☆」
Custom Facebook Feed [resolved] Error: No posts available for this Facebook ID (2 posts)
https://wordpress.org/support/topic/error-no-posts-available-for-this-facebook-id
Smash Balloon - Home of the Custom Facebook Feed WordPress Plugin
https://smashballoon.com/facebook-feed-doesnt-show-can-see-like-box-posts-gives/
解決方法
https://smashballoon.com/wp-content/uploads/2013/06/facebook-page-restrictions.png
14:18


「外国と、日本のインターフェースは違うみたいだな☆
同じ設定項目がないぜ☆ww」
14:32

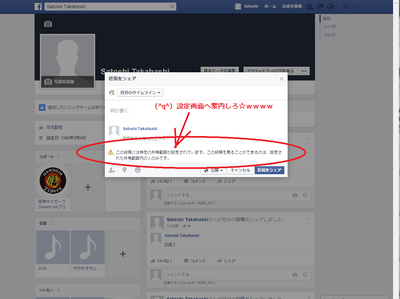
「どうも、プロフィール・ページは ブログパーツに表示できないみたいだな☆」


「じゃあ、グループを表示するか☆」


「阪神タイガースのグループでも 表示しておくぜ☆」

「あーあ☆ お客さんは ふざけられたと思って 帰ってしまうぜ☆」
15:16


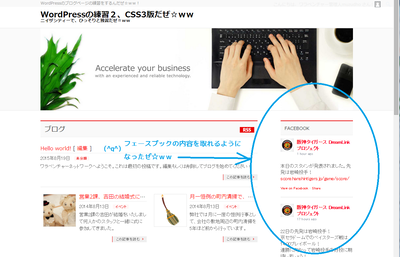
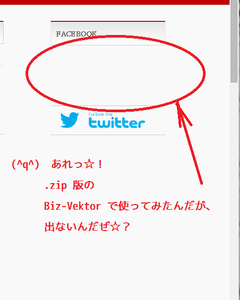
「納品用のサイトに FACEBOOK プラグインを入れてみたんだが、出ないんだぜ☆」

「あーあ☆」

「リンクでいいか……☆」

「wwwwwwwwwwwwwwwwwwww☆
顧客の要望するところに戻ってきたんだぜ☆wwwwww」
15:17

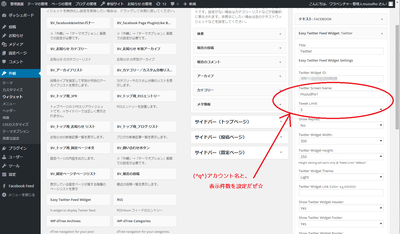
「次は ツイッターだな☆」
15:44
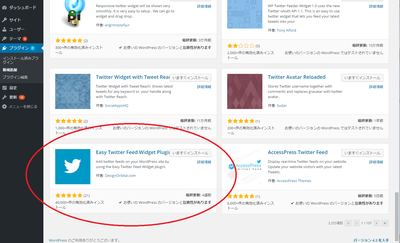
Linux Paradise 『WordPressのPluginでTwitterのウィジェット表示は、”Easy Twitter Feed Widget”がオススメです!』
http://linuxparadise.hopto.org/archives/568

「公式のが 動かなかったので、別のを試すぜ☆ww」


「これ 良さそうじゃないか☆?」

「顧客は多分、テキスト・リンクを ぺっ と10秒で 貼るだけで いいと思っているぜ☆」
15:51

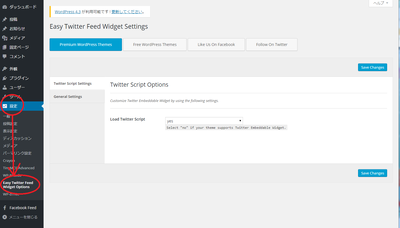
「さて、わたしに使いこなせるかどうか☆」




「これでどうか☆」
16:05


「これで十分だろう☆」
16:08

「次は インスタグラムなんだが、ここで食事休憩にするぜ☆
FACEBOOK もやり直したいんだぜ☆」

「おっおっ☆」
18:27

「ただいまだぜ~☆
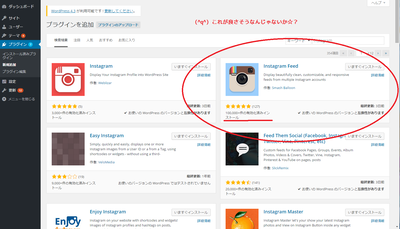
では インスタグラムのプラグインを探すぜ☆」


「一番よく使われてるのは Instagram Feed みたいだな☆ 調べてみるぜ☆」
WordPress に Instagram の写真を表示するプラグイン Instagram Feed をインストールした
http://easyrunner.jp/archives/20141117/3180
19:04


「そもそも、インスタグラムって何か分からないぜ☆」

「正方形の写真が並んでるぐらいしか 分からないぜ☆」
19:07


「インストールしたらいいのか☆??」
19:17

「インストールしたんだが、どこにも無いぜ☆? アンインストールもできないし」

「インスタグラムは後回しだぜ☆
FACEBOOKを見直すぜ☆」
19:27
SAKULIFE 『フェイスブックのLike Boxを設置している方はPage Pluginへ変更しよう!』
https://39life.net/fbpageplugin/

「Like Box は、Page Plugin に置換していくのか☆?」


「試してみるか☆」


「ひとさまのURLを入れると、それっぽいウィジェットのプレビューが
下に出てきたぜ☆? [Get Code] というボタンを押してみるか☆?」

「手順があるんだな☆」

「あっ☆! 違うぜ☆! これはHTMLタグに埋め込みたい人向けだぜ☆!」
19:44


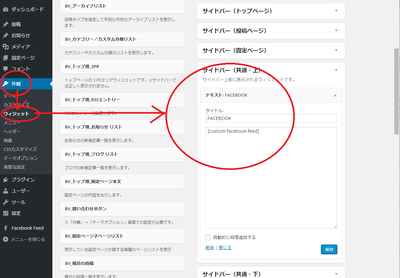
「 『Facebook Page Plugin』プラグインだけでなんとかなるぜ☆
こうして、」


「これで十分だぜ☆」


「 『Custom Facebook Feed』プラグインは要らなくなったぜ☆
はい、削除☆」
19:58


「インスタグラムは 分からんぜ☆ 先方にサンプルをもらうようにしよう☆ww」
EASYモード
(2)【──────────シュゥゥゥゥゥゥン──────────】
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
(2残)インスタグラム へのリンク
6/14 + 2

「EASYモードは片付いたな☆」

「次は (1) をやってみようぜ☆!」
20:21


「フッターなんか、どこからスタイルを設定できるんだぜ☆?
footer.php を直接いじるしか なかったりするのかなんだぜ☆?」
20:31


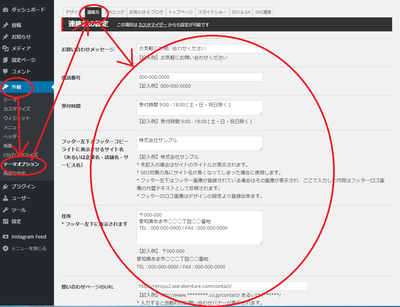
「なんか、こんな感じだぜ☆
そういえば、BizVektor にも、フッターに連絡先を出力する機能があった気がするぜ☆」
20:36

「ためしに 入れてみるか☆」



「……☆ なんかもっと、いっぱいフッターに置きたいんだぜ☆
サイトマップとか、アイコンとか☆」

「footer.php をいじるのかなんだぜ☆?」

「BizVektor がどこまで やってくれるのか、なんだが☆ 調べてみるか☆」
20:46


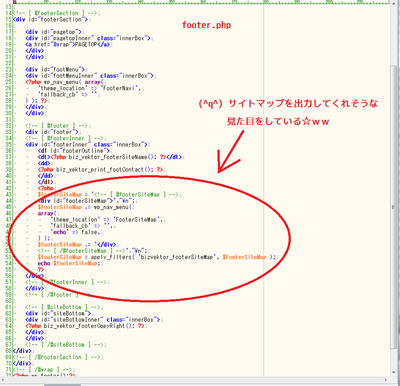
「footer.php の中には サイトマップを作ってくれそうな プログラムが入っているんだぜ☆」

「じゃあ、BizVektor にフッターを作るのを任せたいところだぜ☆ なるべくたくさん☆」
20:47

「では、ここで 食事休憩を取るんだぜ☆」

「おう☆」
21:20

「はい、食事終わりだぜ☆」
21:20
BizVektor 『メニューの設定』
http://bizvektor.com/setting/bizvektorsetting/menu/

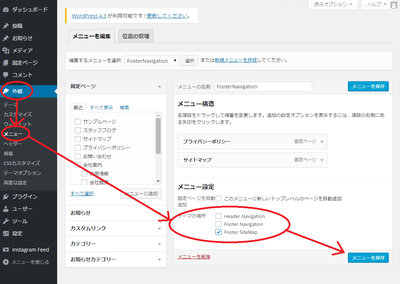
「フッターのサイトマップは、メニューで設定するのか☆」


「これは、気づきにくいな☆」
21:38


「こう出てくるのか☆ いろいろ試してみるぜ☆」


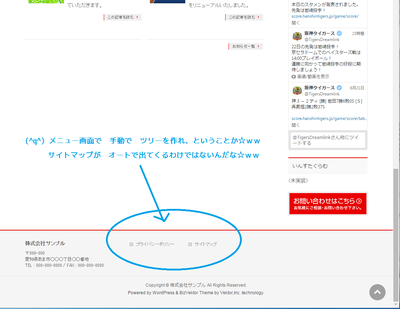
「ほうほう、ツリー構造ではなく、
大見出しが横に並んで、子見出しが縦に並ぶ形で出てくるのか☆」
22:22

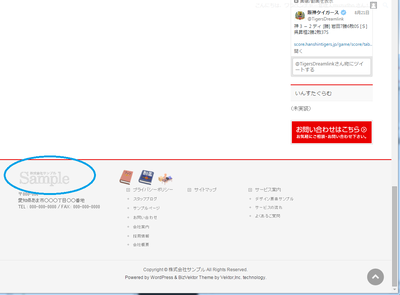
「お客さんは フッターの住所と、サイトマップの間のスペースに、
リンク用の画像も 貼り付けたがっていたぜ☆」

「無茶を言う☆」

「footer.php を見ると、そんなプログラム無かったので、
子テーマ・フォルダーに footer.php をコピーして、書き足すことにするぜ☆」
22:30


「footer.phpに、箇条書き形式で HTML を書いて……、
CSS もいるか☆」


「あれっ☆!
連絡先、画像リンク、サイトマップは 横一列に並んで欲しかったんだが、
改行されてしまったぜ☆?」

「横幅が足りないだろ☆」

「そして横幅はなんか 自動調整されているっぽいぜ☆」
22:44


「スタイルシートで、横幅が設定されていて、 でかくて 邪魔だぜ☆www」

「お客さんは きっと、
『ちょっと ここに入れて、難しくないでしょ』 と思っているぜ☆」

「BizVektor が独自実装でがんばっていて、
WordPressが本来持っている、子テーマでの、上書き機能が働かないかもしれないぜ☆
やるだけ やってみるか☆」
22:52


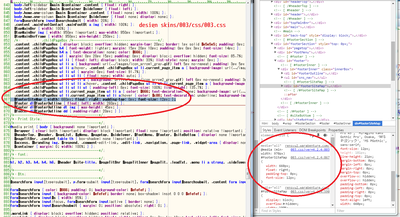
「BisVektor では、style.css にスタイルを書かずに、
このデザインスキンの ドロップダウンリストボックスにある4つの項目が、
それぞれ 001.css、002.css、003.css、plain.css のどれかに当たるんだが、
こっちに スタイルを書いているんだぜ☆」


「子テーマで書き換えられるだろうか☆ 親テーマ変えたら
マルチサイトで 同じ親テーマを使っている サイト全部 に影響を及ぼすし☆」

「効果は無かったぜ☆」
23:03

「スキンを自作するか☆」
http://grayscale.dou-jin.com/Entry/277/

「↑前にちょっと やったことがあるんだぜ☆」

「あっ☆! GNU General Public License かどうか分からないものを
勝手に GNU General Public License で再配布することはできないぜ☆」

「フッターは、だいたいできました、ということでいいんじゃないか☆?」

「そういうことにしておくんだぜ☆ww」
23:25


「こういうのも あるぜ☆?」


「おっおっ☆! ロゴ画像を ここに出せるのか☆ww」
23:32
NORMALモード
(1)【──────────シュゥゥゥゥゥゥン──────────】
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
(2残)インスタグラム へのリンク
5/14 + 2
23:33

「なんか増えてる (X) も、やってしまおう☆ww」
23:49

「ところで その前に、 バイト主は こういうかっこいいテーマを買ってみて、
WordPressなら、これぐらいの 段組はできる、と見積もっているんだが☆」
国内トップクラスのプレミアムWordPressテーマ「Gorgeous (tcd013)」
http://wp-dp.com/wp013/

「スマホで どう見えるのか、ちょっと確認しておくぜ☆」

「結構 段組は別物になっていて、縦1列にならんだリストみたいになっているな☆」

「スマホで、Webページのソースコードを見る方法は分からないぜ☆ww」
23:54

「ツイッターで教えてもらった方法を試してみるかなんだぜ☆」

「横幅が狭いときは、2列にしないようにできたぜ☆ww
スマホで見ても、よくできているぜ☆ww よしよし☆」
2015-08-23 0:05
NORMALモード
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)【──────────シュゥゥゥゥゥゥン──────────】
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
(2残)インスタグラム へのリンク
4/14 + 2
0:06

「順調だな☆!」

「RSSを外すのも、やってしまうかなんだぜ☆
設定画面には、そんなの見つからないぜ☆」
BizVektorForum 『トップページのRSSボタン削除について』
http://forum.bizvektor.com/forums/topic/%E3%83%88%E3%83%83%E3%83%97%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AErss%E3%83%9C%E3%82%BF%E3%83%B3%E5%89%8A%E9%99%A4%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6/


「よしよし☆」
00:46
NORMALモード
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
(2残)インスタグラム へのリンク
4/14 + 1
00:48

「ふっwwwww☆
お客さんが 本当に欲しかったもの が残っているんだぜ☆wwwww」

「今日は終わりだぜ☆! 作業時間報告を書くぜ☆!」
11:55~16:08 朝の部 ≒4.0h
16:08~18:27 昼食休憩の部
18:27~20:47 夕の部 ≒2.25h
20:47~21:20 晩飯休憩の部
21:20~00:46 夜の部 ≒3.25h
計 9.5h

「こんな感じかなんだぜ☆ww」
WordPressプラグインや、BizVektor への理解の深まり あり なんだぜ☆!
在宅バイト方面へ、微速微進、遅々前進なんだぜ☆wwwwww
「あとは何が残っているんだったかなんだぜ☆?」
「ほらよっ☆」
EASYモード
(2)ツイッター、フェースブック、インスタグラムへのリンク
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
7/14
「(2)をやってみようかなんだぜ☆」
12:19
「うーむ☆ これって ブログパーツを置けってことなのだろうか☆?」
「さすがだぜ☆! 顧客に相談・確認せず、より難しい課題として解釈する☆!
頭の中は どうなっているんだぜ☆?」
ぬふふ.com 『facebookページのブログパーツを取得する。』
http://nufufu.com/social-media/facebook/facebookpage-blogparts/
「他のブログには、ブログパーツとして
フェースブックの投稿が流れるブログパーツがあるんだぜ☆
ワードプレスのプラグインとして、あるかどうか☆」
Webと人のアマモ場 『フェイスブック公式プラグイン「Facebook for WordPress」の使い方!やっと自動投稿ができた』
http://www.amamoba.com/wordpress/fb-plugin.html
「公式のプラグインがあるのか☆ 使いづらそうだけど☆」
らくぺ 『WORDPRESSにFACEBOOKのタイムラインを表示する』
http://rakupe.net/?p=1
FacebookのURLを入れて、ページIDを調べる
https://lookup-id.com/
「公式じゃないやつの方が 更新もあって、評価も高いぜ☆
こっちにするか☆」
「さすがだぜ☆! 顧客の要望とは何だったのか☆」
13:01
「フェイスブックのアカウントを持っていないぜ☆?」
「アカウントを取ったらどうだぜ☆?」
13:38
「アカウント取ったぜ☆?」
13:45
「こうしたら いいのかだぜ☆?」
「反応はしているみたいだな☆」
Custom Facebook Feed [resolved] Error: No posts available for this Facebook ID (2 posts)
https://wordpress.org/support/topic/error-no-posts-available-for-this-facebook-id
Smash Balloon - Home of the Custom Facebook Feed WordPress Plugin
https://smashballoon.com/facebook-feed-doesnt-show-can-see-like-box-posts-gives/
解決方法
https://smashballoon.com/wp-content/uploads/2013/06/facebook-page-restrictions.png
14:18
「外国と、日本のインターフェースは違うみたいだな☆
同じ設定項目がないぜ☆ww」
14:32
「どうも、プロフィール・ページは ブログパーツに表示できないみたいだな☆」
「じゃあ、グループを表示するか☆」
「阪神タイガースのグループでも 表示しておくぜ☆」
「あーあ☆ お客さんは ふざけられたと思って 帰ってしまうぜ☆」
15:16
「納品用のサイトに FACEBOOK プラグインを入れてみたんだが、出ないんだぜ☆」
「あーあ☆」
「リンクでいいか……☆」
「wwwwwwwwwwwwwwwwwwww☆
顧客の要望するところに戻ってきたんだぜ☆wwwwww」
15:17
「次は ツイッターだな☆」
15:44
Linux Paradise 『WordPressのPluginでTwitterのウィジェット表示は、”Easy Twitter Feed Widget”がオススメです!』
http://linuxparadise.hopto.org/archives/568
「公式のが 動かなかったので、別のを試すぜ☆ww」
「これ 良さそうじゃないか☆?」
「顧客は多分、テキスト・リンクを ぺっ と10秒で 貼るだけで いいと思っているぜ☆」
15:51
「さて、わたしに使いこなせるかどうか☆」
「これでどうか☆」
16:05
「これで十分だろう☆」
16:08
「次は インスタグラムなんだが、ここで食事休憩にするぜ☆
FACEBOOK もやり直したいんだぜ☆」
「おっおっ☆」
18:27
「ただいまだぜ~☆
では インスタグラムのプラグインを探すぜ☆」
「一番よく使われてるのは Instagram Feed みたいだな☆ 調べてみるぜ☆」
WordPress に Instagram の写真を表示するプラグイン Instagram Feed をインストールした
http://easyrunner.jp/archives/20141117/3180
19:04
「そもそも、インスタグラムって何か分からないぜ☆」
「正方形の写真が並んでるぐらいしか 分からないぜ☆」
19:07
「インストールしたらいいのか☆??」
19:17
「インストールしたんだが、どこにも無いぜ☆? アンインストールもできないし」
「インスタグラムは後回しだぜ☆
FACEBOOKを見直すぜ☆」
19:27
SAKULIFE 『フェイスブックのLike Boxを設置している方はPage Pluginへ変更しよう!』
https://39life.net/fbpageplugin/
「Like Box は、Page Plugin に置換していくのか☆?」
「試してみるか☆」
「ひとさまのURLを入れると、それっぽいウィジェットのプレビューが
下に出てきたぜ☆? [Get Code] というボタンを押してみるか☆?」
「手順があるんだな☆」
「あっ☆! 違うぜ☆! これはHTMLタグに埋め込みたい人向けだぜ☆!」
19:44
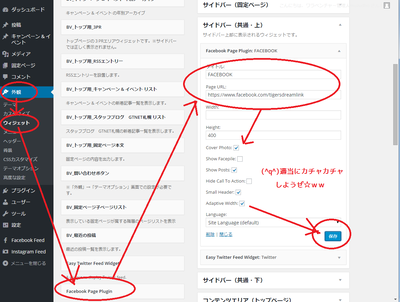
「 『Facebook Page Plugin』プラグインだけでなんとかなるぜ☆
こうして、」
「これで十分だぜ☆」
「 『Custom Facebook Feed』プラグインは要らなくなったぜ☆
はい、削除☆」
19:58
「インスタグラムは 分からんぜ☆ 先方にサンプルをもらうようにしよう☆ww」
EASYモード
(2)【──────────シュゥゥゥゥゥゥン──────────】
NORMALモード
(1)フッター
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
Ex棚上げモード
(5残)RSS 外す(2残)インスタグラム へのリンク
6/14 + 2
「EASYモードは片付いたな☆」
「次は (1) をやってみようぜ☆!」
20:21
「フッターなんか、どこからスタイルを設定できるんだぜ☆?
footer.php を直接いじるしか なかったりするのかなんだぜ☆?」
20:31
「なんか、こんな感じだぜ☆
そういえば、BizVektor にも、フッターに連絡先を出力する機能があった気がするぜ☆」
20:36
「ためしに 入れてみるか☆」
「……☆ なんかもっと、いっぱいフッターに置きたいんだぜ☆
サイトマップとか、アイコンとか☆」
「footer.php をいじるのかなんだぜ☆?」
「BizVektor がどこまで やってくれるのか、なんだが☆ 調べてみるか☆」
20:46
「footer.php の中には サイトマップを作ってくれそうな プログラムが入っているんだぜ☆」
「じゃあ、BizVektor にフッターを作るのを任せたいところだぜ☆ なるべくたくさん☆」
20:47
「では、ここで 食事休憩を取るんだぜ☆」
「おう☆」
21:20
「はい、食事終わりだぜ☆」
21:20
BizVektor 『メニューの設定』
http://bizvektor.com/setting/bizvektorsetting/menu/
「フッターのサイトマップは、メニューで設定するのか☆」
「これは、気づきにくいな☆」
21:38
「こう出てくるのか☆ いろいろ試してみるぜ☆」
「ほうほう、ツリー構造ではなく、
大見出しが横に並んで、子見出しが縦に並ぶ形で出てくるのか☆」
22:22
「お客さんは フッターの住所と、サイトマップの間のスペースに、
リンク用の画像も 貼り付けたがっていたぜ☆」
「無茶を言う☆」
「footer.php を見ると、そんなプログラム無かったので、
子テーマ・フォルダーに footer.php をコピーして、書き足すことにするぜ☆」
22:30
「footer.phpに、箇条書き形式で HTML を書いて……、
CSS もいるか☆」
「あれっ☆!
連絡先、画像リンク、サイトマップは 横一列に並んで欲しかったんだが、
改行されてしまったぜ☆?」
「横幅が足りないだろ☆」
「そして横幅はなんか 自動調整されているっぽいぜ☆」
22:44
「スタイルシートで、横幅が設定されていて、 でかくて 邪魔だぜ☆www」
「お客さんは きっと、
『ちょっと ここに入れて、難しくないでしょ』 と思っているぜ☆」
「BizVektor が独自実装でがんばっていて、
WordPressが本来持っている、子テーマでの、上書き機能が働かないかもしれないぜ☆
やるだけ やってみるか☆」
22:52
「BisVektor では、style.css にスタイルを書かずに、
このデザインスキンの ドロップダウンリストボックスにある4つの項目が、
それぞれ 001.css、002.css、003.css、plain.css のどれかに当たるんだが、
こっちに スタイルを書いているんだぜ☆」
「子テーマで書き換えられるだろうか☆ 親テーマ変えたら
マルチサイトで 同じ親テーマを使っている サイト全部 に影響を及ぼすし☆」
「効果は無かったぜ☆」
23:03
「スキンを自作するか☆」
http://grayscale.dou-jin.com/Entry/277/
「↑前にちょっと やったことがあるんだぜ☆」
「あっ☆! GNU General Public License かどうか分からないものを
勝手に GNU General Public License で再配布することはできないぜ☆」
「フッターは、だいたいできました、ということでいいんじゃないか☆?」
「そういうことにしておくんだぜ☆ww」
23:25
「こういうのも あるぜ☆?」
「おっおっ☆! ロゴ画像を ここに出せるのか☆ww」
23:32
NORMALモード
(1)【──────────シュゥゥゥゥゥゥン──────────】
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)スマホで見たときは段組2列にしなくていい☆ (※こっそり追加)
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
Ex棚上げモード
(5残)RSS 外す(2残)インスタグラム へのリンク
5/14 + 2
23:33
「なんか増えてる (X) も、やってしまおう☆ww」
23:49
「ところで その前に、 バイト主は こういうかっこいいテーマを買ってみて、
WordPressなら、これぐらいの 段組はできる、と見積もっているんだが☆」
国内トップクラスのプレミアムWordPressテーマ「Gorgeous (tcd013)」
http://wp-dp.com/wp013/
「スマホで どう見えるのか、ちょっと確認しておくぜ☆」
「結構 段組は別物になっていて、縦1列にならんだリストみたいになっているな☆」
「スマホで、Webページのソースコードを見る方法は分からないぜ☆ww」
23:54
「ツイッターで教えてもらった方法を試してみるかなんだぜ☆」
/* 画面表示領域が 640px 以上の時のみ2段組にする。 */
@media (min-width: 640px) {
}
「横幅が狭いときは、2列にしないようにできたぜ☆ww
スマホで見ても、よくできているぜ☆ww よしよし☆」
2015-08-23 0:05
NORMALモード
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
(X)【──────────シュゥゥゥゥゥゥン──────────】
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
Ex棚上げモード
(5残)RSS 外す(2残)インスタグラム へのリンク
4/14 + 2
0:06
「順調だな☆!」
「RSSを外すのも、やってしまうかなんだぜ☆
設定画面には、そんなの見つからないぜ☆」
BizVektorForum 『トップページのRSSボタン削除について』
http://forum.bizvektor.com/forums/topic/%E3%83%88%E3%83%83%E3%83%97%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%AErss%E3%83%9C%E3%82%BF%E3%83%B3%E5%89%8A%E9%99%A4%E3%81%AB%E3%81%A4%E3%81%84%E3%81%A6/
「よしよし☆」
00:46
NORMALモード
(6)下記(7)へのリンクをトップページに貼る。
(7)ブログ記事を一覧する固定ページを作る
HARDモード
(11)パンくずリストのツリー構造の改造
LUNATICモード
(4)ブログ記事のカテゴリー(複数)で絞り込んで、
フリーエリアに表示、固定ページも作成。
Ex棚上げモード
(5残)【──────────シュゥゥゥゥゥゥン──────────】(2残)インスタグラム へのリンク
4/14 + 1
00:48
「ふっwwwww☆
お客さんが 本当に欲しかったもの が残っているんだぜ☆wwwww」
「今日は終わりだぜ☆! 作業時間報告を書くぜ☆!」
11:55~16:08 朝の部 ≒4.0h
16:08~18:27 昼食休憩の部
18:27~20:47 夕の部 ≒2.25h
20:47~21:20 晩飯休憩の部
21:20~00:46 夜の部 ≒3.25h
計 9.5h
「こんな感じかなんだぜ☆ww」
WordPressプラグインや、BizVektor への理解の深まり あり なんだぜ☆!
在宅バイト方面へ、微速微進、遅々前進なんだぜ☆wwwwww
知合い頼り☆!在宅バイト(12) ほーほっ☆! PHPのマルチバイト文字列関数をなんとかするんだぜ☆ww(^▽^)
2015-08-19 04:37

「寝れねー☆ww」
『PHPまとめ - 文字列操作』
http://doremi.s206.xrea.com/php/tips/string.html

「記事のタイトルや本文の、例えば 先頭20文字だけ切り抜くには
どうすればいいんだぜ☆?」
「寝れねー☆ww」
『PHPまとめ - 文字列操作』
http://doremi.s206.xrea.com/php/tips/string.html
「記事のタイトルや本文の、例えば 先頭20文字だけ切り抜くには
どうすればいいんだぜ☆?」
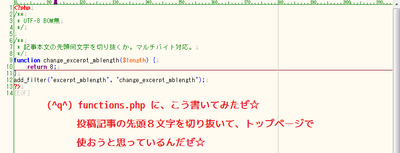
$s = '記事の本文だぜ☆日本語だぜ☆';
mb_internal_encoding("UTF-8"); // SJIS-win か?
$t = mb_substr($s, 0, 20); // 0から数えて0番目から3文字長
// $t = mb_substr($s, 0, 20, "UTF-8"); // 直接文字コード指定する場合


「あっ、その前に 等幅フォントにしたいんだぜ☆」
04:50


「プロポーショナル・フォントは外したいぜ☆
'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', の、 Pro の字を外すと
うまくいかないだろうかなんだぜ☆?」


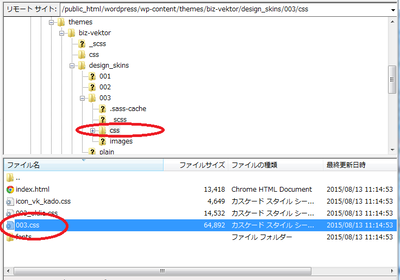
「おっ☆ ここに どの .css ファイルをいじればいいのか、
書いてあるんじゃないか☆?」


「design_skins フォルダーの下にも .css があるのか☆」
05:08


「003.cssの中の ここを変えてみるか☆」


「Osaka フォントは、プロポーショナル・フォントかもしれないな☆ 外しておくぜ☆」
05:15


「よしよし☆」
05:25


「全然、文字列を切り取れないぜ☆ どうなっているんだぜ☆?
わからないぜ☆」
11:57
『【WordPress】php the_title()に文字数制限』
http://studio-freetown.com/post-776/

「the_title() でタイトルを取得するのではなく、
$post->post_title でタイトルを取得した方がいいのかなんだぜ☆?」
12:28


「こう書いたら うまいこと行ったぜ☆ だいたい☆」

12:38
最重要なのは『WP Multibyte Patch』
http://www.sandalot.com/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%81%A7%E3%80%8Ethe_excerpt%E3%80%8F%E3%81%AE%E6%96%87%E5%AD%97%E6%95%B0%E3%82%92%E5%A4%89%E3%81%88%E3%82%8B%E6%96%B9%E6%B3%952%E3%83%91%E3%82%BF%E3%83%BC%E3%83%B3/

「やってなかったぜ☆ WP Multibyte Patch は有効にしておくんだぜ☆」
フィルターフック『excerpt_mblength』を使う
http://www.sandalot.com/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%81%A7%E3%80%8Ethe_excerpt%E3%80%8F%E3%81%AE%E6%96%87%E5%AD%97%E6%95%B0%E3%82%92%E5%A4%89%E3%81%88%E3%82%8B%E6%96%B9%E6%B3%952%E3%83%91%E3%82%BF%E3%83%BC%E3%83%B3/

「とりあえず書かれてある通りにするか☆」
12:50



「BizVektorの独自実装部分で 違いを出されちゃあ、困るんだぜ☆」

「BizVektor用のやり方があるんじゃないか☆?」

「ドキュメントが探して見つかれば、調べられるんだが☆」
13:38
『bizvektorのフィルターフック』
http://wp.clean-navi.com/bizvektor%E3%81%AE%E3%83%95%E3%82%A3%E3%83%AB%E3%82%BF%E3%83%BC%E3%83%95%E3%83%83%E3%82%AF-2039.html

「そういう調べ方があるのか☆」


「列が 縦に揃ってなくて 見づらいぜ☆」

「投稿エリア用の post_excerpt があるのなら、
お知らせエリア用の info_excerpt もあるのかと思ったんだが、無かったぜ☆
\(^▽^)/オワタ☆」
13:59
『テンプレートタグ/the excerpt』
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_excerpt

「WikiWikiの充実に わたしの納期がかかっているぜ☆ww」
『テンプレートタグ/the content』
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_content

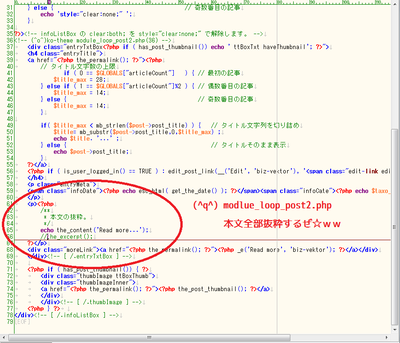
「the_content('Read more...');
みたいに書けば、記事の本文を取ってくれるんじゃないか☆?
「続きを読むバー」が本文中にあれば、「Read more...」に置き換えてくれるはずだぜ☆」

「change_excerpt_mblength と被ってしまうな☆ 両方自作すればいいんじゃないか☆」
14:24



「wwwww全文を抜粋したぜ☆wwww」

「wwwwww☆」
14:50
『mb_strlen()を使うときはエンコードも指定する』
http://kihon-no-ki.com/mb_strlen-and-encode
『関数リファレンス/get the content』
http://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_the_content
『source:tags/4.3/src/wp-includes/post-template.php』
https://core.trac.wordpress.org/browser/tags/4.3/src/wp-includes/post-template.php

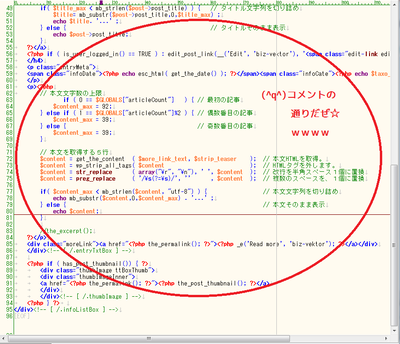
「うーむ☆ the_content() みたいな関数は、echo も付いてるから、
HTML書き出しまで一緒にやってしまうのかなんだぜ☆
get_the_content() は、the_content()でやってる処理が いくつか足りないし☆」
15:06
『PHPで改行を削除する方法』
http://www.koikikukan.com/archives/2013/07/12-011111.php

「抜粋に改行や、スペースは邪魔だぜ☆ww」

「改行を削除したかったんだが、<br /> はどうやって削除しようかなんだぜ☆ww」
15:12
『改行タブをスペースへ、複数スペースを1つへ変換』
http://qiita.com/songfei1983/items/e587095619d94cd26a9b

「複数のスペースは1個にしないと、抜粋が空白だらけになるぜ☆ww」
15:32



「スタイルが崩れる理由は、 タグ <> を ちょんぎっちゃって いるんだと
思うんだぜ☆」

「どうするんだぜ☆?」
15:44
『How can i display the content in plaintext』
http://wordpress.stackexchange.com/questions/106008/how-can-i-display-the-content-in-plaintext

「『wordpress plain text』でググったんだぜ☆
このフォーラムの質問、回答は役に立つかだぜ☆?」
15:52



「カテゴリのずれは、運用で どうにか回避してくれ☆www」

「すこしずつ できてきたな☆」
16:16


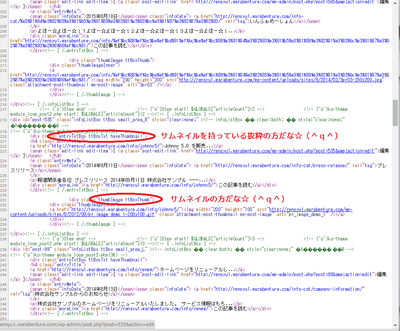
「次の練習だぜ☆ サムネイルは 左に置いてくれ☆」

「wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
wwwwwwwwwwwwwwwwwwwwww
wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww☆
いいじゃないか、右で☆!」

「左がいいんだぜ☆」
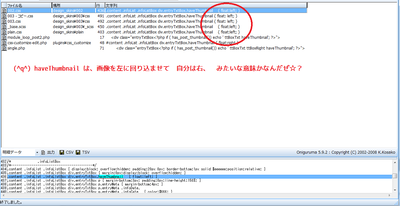
16:20


「スタイルシートをいじるだけなら いいんだが☆ どうか☆」
17:00


「うーむ☆」


「うーむむ☆」
17:11


「左へ動かすだけではダメか☆ マージンも取らないと☆」


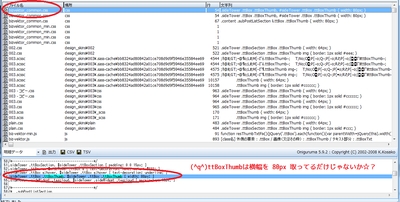
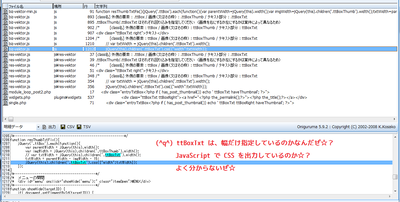
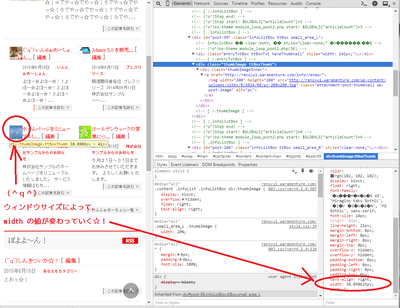
「ttBoxTxt も横幅だけっぽいんだぜ☆」
17:26


「width の数字は、ウィンドウサイズを変えると 変わるようになってるな☆
JavaScript で動かしているのかなんだぜ☆?
いじりたくないぜ☆」
17:40


「これで十分か☆」
18:20
『OZPAの表4』
http://ozpa-h4.com/2012/03/06/wordpress_plugin_syntax_highlighter_evolved/
これよさげ☆?
↓
『Crayon Syntax Highlighter - ソースコードを記事上で綺麗に表示できるWordPressプラグイン』
http://netaone.com/wp/crayon-syntax-highlighter/

「ワードプレスで覚えたことを、↓ここに まとめたいんだぜ☆」
『ワードプレスをいじるんだぜ☆!』
http://wp.warabenture.com/
「あっ、その前に 等幅フォントにしたいんだぜ☆」
04:50
「プロポーショナル・フォントは外したいぜ☆
'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', の、 Pro の字を外すと
うまくいかないだろうかなんだぜ☆?」
「おっ☆ ここに どの .css ファイルをいじればいいのか、
書いてあるんじゃないか☆?」
「design_skins フォルダーの下にも .css があるのか☆」
05:08
「003.cssの中の ここを変えてみるか☆」
「Osaka フォントは、プロポーショナル・フォントかもしれないな☆ 外しておくぜ☆」
05:15
「よしよし☆」
05:25
「全然、文字列を切り取れないぜ☆ どうなっているんだぜ☆?
わからないぜ☆」
11:57
『【WordPress】php the_title()に文字数制限』
http://studio-freetown.com/post-776/
「the_title() でタイトルを取得するのではなく、
$post->post_title でタイトルを取得した方がいいのかなんだぜ☆?」
12:28
「こう書いたら うまいこと行ったぜ☆ だいたい☆」
12:38
最重要なのは『WP Multibyte Patch』
最重要なのは『WP Multibyte Patch』
http://www.sandalot.com/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%81%A7%E3%80%8Ethe_excerpt%E3%80%8F%E3%81%AE%E6%96%87%E5%AD%97%E6%95%B0%E3%82%92%E5%A4%89%E3%81%88%E3%82%8B%E6%96%B9%E6%B3%952%E3%83%91%E3%82%BF%E3%83%BC%E3%83%B3/
「やってなかったぜ☆ WP Multibyte Patch は有効にしておくんだぜ☆」
フィルターフック『excerpt_mblength』を使う
http://www.sandalot.com/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%81%A7%E3%80%8Ethe_excerpt%E3%80%8F%E3%81%AE%E6%96%87%E5%AD%97%E6%95%B0%E3%82%92%E5%A4%89%E3%81%88%E3%82%8B%E6%96%B9%E6%B3%952%E3%83%91%E3%82%BF%E3%83%BC%E3%83%B3/
「とりあえず書かれてある通りにするか☆」
12:50
「BizVektorの独自実装部分で 違いを出されちゃあ、困るんだぜ☆」
「BizVektor用のやり方があるんじゃないか☆?」
「ドキュメントが探して見つかれば、調べられるんだが☆」
13:38
『bizvektorのフィルターフック』
http://wp.clean-navi.com/bizvektor%E3%81%AE%E3%83%95%E3%82%A3%E3%83%AB%E3%82%BF%E3%83%BC%E3%83%95%E3%83%83%E3%82%AF-2039.html
「そういう調べ方があるのか☆」
「列が 縦に揃ってなくて 見づらいぜ☆」
「投稿エリア用の post_excerpt があるのなら、
お知らせエリア用の info_excerpt もあるのかと思ったんだが、無かったぜ☆
\(^▽^)/オワタ☆」
13:59
『テンプレートタグ/the excerpt』
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_excerpt
「WikiWikiの充実に わたしの納期がかかっているぜ☆ww」
『テンプレートタグ/the content』
http://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/the_content
「the_content('Read more...');
みたいに書けば、記事の本文を取ってくれるんじゃないか☆?
「続きを読むバー」が本文中にあれば、「Read more...」に置き換えてくれるはずだぜ☆」
「change_excerpt_mblength と被ってしまうな☆ 両方自作すればいいんじゃないか☆」
14:24
「wwwww全文を抜粋したぜ☆wwww」
「wwwwww☆」
14:50
『mb_strlen()を使うときはエンコードも指定する』
http://kihon-no-ki.com/mb_strlen-and-encode
『関数リファレンス/get the content』
http://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_the_content
『source:tags/4.3/src/wp-includes/post-template.php』
https://core.trac.wordpress.org/browser/tags/4.3/src/wp-includes/post-template.php
「うーむ☆ the_content() みたいな関数は、echo も付いてるから、
HTML書き出しまで一緒にやってしまうのかなんだぜ☆
get_the_content() は、the_content()でやってる処理が いくつか足りないし☆」
15:06
『PHPで改行を削除する方法』
http://www.koikikukan.com/archives/2013/07/12-011111.php
「抜粋に改行や、スペースは邪魔だぜ☆ww」
「改行を削除したかったんだが、<br /> はどうやって削除しようかなんだぜ☆ww」
15:12
『改行タブをスペースへ、複数スペースを1つへ変換』
http://qiita.com/songfei1983/items/e587095619d94cd26a9b
「複数のスペースは1個にしないと、抜粋が空白だらけになるぜ☆ww」
15:32
「スタイルが崩れる理由は、 タグ <> を ちょんぎっちゃって いるんだと
思うんだぜ☆」
「どうするんだぜ☆?」
15:44
『How can i display the content in plaintext』
http://wordpress.stackexchange.com/questions/106008/how-can-i-display-the-content-in-plaintext
「『wordpress plain text』でググったんだぜ☆
このフォーラムの質問、回答は役に立つかだぜ☆?」
15:52
「カテゴリのずれは、運用で どうにか回避してくれ☆www」
「すこしずつ できてきたな☆」
16:16
「次の練習だぜ☆ サムネイルは 左に置いてくれ☆」
「wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww
wwwwwwwwwwwwwwwwwwwwww
wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww☆
いいじゃないか、右で☆!」
「左がいいんだぜ☆」
16:20
「スタイルシートをいじるだけなら いいんだが☆ どうか☆」
17:00
「うーむ☆」
「うーむむ☆」
17:11
「左へ動かすだけではダメか☆ マージンも取らないと☆」
「ttBoxTxt も横幅だけっぽいんだぜ☆」
17:26
「width の数字は、ウィンドウサイズを変えると 変わるようになってるな☆
JavaScript で動かしているのかなんだぜ☆?
いじりたくないぜ☆」
17:40
「これで十分か☆」
18:20
『OZPAの表4』
http://ozpa-h4.com/2012/03/06/wordpress_plugin_syntax_highlighter_evolved/
これよさげ☆?
↓
『Crayon Syntax Highlighter - ソースコードを記事上で綺麗に表示できるWordPressプラグイン』
http://netaone.com/wp/crayon-syntax-highlighter/
「ワードプレスで覚えたことを、↓ここに まとめたいんだぜ☆」
『ワードプレスをいじるんだぜ☆!』
http://wp.warabenture.com/
知合い頼り☆!在宅バイト(11) ほーほっ☆! WordPressで段組を2列にするには☆ww(^▽^)
22:18

「おさらいだぜ☆」

「3つだぜ☆」

「style.css に、次のように足すぜ☆」

「module_top_list_info.php の、ポイントだけ抑えておくぜ☆」

「module_loop_post2.php の、ポイントだけ抑えておくぜ☆」
22:36


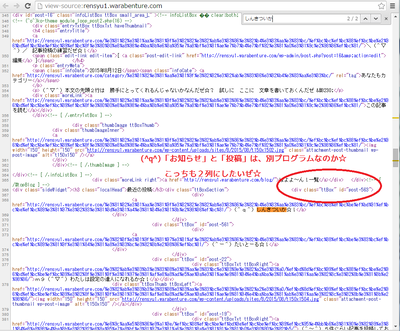
「BizVectorは、お知らせの投稿と、ブログの投稿で、別プログラムみたいなんだぜ☆
調べるぜ☆」
22:53

「module_top_list_info.php と、 module_top_list_post.php の2つがあるのか☆
なるほど☆」


「しかし、ずれは直せないんだぜ☆
縦幅が分かればいいんだが、PHPでは分からないぜ☆
JavaScript でできればいいんだが、
ブラウザ依存の動きが怪しくなるぜ☆」
23:16

「はっ☆! そういえば 文字数をカッティングして スタイルを整える、
とか言ってたんだぜ☆
しかも、WordPress は日本語の文字に対応していないのか、
切り抜くのが下手とも聞いているんだぜ☆!」
『PHPまとめ - 文字列操作』
http://doremi.s206.xrea.com/php/tips/string.html

「mb_ という接頭辞はマルチバイトということか☆
これで 文字数で切り取る文字列関数があれば、
等幅フォントにして 文字数を指定したいぜ☆」

「とりあえず寝よう☆ww 明日考えよう☆www」
「おさらいだぜ☆」
いじったファイルは?
「3つだぜ☆」
- style.css
- module_top_list_info.php
- module_loop_post2.php
「style.css に、次のように足すぜ☆」
/**
* 左列。
*/
.small_area_L {
width: 49.5%;
float: left;
}
.small_area_L .thumbImage {
width: 20%;
}
.small_area_L .entryTxtBox {
width: 76%;
}
.small_area_L h4 a {
font-size: 14px;
}
.small_area_L p {
font-size: 12px;
}
.small_area_L .moreLink a {
margin: 0;
}
/**
* 右列。
*/
.small_area_R {
width: 49.5%;
float: right;
}
.small_area_R .thumbImage {
width: 20%;
}
.small_area_R .entryTxtBox {
width: 76%;
}
.small_area_R h4 a {
font-size: 14px;
}
.small_area_R p {
font-size: 12px;
}
.small_area_R .moreLink a {
margin: 0;
}
「module_top_list_info.php の、ポイントだけ抑えておくぜ☆」
<?php
$GLOBALS["articleCount"] = 0;
?>
※while文
※while文が終わったあとの部分 <?php
$GLOBALS["articleCount"]++;
?>
$GLOBALS["articleCount"] = 0; // リセットしておく。
echo '<div class="moreLink right" style="clear:both;"><a href="'.esc_url($infoTopUrl).'">'; // 2列段組の回り込みを解除するstyle="clear:both;"
「module_loop_post2.php の、ポイントだけ抑えておくぜ☆」
<!-- [ .infoListBox ] -->
<div id="post-<?php the_ID(); ?>" class="infoListBox ttBox<?php
// 段組 2列。最初の行のみ1列。
if ( 0 == $GLOBALS["articleCount"] ) { // 最初の記事
} else if ( 1 == $GLOBALS["articleCount"]%2 ) { // 偶数番目の記事
echo ' small_area_L';
} else { // 奇数番目の記事
echo ' small_area_R';
}
?>" <?php
// 段組の回り込み解除。
if ( 0 == $GLOBALS["articleCount"] ) { // 最初の記事
} else if ( 1 == $GLOBALS["articleCount"]%2 ) { // 偶数番目の記事
} else { // 奇数番目の記事
echo 'style="clear:none;" ';
}
?>><!-- infoListBox の clear:both; を style="clear:none;" で解除します。 -->
22:36
「BizVectorは、お知らせの投稿と、ブログの投稿で、別プログラムみたいなんだぜ☆
調べるぜ☆」
22:53
「module_top_list_info.php と、 module_top_list_post.php の2つがあるのか☆
なるほど☆」
「しかし、ずれは直せないんだぜ☆
縦幅が分かればいいんだが、PHPでは分からないぜ☆
JavaScript でできればいいんだが、
ブラウザ依存の動きが怪しくなるぜ☆」
23:16
「はっ☆! そういえば 文字数をカッティングして スタイルを整える、
とか言ってたんだぜ☆
しかも、WordPress は日本語の文字に対応していないのか、
切り抜くのが下手とも聞いているんだぜ☆!」
『PHPまとめ - 文字列操作』
http://doremi.s206.xrea.com/php/tips/string.html
「mb_ という接頭辞はマルチバイトということか☆
これで 文字数で切り取る文字列関数があれば、
等幅フォントにして 文字数を指定したいぜ☆」
「とりあえず寝よう☆ww 明日考えよう☆www」
ブログ内検索
カテゴリー
PR
応援フリーエリア
むずでょは、第1回から毎年 出展しているんだぜ☆
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆

同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆


ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆
同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆

ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
プロフィール
HN:
むずでょ
性別:
非公開
最新コメント
[01/02 Free Tax Marlboro Gold Regular Cigarettes Coupons 3 Cartons]
[12/30 Hot Selling Newport Regular Cigarettes Outlet 160 Cartons]
[12/29 http://www.patersonlabs.com/Marlboro/41.html]
[12/29 http://xz84.com/Marlboro/16.html]
[12/29 http://www.paragoninks.co.uk/Marlboro/93.html]
最新記事

