【将棋】めざせ世界コンピュータ将棋選手権☆(12) おっおっ☆ 自分でも想像以上の視覚的に分かりやすいログが作れそうなんだぜ☆ww
2014-11-20 20:23
よーし、始めるぜ☆
2014-11-20 21:01

HTML5 を作った人の考えた 回転 と、 わたしの考えている 回転 が
別のものなのか、
思ってないところで回転するし、回転して欲しいところで回転しない☆wwwwww
むむう☆
これは 回転 は諦めて 回転した画像を用意するか☆ww
こうなってくると、 そもそも 欲しかった 矢印 も ちゃんと出るのか☆ww??
2014-11-20 21:41

駒の絵と、矢印を引いてみたんだが、 え☆? むずかしすぎる☆www
???wwww
2014-11-20 22:33

がんばった☆www 矢印と 駒は 出せるっちゃ、出せそうなんだぜ☆
あとは、ぴったり置くのは 調整、調整で 詰めていけるんだが、
データ構造を どうするか なんだぜ☆
{"x":200,"y":200,"img":"img/fu.png"} みたいにするのか、
{"masu":23,"koma":"fu"}みたいにするのか、どっちがいいかな~☆?
2014-11-20 23:27

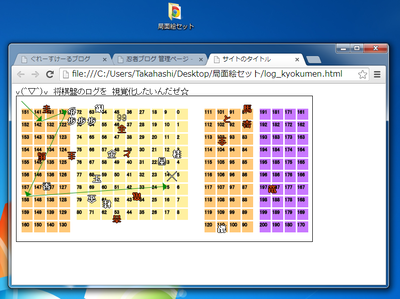
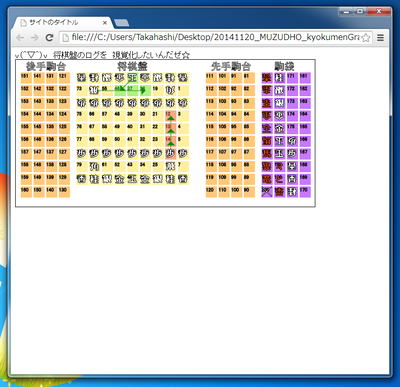
おっ おっ☆ 自分でも想像以上の表現力が できそうだぜ☆ww
データの受け渡しの部分を もうちょっと 作りこめば、
グラフィカルなログを作れそうなんだぜ☆www
作りかけのものを置いておくぜ☆
http://grayscale.iza-yoi.net/file/20141120_MUZUDHO_kyokumenGraph.zip
進捗よしなんだぜ☆ また明日だぜ☆
1日2時間 遅速遅進、遅々前進だぜ☆ww
よーし、始めるぜ☆
2014-11-20 21:01
HTML5 を作った人の考えた 回転 と、 わたしの考えている 回転 が
別のものなのか、
思ってないところで回転するし、回転して欲しいところで回転しない☆wwwwww
むむう☆
これは 回転 は諦めて 回転した画像を用意するか☆ww
こうなってくると、 そもそも 欲しかった 矢印 も ちゃんと出るのか☆ww??
2014-11-20 21:41
駒の絵と、矢印を引いてみたんだが、 え☆? むずかしすぎる☆www
???wwww
2014-11-20 22:33
がんばった☆www 矢印と 駒は 出せるっちゃ、出せそうなんだぜ☆
あとは、ぴったり置くのは 調整、調整で 詰めていけるんだが、
データ構造を どうするか なんだぜ☆
{"x":200,"y":200,"img":"img/fu.png"} みたいにするのか、
{"masu":23,"koma":"fu"}みたいにするのか、どっちがいいかな~☆?
2014-11-20 23:27
おっ おっ☆ 自分でも想像以上の表現力が できそうだぜ☆ww
データの受け渡しの部分を もうちょっと 作りこめば、
グラフィカルなログを作れそうなんだぜ☆www
作りかけのものを置いておくぜ☆
http://grayscale.iza-yoi.net/file/20141120_MUZUDHO_kyokumenGraph.zip
進捗よしなんだぜ☆ また明日だぜ☆
1日2時間 遅速遅進、遅々前進だぜ☆ww
PR
コメント
ブログ内検索
カテゴリー
PR
応援フリーエリア
むずでょは、第1回から毎年 出展しているんだぜ☆
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆

同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆


ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
ウサギのように新品入荷☆
カメのようにまだ置いてある既刊☆
同人ソフト一押し店 さんげっと
むずでょは、さんげっと を応援しているんだぜ☆

ニコ生の Angel Beats! 一挙放送が 面白かったので次のも応援するぜ☆ww
プロフィール
HN:
むずでょ
性別:
非公開
最新コメント
[01/02 Free Tax Marlboro Gold Regular Cigarettes Coupons 3 Cartons]
[12/30 Hot Selling Newport Regular Cigarettes Outlet 160 Cartons]
[12/29 http://www.patersonlabs.com/Marlboro/41.html]
[12/29 http://xz84.com/Marlboro/16.html]
[12/29 http://www.paragoninks.co.uk/Marlboro/93.html]
最新記事

